翻訳プロジェクト¶
Translation organization¶
Weblate organizes translatable VCS content of project/components into a tree-like structure.
The bottom level object is Project configuration, which should hold all translations belonging together (for example translation of an application in several versions and/or accompanying documentation).
On the level above, Component configuration, which is actually the component to translate, you define the VCS repository to use, and the mask of files to translate.
Above Component configuration there are individual translations, handled automatically by Weblate as translation files (which match the mask defined in Component configuration) appear in the VCS repository.
Weblate supports a wide range of translation formats (both bilingual and monolingual ones) supported by Translate Toolkit, see Supported file formats.
注釈
You can share cloned VCS repositories using Weblate の内部 URL. Using this feature is highly recommended when you have many components sharing the same VCS. It improves performance and decreases required disk space.
Adding translation projects and components¶
バージョン 3.2 で変更: An interface for adding projects and components is included, and you no longer have to use The Django admin interface.
バージョン 3.4 で変更: The process of adding components is now multi staged, with automated discovery of most parameters.
Based on your permissions, new translation projects and components can be created. It is always permitted for users with the Add new projects permission, and if your instance uses billing (e.g. like https://hosted.weblate.org/ see 請求), you can also create those based on your plans allowance from the user account that manages billing.
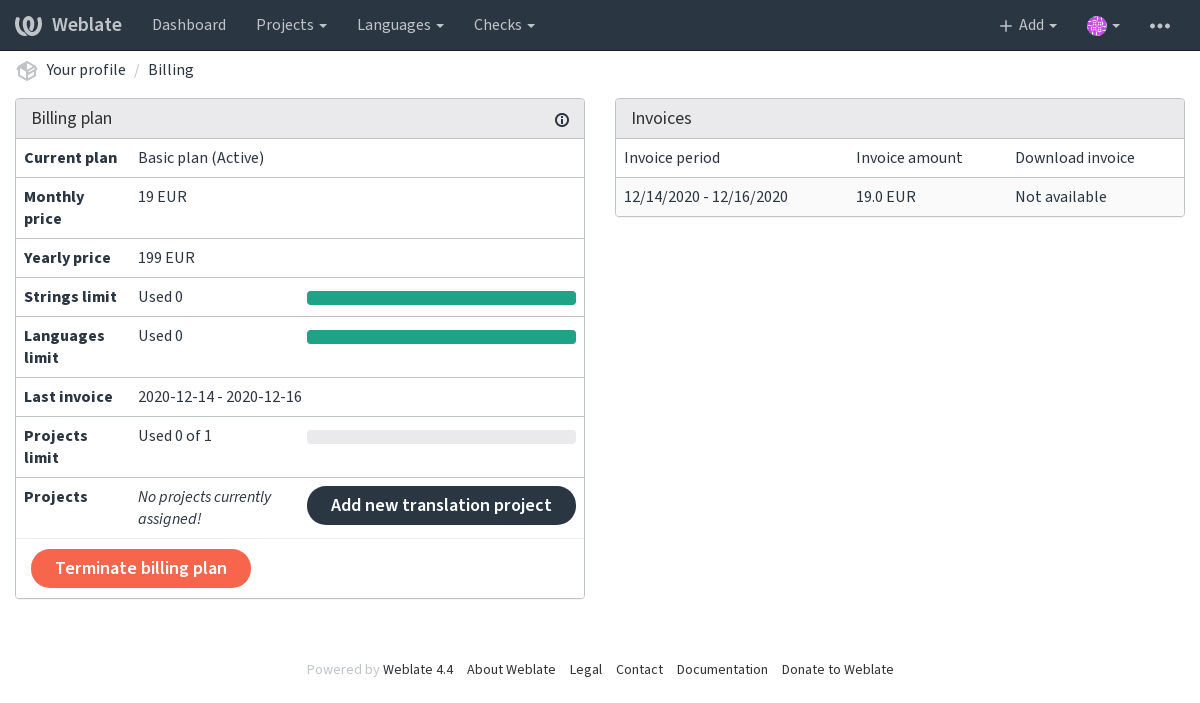
You can view your current billing plan on a separate page:

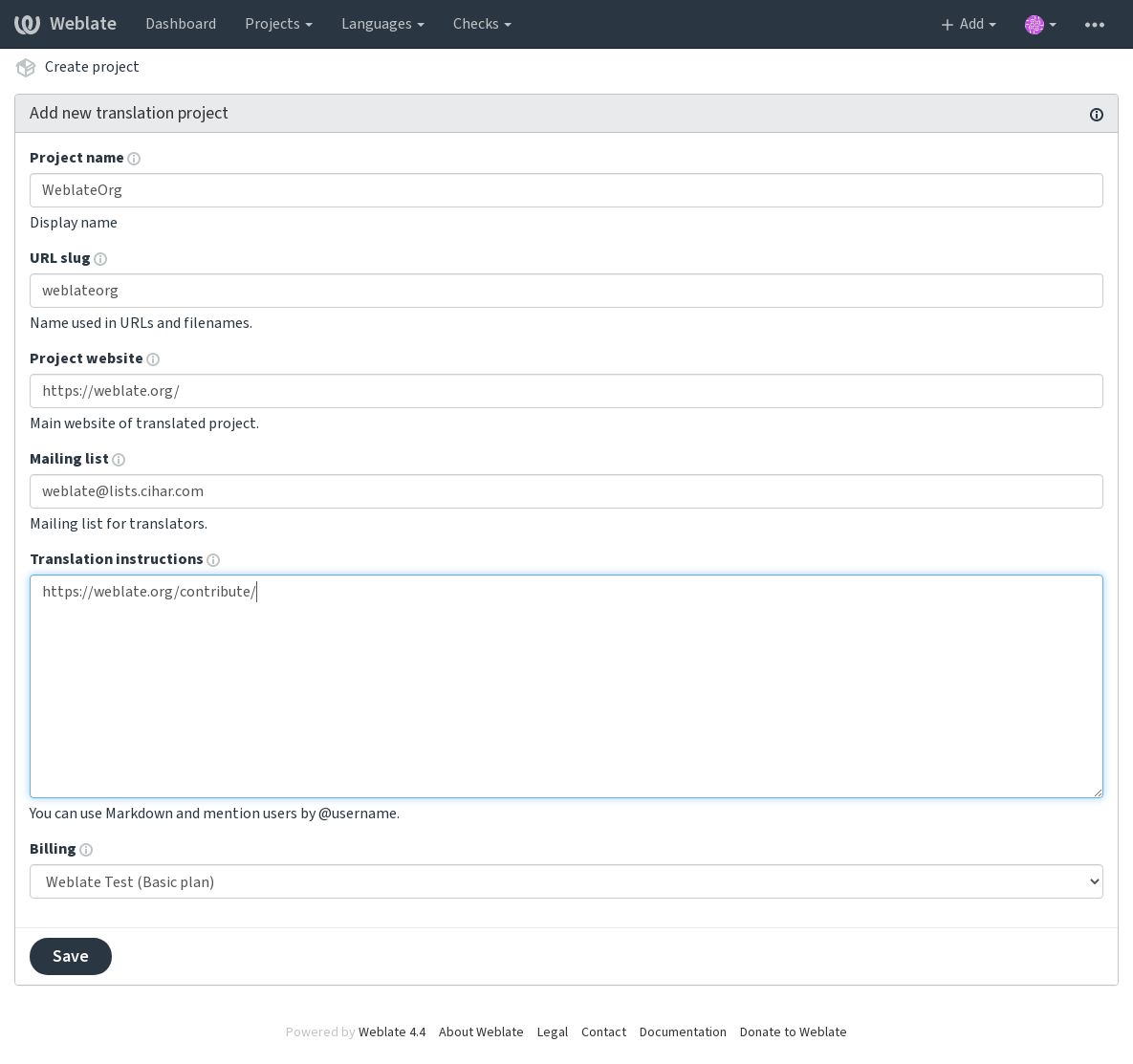
The project creation can be initiated from there, or using the menu in the navigation bar, filling in basic info about the translation project to complete addition of it:

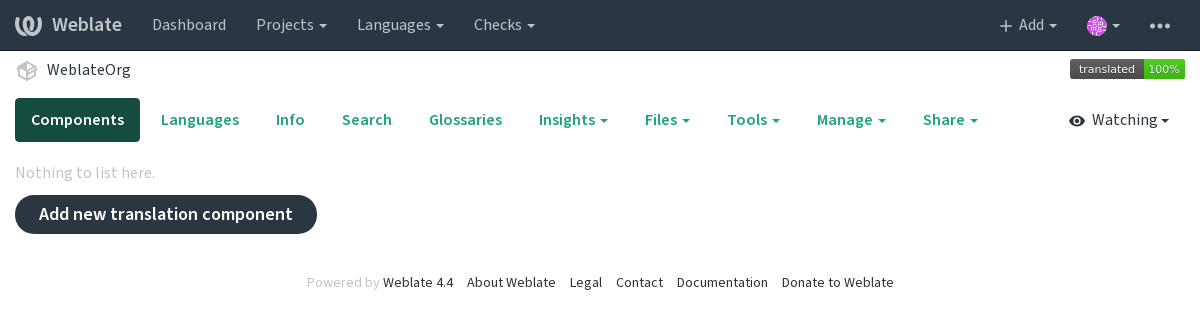
After creating the project, you are taken directly to the project page:

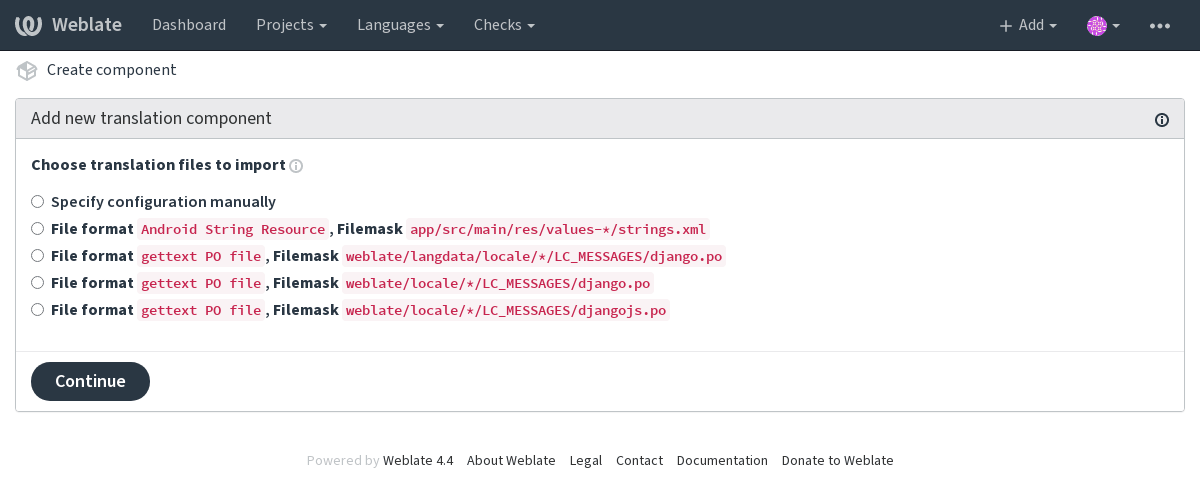
Creating a new translation component can be initiated via a single click there. The process of creating a component is multi-staged and automatically detects most translation parameters. There are several approaches to creating component:
- バージョン管理から
Creates component from remote version control repository.
- 既存のコンポーネントから
Creates additional component to existing one by choosing different files.
- 追加ブランチ
Creates additional component to existing one, just for different branch.
- 翻訳ファイルのアップロード
Upload translation files to Weblate in case you do not have version control or do not want to integrate it with Weblate. You can later update the content using the web interface or API.
- ドキュメントの翻訳
Upload single document and translate that.
- ゼロから始める
Create blank translation project and add strings manually.
Once you have existing translation components, you can also easily add new ones for additional files or branches using same repository.
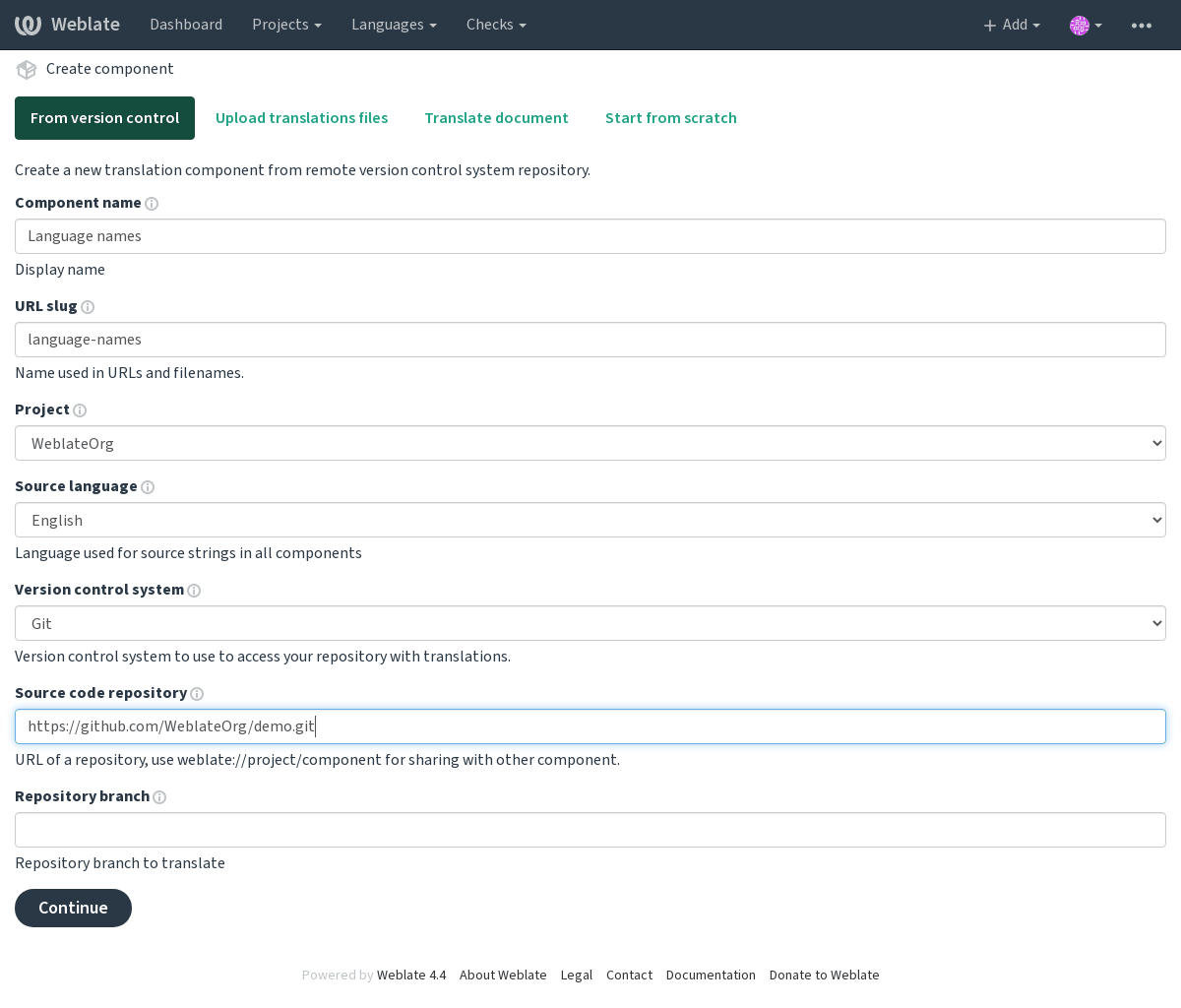
First you need to fill in name and repository location:

On the next page, you are presented with a list of discovered translatable resources:

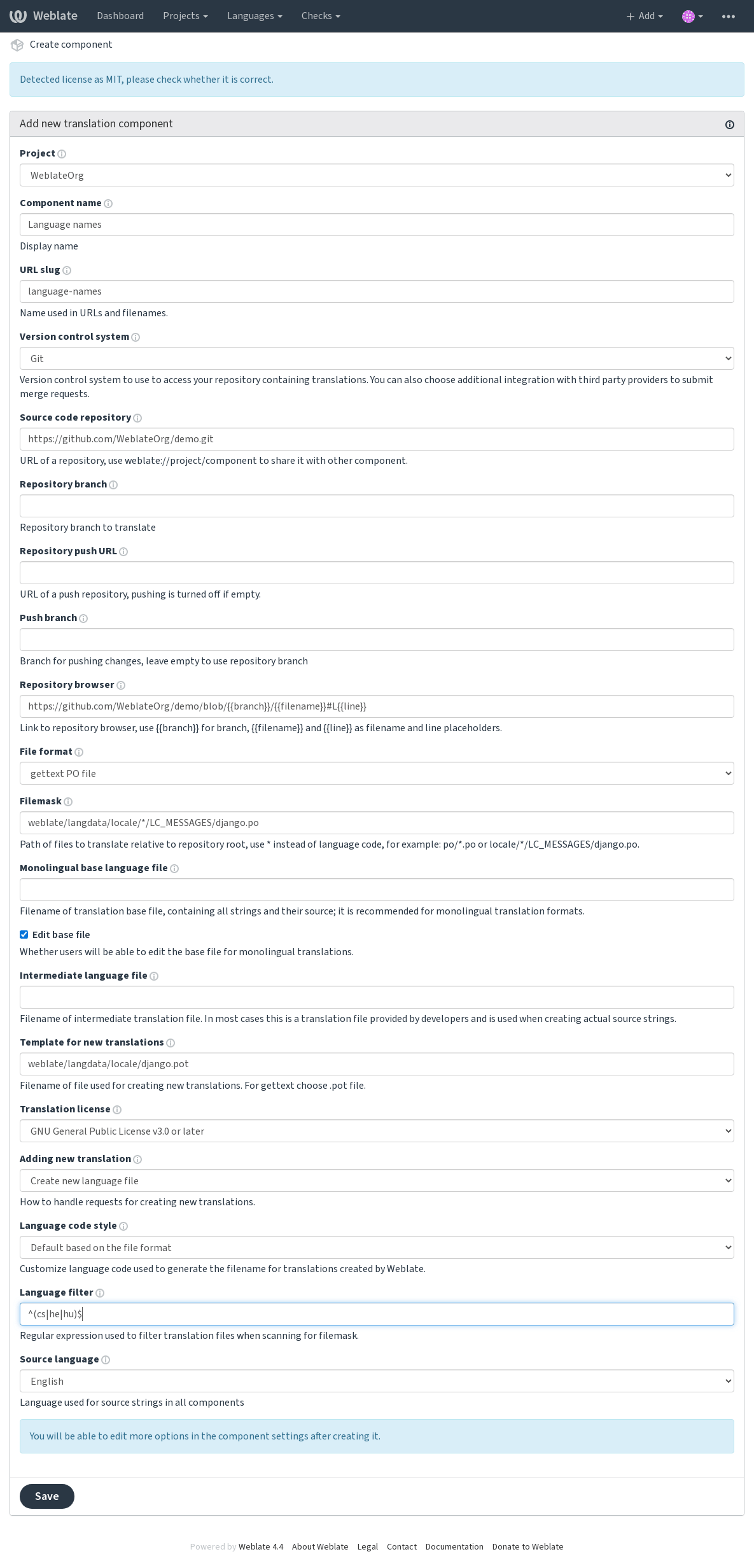
As a last step, you review the translation component info and fill in optional details:

Project configuration¶
Create a translation project and then add a new component for translation in it. The project is like a shelf, in which real translations are stacked. All components in the same project share suggestions and their dictionary; the translations are also automatically propagated through all components in a single project (unless turned off in the component configuration), see Memory Management.
These basic attributes set up and inform translators of a project:
プロジェクト名¶
Verbose project name, used to display the project name.
Project slug¶
Project name suitable for URLs.
プロジェクトの Web サイト¶
URL where translators can find more info about the project.
メーリングリスト¶
Mailing list where translators can discuss or comment translations.
翻訳についての説明¶
URL to more site with more detailed instructions for translators.
Set Language-Team header¶
Whether Weblate should manage the Language-Team header (this is a
GNU gettext only feature right now).
アクセス制御¶
Configure per project access control, see プロジェクトのアクセス制御 for more details.
Default value can be changed by DEFAULT_ACCESS_CONTROL.
言語の別名¶
Define language codes mapping when importing translations into Weblate. Use this when language codes are inconsistent in your repositories and you want to get a consistent view in Weblate or in case you want to use non-standard naming of your translation files.
The typical use case might be mapping American English to English: en_US:en
Multiple mappings to be separated by comma: en_GB:en,en_US:en
Using non standard code: ia_FOO:ia
ヒント
The language codes are mapped when matching the translation files and the matches are case sensitive, so make sure you use the source language codes in same form as used in the filenames.
Component configuration¶
A component is a grouping of something for translation. You enter a VCS repository location and file mask for which files you want translated, and Weblate automatically fetches from this VCS, and finds all matching translatable files.
You can find some examples of typical configurations in the Supported file formats.
注釈
It is recommended to keep translation components to a reasonable size - split the translation by anything that makes sense in your case (individual apps or addons, book chapters or websites).
Weblate easily handles translations with 10000s of strings, but it is harder to split work and coordinate among translators with such large translation components.
Should the language definition for a translation be missing, an empty definition is created and named as "cs_CZ (generated)". You should adjust the definition and report this back to the Weblate authors, so that the missing languages can be included in next release.
The component contains all important parameters for working with the VCS, and for getting translations out of it:
コンポーネント名¶
Verbose component name, used to display the component name.
Component slug¶
Component name suitable for URLs.
Component project¶
Project configuration where the component belongs.
バージョン管理システム¶
VCS to use, see バージョン管理の統合 for details.
ソースコードのリポジトリ¶
VCS repository used to pull changes.
参考
See リポジトリへの接続 for more details on specifying URLs.
ヒント
This can either be a real VCS URL or weblate://project/component
indicating that the repository should be shared with another component.
See Weblate の内部 URL for more details.
リポジトリの送信先 URL¶
Repository URL used for pushing. This setting is used only for Git and Mercurial and push support is turned off for these when this is empty.
参考
See リポジトリへの接続 for more details on how to specify a repository URL and Pushing changes from Weblate for more details on pushing changes from Weblate.
リポジトリ ブラウザー¶
URL of repository browser used to display source files (location of used messages). When empty, no such links will be generated. You can use Template markup.
For example on GitHub, use something like:
https://github.com/WeblateOrg/hello/blob/{{branch}}/{{filename}}#L{{line}}
In case your paths are relative to different folder, you might want to strip leading
directory by parentdir filter (see Template markup):
https://github.com/WeblateOrg/hello/blob/{{branch}}/{{filename|parentdir}}#L{{line}}
エクスポートされたリポジトリ URL¶
URL where changes made by Weblate are exported. This is important when Web サービスを連携して翻訳 is not used, or when there is a need to manually merge changes. You can use Git exporter to automate this for Git repositories.
リポジトリブランチ¶
Which branch to checkout from the VCS, and where to look for translations.
ブランチに push¶
Branch for pushing changes, leave empty to use リポジトリブランチ.
注釈
This is currently only supported for Git, GitLab and GitHub, it is ignored for other VCS integrations.
File mask¶
Mask of files to translate, including path. It should include one "*" replacing language code (see Language definitions for info on how this is processed). In case your repository contains more than one translation file (e.g. more gettext domains), you need to create a component for each of them.
For example po/*.po or locale/*/LC_MESSAGES/django.po.
In case your filename contains special characters such as [, ], these need
to be escaped as [[] or []].
単一言語のベース言語ファイル¶
Base file containing string definitions for Monolingual components.
基本ファイルの編集¶
Whether to allow editing the base file for Monolingual components.
中間言語ファイル¶
Intermediate language file for Monolingual components. In most cases this is a translation file provided by developers and is used when creating actual source strings.
When set, the source translation is based on this file, but all others are based on 単一言語のベース言語ファイル. In case the string is not translated in source translation, translating to other languages is prohibited. This provides 原文の品質ゲートウェイ.
新しい翻訳のテンプレート¶
Base file used to generate new translations, e.g. .pot file with gettext.
ヒント
In many monolingual formats Weblate starts with blank file by default. Use this in case you want to have all strings present with empty value when creating new translation.
ファイル形式¶
Translation file format, see also Supported file formats.
原文ミスの報告先アドレス¶
Email address used for reporting upstream bugs. This address will also receive notification about any source string comments made in Weblate.
翻訳の伝達を許可する¶
You can turn off propagation of translations to this component from other components within same project. This really depends on what you are translating, sometimes it's desirable to have make use of a translation more than once.
It's usually a good idea to turn this off for monolingual translations, unless you are using the same IDs across the whole project.
Default value can be changed by DEFAULT_TRANSLATION_PROPAGATION.
提案の有効化¶
Whether translation suggestions are accepted for this component.
翻訳のライセンス¶
License of the translation (does not need to be the same as the source code license).
貢献者同意条項¶
ユーザーがこのコンポーネントを翻訳する前に必要な同意書。
新しい翻訳の追加¶
How to handle requests for creation of new languages. Available options:
- 保守担当者に連絡
User can select desired language and the project maintainers will receive a notification about this. It is up to them to add (or not) the language to the repository.
- 翻訳案内の URL を指定
User is presented a link to page which describes process of starting new translations. Use this in case more formal process is desired (for example forming a team of people before starting actual translation).
- 新しい言語ファイルの作成
User can select language and Weblate automatically creates the file for it and translation can begin.
- 新しい翻訳の追加を無効にする
There will be no option for user to start new translation.
言語コード スタイル¶
Weblate が自動生成する翻訳のファイル名の言語コードをカスタマイズします。
マージスタイル¶
You can configure how updates from the upstream repository are handled. This might not be supported for some VCSs. See Merge or rebase for more details.
Default value can be changed by DEFAULT_MERGE_STYLE.
Commit, add, delete, merge and addon messages¶
Message used when committing a translation, see Template markup.
デフォルト値の変更は次の方法 DEFAULT_ADD_MESSAGE、DEFAULT_ADDON_MESSAGE、DEFAULT_COMMIT_MESSAGE、DEFAULT_DELETE_MESSAGE、DEFAULT_MERGE_MESSAGE。
コミッタの名前¶
Name of the committer used for Weblate commits, the author will always be the real translator. On some VCSs this might be not supported.
Default value can be changed by DEFAULT_COMMITER_NAME.
コミッタのメールアドレス¶
Email of committer used for Weblate commits, the author will always be the
real translator. On some VCSs this might be not supported. The default value
can be changed in DEFAULT_COMMITER_EMAIL.
コミット時にプッシュする¶
Whether committed changes should be automatically pushed to the upstream repository. When enabled, the push is initiated once Weblate commits changes to its internal repository (see Lazy commits). To actually enable pushing Repository push URL has to be configured as well.
コミットするまでの経過時間¶
Sets how old changes (in hours) are to get before they are committed by
background task or commit_pending management command. All
changes in a component are committed once there is at least one older than
this period.
Default value can be changed by COMMIT_PENDING_HOURS.
エラー時にロック¶
Enables locking the component on repository error (failed pull, push or merge). Locking in this situation avoids adding another conflict which would have to be resolved manually.
The component will be automatically unlocked once there are no repository errors left.
原文の言語¶
Language used for source strings. Change this if you are translating from something else than English.
ヒント
In case you are translating bilingual files from English, but want to be able to do fixes in the English translation as well, you might want to choose English (Developer) as a source language to avoid conflict between name of the source language and existing translation.
For monolingual translations, you can use intermediate translation in this case, see 中間言語ファイル.
言語フィルタ¶
Regular expression used to filter the translation when scanning for filemask. This can be used to limit the list of languages managed by Weblate.
注釈
You need to list language codes as they appear in the filename.
Some examples of filtering:
Filter description |
正規表現 |
|---|---|
Selected languages only |
|
Exclude languages |
|
Filter two letter codes only |
|
Exclude non language files |
|
Include all files (default) |
|
バリアント正規表現¶
Regular expression used to determine the variants of a string, see String variants.
注釈
Most of the fields can be edited by project owners or managers, in the Weblate interface.
優先順位¶
翻訳者に対しては、高い優先順位を設定したコンポーネントを先に提示します。
Restricted access¶
By default the component is visible to anybody who has access to the project, even if the person can not perform any changes in the component. This makes it easier to keep translation consistency within the project.
Enable this in case you want to grant access to this component explicitly - the project level permissions will not apply and you will have to specify component or component list level permission in order to grant access.
Default value can be changed by DEFAULT_RESTRICTED_COMPONENT.
ヒント
This applies to project managers as well - please make sure you will not loose access to the component after toggling the status.
Template markup¶
Weblate uses simple markup language in several places where text rendering is needed. It is based on The Django template language, so it can be quite powerful.
Currently it is used in:
Commit message formatting, see Component configuration
- Several addons
There following variables are available in the component templates:
{{ language_code }}言語コード
{{ language_name }}言語名
{{ component_name }}コンポーネント名
{{ component_slug }}Component slug
{{ project_name }}プロジェクト名
{{ project_slug }}Project slug
{{ url }}Translation URL
{{ filename }}翻訳ファイル名
{{ stats }}Translation stats, this has further attributes, examples below.
{{ stats.all }}Total strings count
{{ stats.fuzzy }}Count of strings needing review
{{ stats.fuzzy_percent }}Percent of strings needing review
{{ stats.translated }}Translated strings count
{{ stats.translated_percent }}Translated strings percent
{{ stats.allchecks }}Number of strings with failing checks
{{ stats.allchecks_percent }}Percent of strings with failing checks
{{ author }}Author of current commit, available only in the commit scope.
{{ addon_name }}Name of currently executed addon, available only in the addon commit message.
The following variables are available in the repository browser or editor templates:
{{branch}}current branch
{{line}}line in file
{{filename}}filename, you can also strip leading parts using the
parentdirfilter, for example{{filename|parentdir}}
You can combine them with filters:
{{ component|title }}
You can use conditions:
{% if stats.translated_percent > 80 %}Well translated!{% endif %}
There is additional tag available for replacing characters:
{% replace component "-" " " %}
You can combine it with filters:
{% replace component|capfirst "-" " " %}
There are also additional filter to manipulate with filenames:
Directory of a file: {{ filename|dirname }}
File without extension: {{ filename|stripext }}
File in parent dir: {{ filename|parentdir }}
It can be used multiple times: {{ filename|parentdir|parentdir }}
...and other Django template features.
Importing speed¶
Fetching VCS repository and importing translations to Weblate can be a lengthy process, depending on size of your translations. Here are some tips:
Optimize configuration¶
The default configuration is useful for testing and debugging Weblate, while for a production setup, you should do some adjustments. Many of them have quite a big impact on performance. Please check Production setup for more details, especially:
Configure Celery for executing background tasks (see Background tasks using Celery)
Check resource limits¶
If you are importing huge translations or repositories, you might be hit by resource limitations of your server.
Check the amount of free memory, having translation files cached by the operating system will greatly improve performance.
Disk operations might be bottleneck if there is a lot of strings to process—the disk is pushed by both Weblate and the database.
Additional CPU cores might help improve performance of background tasks (see Background tasks using Celery).
Disable unneeded checks¶
Some quality checks can be quite expensive, and if not needed,
can save you some time during import if omitted. See CHECK_LIST for
info on configuration.
Automatic creation of components¶
In case your project has dozen of translation files (e.g. for different
gettext domains, or parts of Android apps), you might want to import them
automatically. This can either be achieved from the command line by using
import_project or import_json, or by installing the
コンポーネントの検出 addon.
To use the addon, you first need to create a component for one translation file (choose the one that is the least likely to be renamed or removed in future), and install the addon on this component.
For the management commands, you need to create a project which will contain all
components and then run import_project or
import_json.