Continuous localization¶
There is infrastructure in place so that your translation closely follows development. This way translators can work on translations the entire time, instead of working through huge amount of new text just prior to release.
See also
Integrating with Weblate describes basic ways to integrate your development with Weblate.
This is the process:
Developers make changes and push them to the VCS repository.
Optionally the translation files are updated, see Introducing new strings.
Weblate pulls changes from the VCS repository, parses translation files and updates its database, see Updating repositories.
Translators submit translations using the Weblate web interface, or upload offline changes.
Once the translators are finished, Weblate commits the changes to the local repository (see Lazy commits).
Changes are pushed back to the upstream repository (see Pushing changes from Weblate).
Hint
Upstream code hosting is not necessary, you can use Weblate with Local files where there is only the repository inside Weblate.
Updating repositories¶
You should set up some way of updating backend repositories from their source.
Use Notification hooks to integrate with most of common code hosting services:
Manually trigger update either in the repository management or using Weblate’s REST API or Weblate Client
Enable
AUTO_UPDATEto automatically update all components on your Weblate instanceExecute
updategit(with selection of project or--allto update all)
Whenever Weblate updates the repository, the post-update addons will be triggered, see Add-ons.
Avoiding merge conflicts¶
The merge conflicts from Weblate arise when same file was changed both in Weblate and outside it. There are two approaches to deal with that - avoid edits outside Weblate or integrate Weblate into your updating process, so that it flushes changes prior to updating the files outside Weblate.
The first approach is easy with monolingual files — you can add new strings within Weblate and leave whole editing of the files there. For bilingual files, there is usually some kind of message extraction process to generate translatable files from the source code. In some cases this can be split into two parts - one for the extraction generates template (for example gettext POT is generated using xgettext) and then further process merges it into actual translations (the gettext PO files are updated using msgmerge). You can perform the second step within Weblate and it will ensure that all pending changes are included prior to this operation.
The second approach can be achieved by using Weblate’s REST API to force Weblate to push all pending changes and lock the translation while you are doing changes on your side.
The script for doing updates can look like this:
# Lock Weblate translation
wlc lock
# Push changes from Weblate to upstream repository
wlc push
# Pull changes from upstream repository to your local copy
git pull
# Update translation files, this example is for Django
./manage.py makemessages --keep-pot -a
git commit -m 'Locale updates' -- locale
# Push changes to upstream repository
git push
# Tell Weblate to pull changes (not needed if Weblate follows your repo
# automatically)
wlc pull
# Unlock translations
wlc unlock
If you have multiple components sharing same repository, you need to lock them all separately:
wlc lock foo/bar
wlc lock foo/baz
wlc lock foo/baj
Note
The example uses Weblate Client, which needs configuration (API keys) to be able to control Weblate remotely. You can also achieve this using any HTTP client instead of wlc, e.g. curl, see Weblate’s REST API.
Avoiding merge conflicts on Weblate originated changes¶
Even when Weblate is the single source of the changes in the translation files, conflicts can appear when using Squash Git commits add-on, Merge style is configured to Rebase, or you are squashing commits outside of Weblate (for example when merging a pull request).
The reason for merge conflicts is different in this case - there are changes in Weblate which happened after you merged Weblate commits. This typically happens if merging is not automated and waits for days or weeks for a human to review them. Git is then sometimes no longer able to identify upstream changes as matching the Weblate ones and refuses to perform a rebase.
To approach this, you either need to minimize amount of pending changes in Weblate when you merge a pull request, or avoid the conflicts completely by not squashing changes.
Here are few options how to avoid that:
Do not use neither Squash Git commits nor squashing at merge time. This is the root cause why git doesn’t recognize changes after merging.
Let Weblate commit pending changes before merging. This will update the pull request with all its changes and both repositories will be in sync.
Use the review features in Weblate (see Translation workflows), so that you can automatically merge GitHub pull requests after CI passes.
Use locking in Weblate to avoid changes while GitHub pull request is in review.
See also
Automatically receiving changes from GitHub¶
Weblate comes with native support for GitHub.
If you are using Hosted Weblate, the recommended approach is to install the Weblate app, that way you will get the correct setup without having to set much up. It can also be used for pushing changes back.
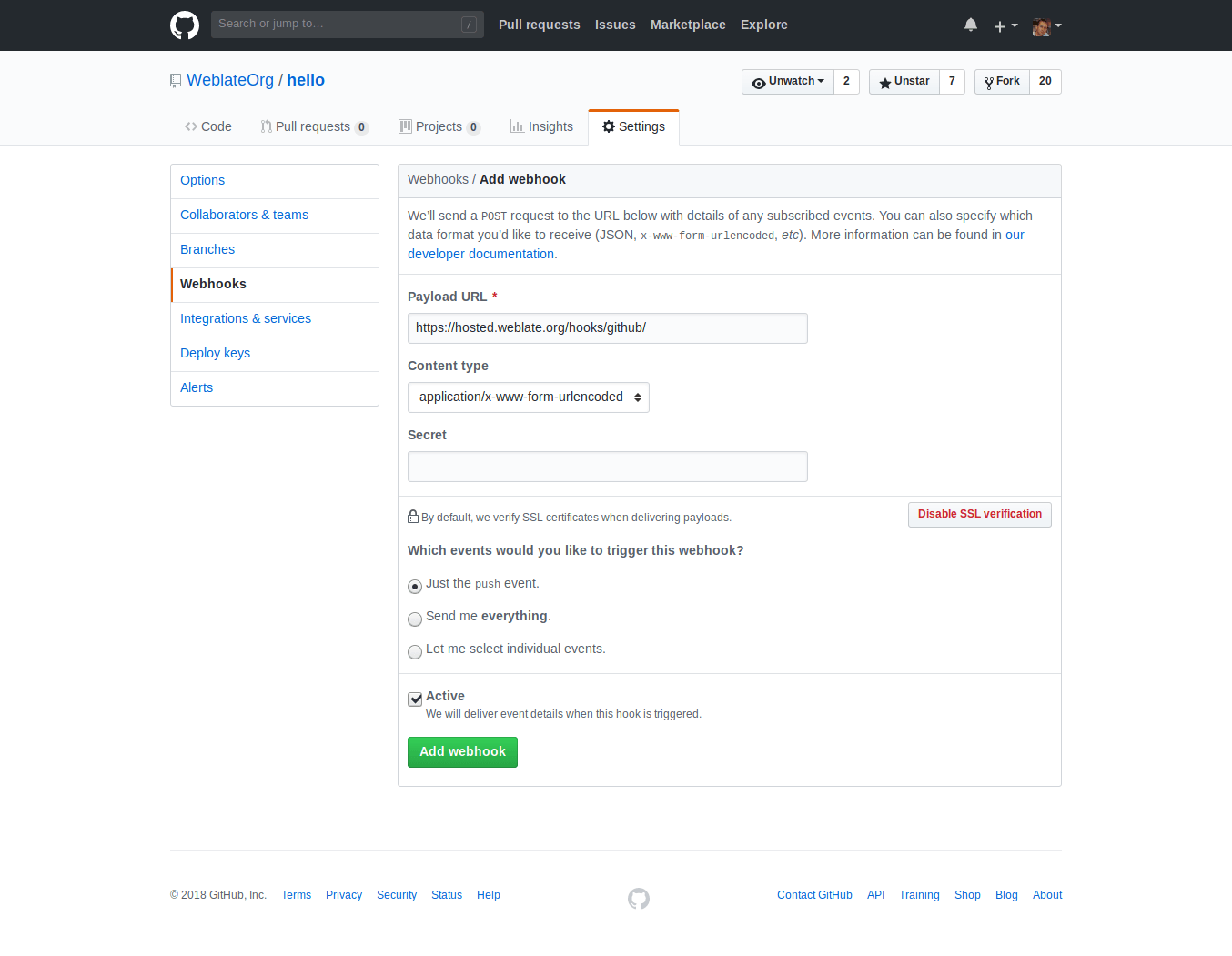
To receive notifications on every push to a GitHub repository, add the Weblate Webhook in the repository settings (Webhooks) as shown on the image below:

For the payload URL, append /hooks/github/ to your Weblate URL, for example
for the Hosted Weblate service, this is https://hosted.weblate.org/hooks/github/.
You can leave other values at default settings (Weblate can handle both content types and consumes just the push event).
Automatically receiving changes from Bitbucket¶
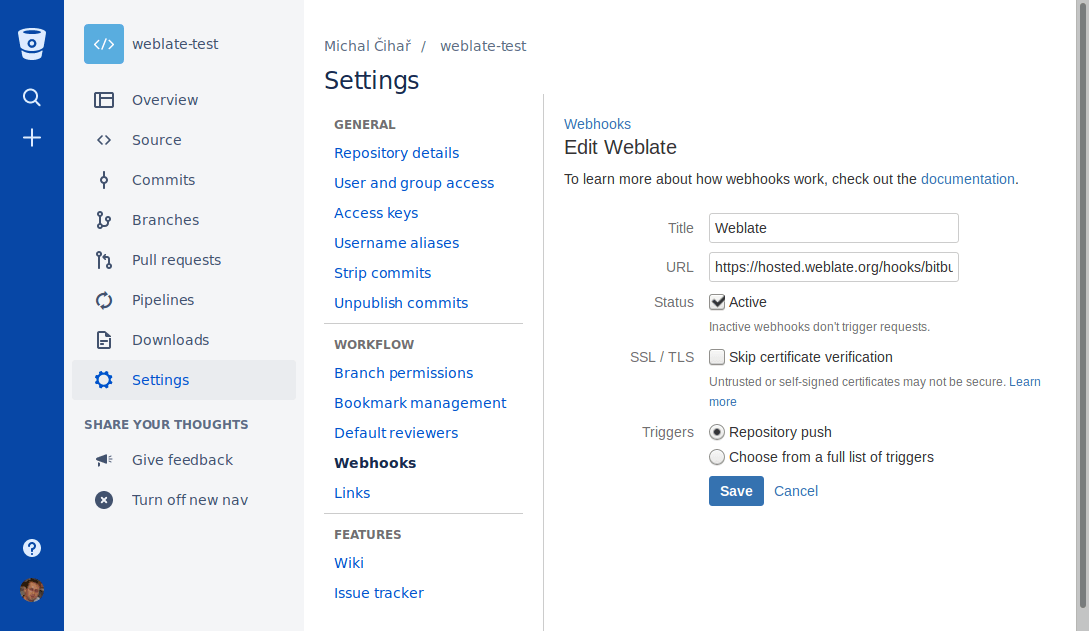
Weblate has support for Bitbucket webhooks, add a webhook
which triggers upon repository push, with destination to /hooks/bitbucket/ URL
on your Weblate installation (for example
https://hosted.weblate.org/hooks/bitbucket/).

Automatically receiving changes from GitLab¶
Weblate has support for GitLab hooks, add a project webhook
with destination to /hooks/gitlab/ URL on your Weblate installation
(for example https://hosted.weblate.org/hooks/gitlab/).
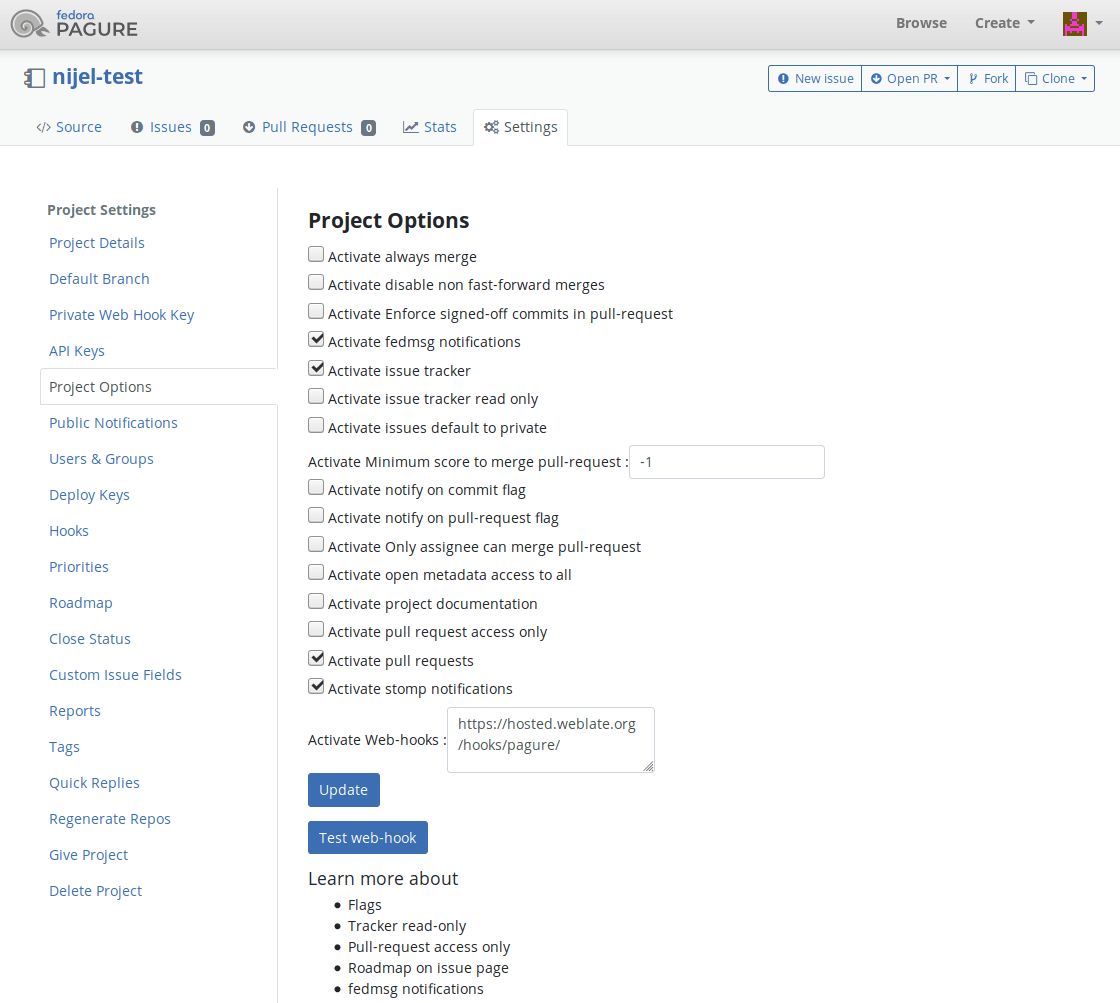
Automatically receiving changes from Pagure¶
Weblate has support for Pagure hooks, add a webhook
with destination to /hooks/pagure/ URL on your Weblate installation (for
example https://hosted.weblate.org/hooks/pagure/). This can be done in
Activate Web-hooks under Project options:

Automatically receiving changes from Azure Repos¶
Weblate has support for Azure Repos webhooks, add a webhook for
Code pushed event with destination to /hooks/azure/ URL on your
Weblate installation (for example https://hosted.weblate.org/hooks/azure/).
This can be done in Service hooks under Project
settings.
Automatically receiving changes from Gitea Repos¶
Weblate has support for Gitea webhooks, add a Gitea Webhook for
Push events event with destination to /hooks/gitea/ URL on your
Weblate installation (for example https://hosted.weblate.org/hooks/gitea/).
This can be done in Webhooks under repository Settings.
Automatically receiving changes from Gitee Repos¶
Weblate has support for Gitee webhooks, add a WebHook for
Push event with destination to /hooks/gitee/ URL on your
Weblate installation (for example https://hosted.weblate.org/hooks/gitee/).
This can be done in WebHooks under repository Management.
Automatically updating repositories nightly¶
Weblate automatically fetches remote repositories nightly to improve
performance when merging changes later. You can optionally turn this into doing
nightly merges as well, by enabling AUTO_UPDATE.
Pushing changes from Weblate¶
Each translation component can have a push URL set up (see
Repository push URL), and in that case Weblate will be able to push change to
the remote repository. Weblate can be also be configured to automatically push
changes on every commit (this is default, see Push on commit).
If you do not want changes to be pushed automatically, you can do that manually
under Repository maintenance or using the API via wlc push.
The push options differ based on the Version control integration used, more details are found in that chapter.
In case you do not want direct pushes by Weblate, there is support for GitHub pull requests, GitLab merge requests, Gitea pull requests, Pagure merge requests, Azure DevOps pull requests pull requests or Gerrit reviews, you can activate these by choosing GitHub, GitLab, Gitea, Gerrit, Azure DevOps, or Pagure as Version control system in Component configuration.
Overall, following options are available with Git, Mercurial, GitHub, GitLab, Gitea, Pagure, and Azure DevOps:
Desired setup |
|||
|---|---|---|---|
No push |
empty |
empty |
|
Push directly |
SSH URL |
empty |
|
Push to separate branch |
SSH URL |
Branch name |
|
No push |
empty |
empty |
|
Push directly |
SSH URL |
empty |
|
Push to separate branch |
SSH URL |
Branch name |
|
GitHub pull request from fork |
empty |
empty |
|
GitHub pull request from branch |
SSH URL [1] |
Branch name |
|
GitLab merge request from fork |
empty |
empty |
|
GitLab merge request from branch |
SSH URL [1] |
Branch name |
|
Gitea merge request from fork |
empty |
empty |
|
Gitea merge request from branch |
SSH URL [1] |
Branch name |
|
Pagure merge request from fork |
empty |
empty |
|
Pagure merge request from branch |
SSH URL [1] |
Branch name |
|
Azure DevOps pull request from fork |
empty |
empty |
|
Azure DevOps pull request from branch |
SSH URL [1] |
Branch name |
Note
You can also enable automatic pushing of changes after Weblate commits, this can be done in Push on commit.
See also
See Accessing repositories for setting up SSH keys, and Lazy commits for info about when Weblate decides to commit changes.
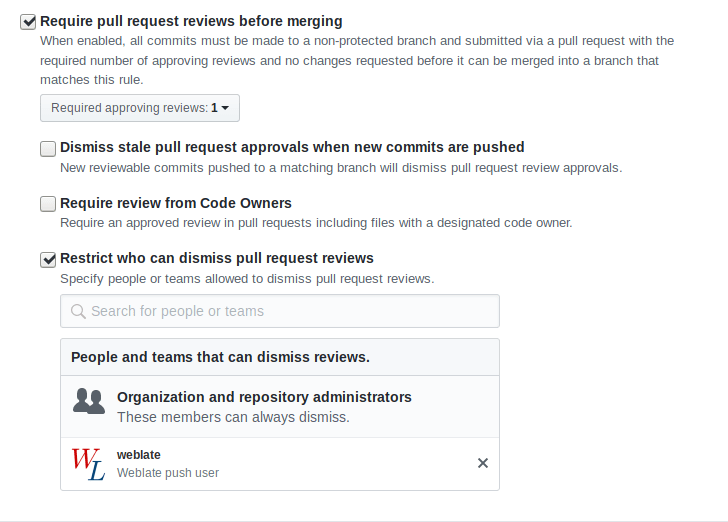
Protected branches¶
If you are using Weblate on protected branch, you can configure it to use pull requests and perform actual review on the translations (what might be problematic for languages you do not know). An alternative approach is to waive this limitation for the Weblate push user.
For example on GitHub this can be done in the repository configuration:

Interacting with others¶
Weblate makes it easy to interact with others using its API.
See also
Lazy commits¶
The behaviour of Weblate is to group commits from the same author into one commit if possible. This greatly reduces the number of commits, however you might need to explicitly tell it to do the commits in case you want to get the VCS repository in sync, e.g. for merge (this is by default allowed for the Managers group, see List of privileges).
The changes in this mode are committed once any of the following conditions are fulfilled:
Somebody else changes an already changed string.
A merge from upstream occurs.
An explicit commit is requested.
A file download is requested.
Change is older than period defined as Age of changes to commit on Component configuration.
Hint
Commits are created for every component. So in case you have many components you will still see lot of commits. You might utilize Squash Git commits add-on in that case.
If you want to commit changes more frequently and without checking of age, you
can schedule a regular task to perform a commit. This can be done using
Periodic Tasks in The Django admin interface. First create desired
Interval (for example 120 seconds). Then add new periodic task and
choose weblate.trans.tasks.commit_pending as Task with
{"hours": 0} as Keyword Arguments and desired interval.
Processing repository with scripts¶
The way to customize how Weblate interacts with the repository is Add-ons. Consult Executing scripts from add-on for info on how to execute external scripts through add-ons.
Keeping translations same across components¶
Once you have multiple translation components, you might want to ensure that the same strings have same translation. This can be achieved at several levels.
Translation propagation¶
With Allow translation propagation enabled (what is the default, see Component configuration), all new translations are automatically done in all components with matching strings. Such translations are properly credited to currently translating user in all components.
Note
The translation propagation requires the key to be match for monolingual translation formats, so keep that in mind when creating translation keys.
Consistency check¶
The Inconsistent check fires whenever the strings are different. You can utilize this to review such differences manually and choose the right translation.
Automatic translation¶
Automatic translation based on different components can be way to synchronize the translations across components. You can either trigger it manually (see Automatic translation) or make it run automatically on repository update using add-on (see Automatic translation).