Começando a contribuir código para o Weblate
Entenda o código-fonte do Weblate passando por Código-fonte do Weblate, Frontend do Weblate e Componentes internos do Weblate.
Começando com a base de código
Familiarize-se com a base de código do Weblate, dando uma olhada nos bugs etiquetados como good first issue.
Você é muito bem-vindo(a) a começar a trabalhar nessas questões sem perguntar. Apenas anuncie isso no relatório de problema, para que fique claro que alguém está trabalhando nesse relatório de problema.
Executando Weblate localmente
A abordagem mais confortável para começar a desenvolver Weblate é seguir …/admin/install/source. Isso lhe dará um virtualenv com fontes editáveis do Weblate.
Clone o código-fonte do Weblate:
git clone https://github.com/WeblateOrg/weblate.git cd weblate
Crie um virtualenv:
virtualenv .venv .venv/bin/activateInstale Weblate (para isso, você vai precisar de algumas dependências do sistema, veja …/admin/install/source):
pip install -e .
Instale todas as dependências úteis para o desenvolvimento:
pip install -r requirements-dev.txt
Inicie um servidor de desenvolvimento:
weblate runserverDependendo da sua configuração, você também pode querer inciar workers do Celery:
./weblate/examples/celery startPara executar um teste (veja Teste local para mais detalhes):
. scripts/test-database.sh ./manage.py test
Ver também
Executando Weblate localmente no Docker
Se você tiver Docker e docker-compose instalados, você pode colocar para funcionar o ambiente de desenvolvimento simplesmente executando:
./rundev.sh
Isso irá criar uma imagem do Docker de desenvolvimento e iniciá-lo. Weblate está sendo executado em <http://127.0.0.1:8080/> e você pode entrar como o usuário admin, usando admin como a senha. A nova instalação está vazia, então você pode querer seguir Adicionando projetos e componentes de tradução.
Os arquivos Dockerfile e docker-compose.yml para isso estão localizados no diretório dev-docker.
O script também aceita alguns parâmetros; para executar testes, execute-o com o parâmetro test e então especifique qualquer parâmetro test, por exemplo executar apenas testes no módulo weblate.machine:
./rundev.sh test --failfast weblate.machine
Nota
Tenha cuidado para que os seus contêineres Docker estejam prontos e em execução antes de fazer os testes. Você pode verificar isso executando o comando docker ps.
Para exibir os logs:
./rundev.sh logs
Para parar os contêineres em segundo fundo, execute:
./rundev.sh stop
A execução do script sem argumentos vai recriar o contêiner Docker e reiniciá-lo.
Nota
Esta não é uma configuração adequada para a produção, pois inclui vários hacks que são inseguros, mas que tornam o desenvolvimento mais fácil.
Inicializando sua instância de desenvolvimento
Você pode querer usar import_demo para criar traduções de demonstração e createadmin para criar um usuário administrador.
Codificando Weblate com PyCharm
PyCharm é uma IDE conhecida para Python, aqui estão algumas diretrizes para lhe ajudar a configurar seu projeto Weblate nele.
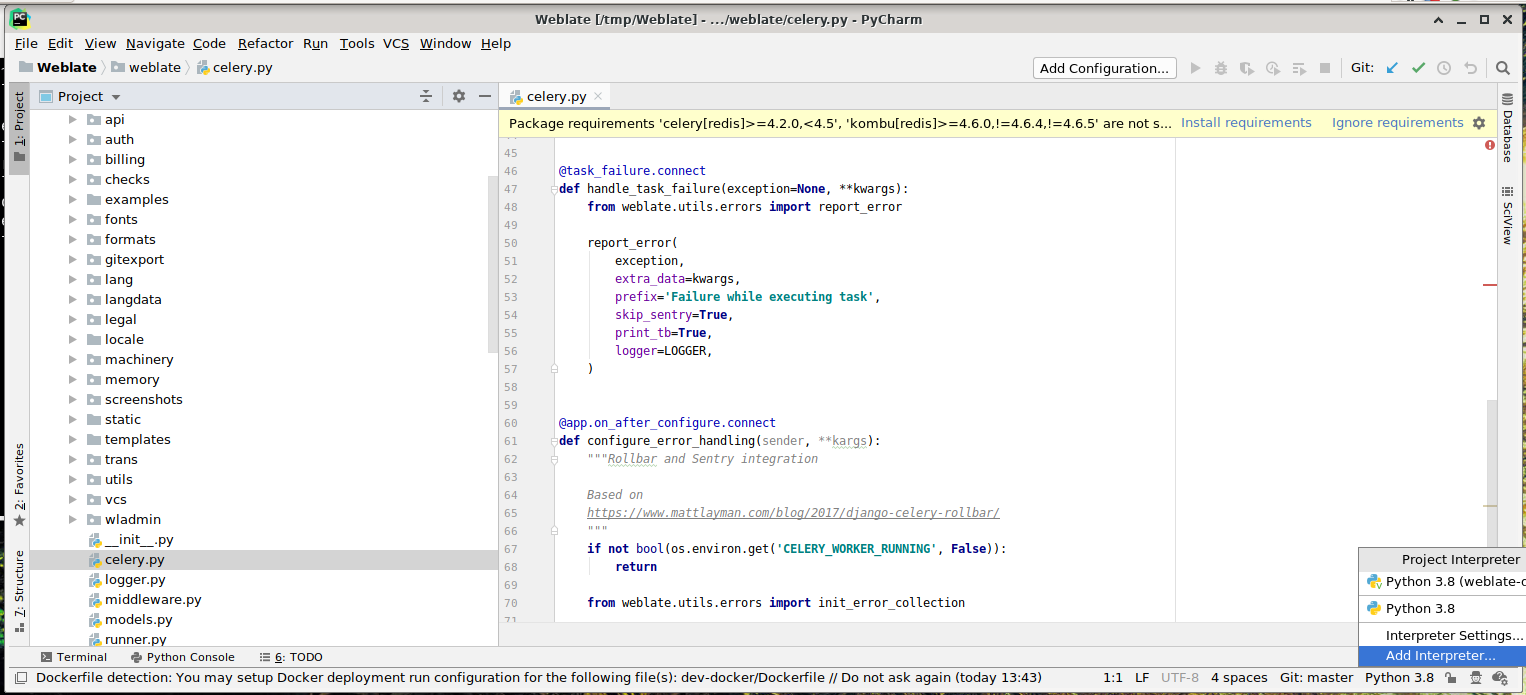
Considerando que você acabou de clonar o repositório GitHub, para uma pasta, basta abri-la com o PyCharm. Assim que a IDE estiver aberta, o primeiro passo é especificar o interpretador que você deseja:

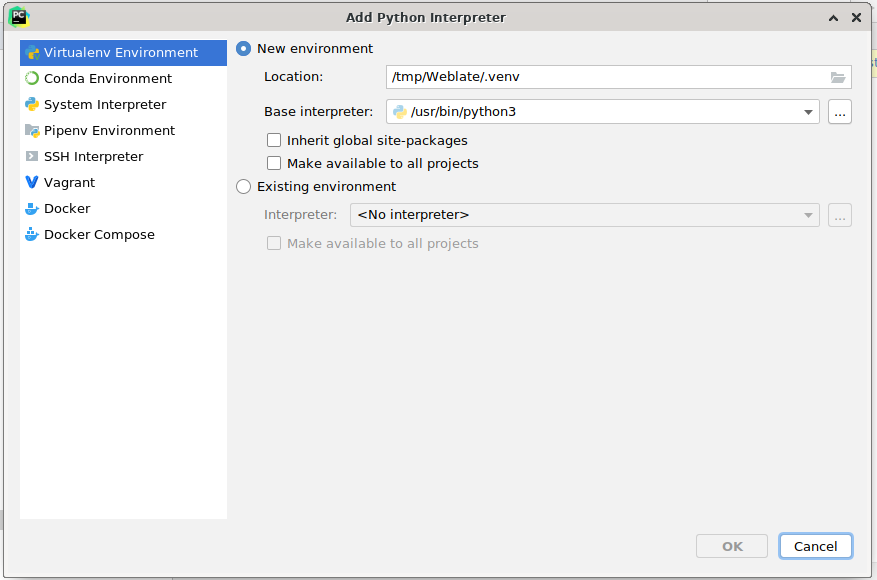
Você pode optar por deixar PyCharm criar o virtualenv para você, ou selecionar um já existente:

Não se esqueça de instalar as dependências quando o interpretador estiver configurado: faça isso através do console (o console do IDE vai usar diretamente o seu virtualenv por padrão, ou através da interface quando receber um aviso sobre dependências em falta.
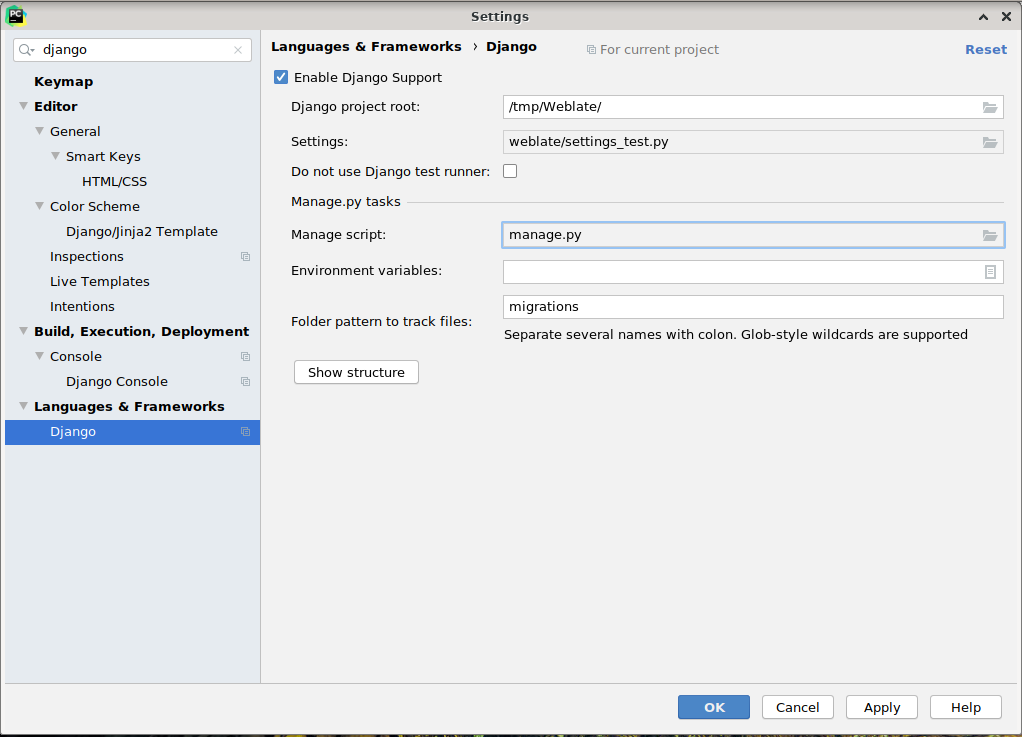
O segundo passo é definir a informação certa para usar o Django nativo dentro do PyCharm: a ideia é ser capaz de acionar imediatamente os testes unitários no IDE. Para isso, você precisa especificar o caminho raiz do projeto Django e o caminho para suas configurações:

Tenha cuidado, Django project root é a raiz real do repositório, não o subdiretório do Weblate. Sobre as configurações, você poderia usar o weblate/settings_test.py do repositório, mas você pode criar sua própria configuração e configurá-la lá.
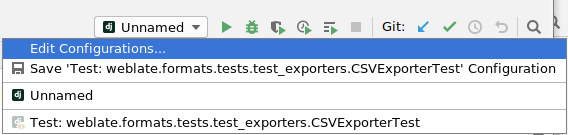
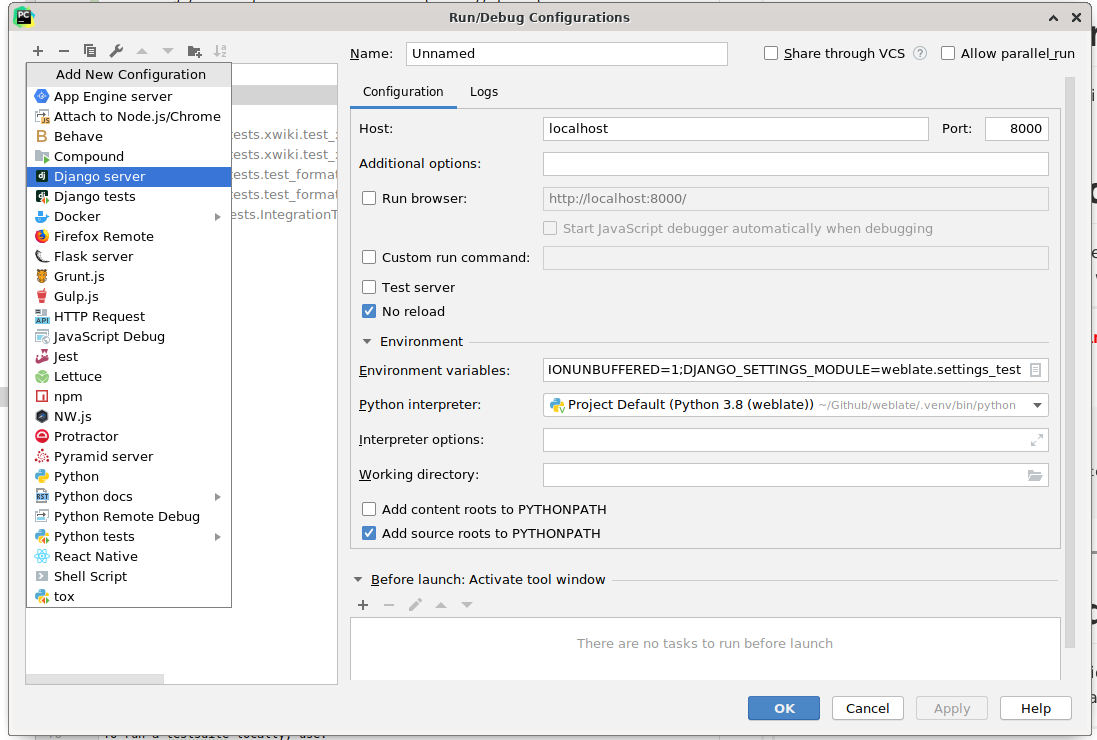
O último passo é executar o servidor e colocar pontos de interrupção no código para poder depurá-lo. Isto é feito criando uma nova configuração do Django Server:


Dica
Tenha cuidado com a propriedade chamada No reload: ela evita do servidor ser recarregado automaticamente quando você modificar os arquivos. Isso permite que os pontos de interrupção de depuração existentes persistam, quando eles normalmente seriam descartados no recarregamento do servidor.