Continuous localization¶
There is infrastructure in place so that your translation closely follows development. This way translators can work on translations the entire time, instead of working through huge amount of new text just prior to release.
This is the process:
- Developers make changes and push them to the VCS repository.
- Optionally the translation files are updated (this depends on the file format, see Why does Weblate still show old translation strings when I’ve updated the template?).
- Weblate pulls changes from the VCS repository, see Updating repositories.
- Once Weblate detects changes in translations, translators are notified based on their subscription settings.
- Translators submit translations using the Weblate web interface, or upload offline changes.
- Once the translators are finished, Weblate commits the changes to the local repository (see Lazy commits) and pushes them back if it has permissions to do so (see Pushing changes).
Updating repositories¶
You should set up some way of updating backend repositories from their
source. Either use hooks (see Notification hooks) or just regularly run
updategit (with selection of project or –all to update all).
Whenever Weblate updates the repository, the Post-update script hooks are executed.
Avoiding merge conflicts¶
To avoid merge conflicts, control when translation files are updated in the upstream repository to avoid Weblate having changes on the same file.
You can achieve this using Weblate’s Web API to force Weblate to push all pending changes and lock the translation while you are doing changes on your side.
The script for doing updates can look like this:
# Lock Weblate translation
wlc lock
# Push changes from Weblate to upstream repository
wlc push
# Pull changes from upstream repository to your local copy
git pull
# Update translation files, this example is for Django
./manage.py makemessages --keep-pot -a
git commit -m 'Locale updates' -- locale
# Push changes to upstream repository
git push
# Tell Weblate to pull changes (not needed if Weblate follows your repo
# automatically)
wlc pull
# Unlock translations
wlc unlock
If you have multiple components sharing same repository, you need to lock them all separately:
wlc lock foo/bar
wlc lock foo/baz
wlc lock foo/baj
Примечание
The example uses Weblate Client, which needs configuration (API keys) to be able to control Weblate remotely. You can also achieve this using any HTTP client instead of wlc, e.g. curl, see Weblate’s Web API.
Automatically receiving changes from GitHub¶
Weblate comes with native support for GitHub.
If you are using Hosted Weblate, the recommended approach is to install the Hosted Weblate app, that way you will get the correct setup without having to set much up. It can also be used for pushing changes back.
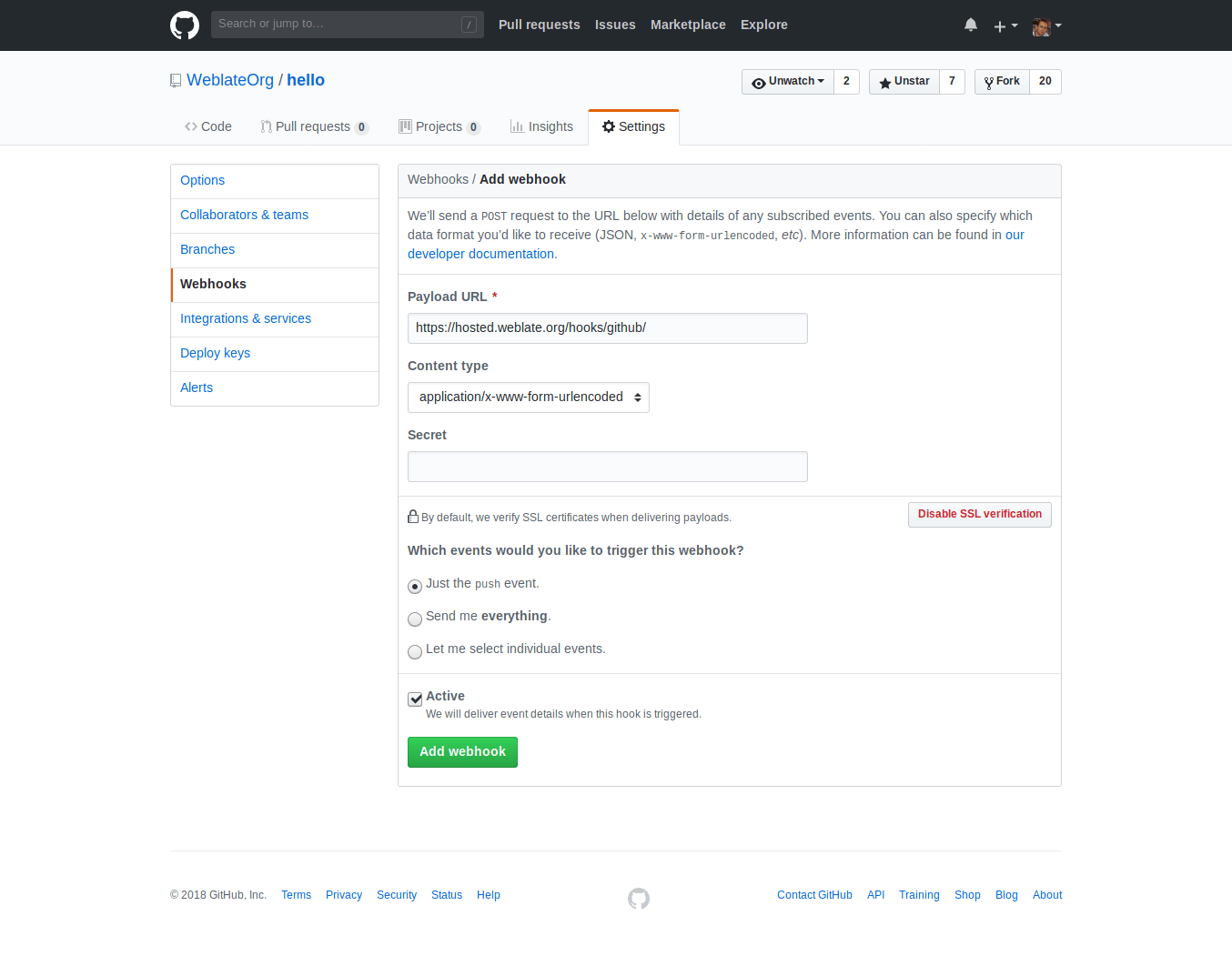
To receive notifications on every push to a GitHub repository, add the Weblate Webhook in the repository settings (Webhooks) as shown on the image below:

For the payload URL, append /hooks/github/ to your Weblate URL, for example
for the Hosted Weblate service, this is https://hosted.weblate.org/hooks/github/.
You can leave other values at default settings (Weblate can handle both content types and consumes just the push event).
Automatically receiving changes from Bitbucket¶
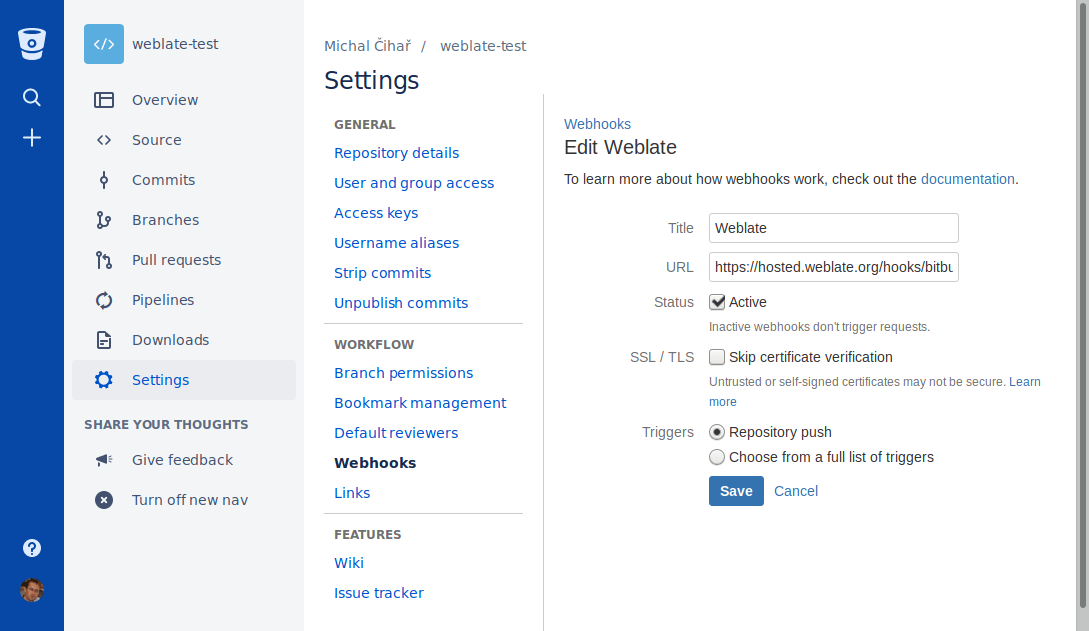
Weblate has support for Bitbucket webhooks, add a webhook
which triggers upon repository push, with destination to /hooks/bitbucket/ URL
on your Weblate installation (for example
https://hosted.weblate.org/hooks/bitbucket/).

Automatically receiving changes from GitLab¶
Weblate has support for GitLab hooks, add a project webhook
with destination to /hooks/gitlab/ URL on your Weblate installation
(for example https://hosted.weblate.org/hooks/gitlab/).
Automatically receiving changes from Pagure¶
Добавлено в версии 3.3.
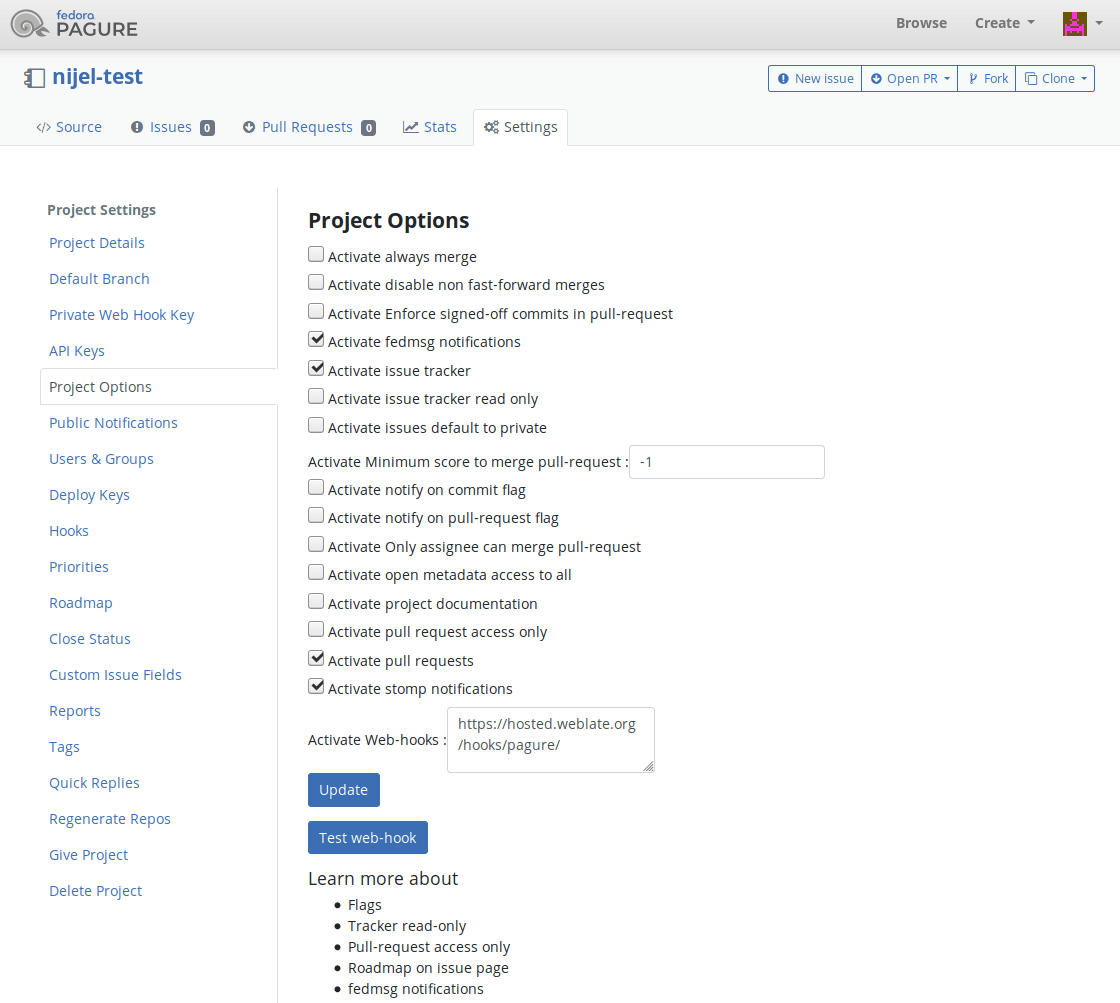
Weblate has support for Pagure hooks, add a webhook
with destination to /hooks/pagure/ URL on your Weblate installation (for
example https://hosted.weblate.org/hooks/pagure/). This can be done in
Activate Web-hooks under Project options:

Automatically updating repositories nightly¶
Weblate automatically fetches remote repositories nightly to improve
performance when merging changes later. You can optionally turn this into doing
nightly merges as well, by enabling AUTO_UPDATE.
Pushing changes¶
Each translation component can have a push URL set up (see Component configuration),
and in that case Weblate will be able to push change to the remote repository.
Weblate can be also be configured to automatically push changes on every commit
(this is default, see Component configuration). If you do not want changes to be
pushed automatically, you can do that manually under Repository
maintenance or using API via wlc push.
If you are using SSH to push, you will need to have a key without a passphrase (or use ssh-agent for Django), and the remote server needs to be verified by you via the admin interface first, otherwise pushing will fail.
The push options differ based on the Version control integration used, more details are found in that chapter.
Примечание
You can also enable automatic pushing of changes on commits, this can be done in Component configuration.
См.также
See Accessing repositories for setting up SSH keys, and Lazy commits for info about when Weblate decides to commit changes.
Pushing changes from Hosted Weblate¶
For Hosted Weblate there is a dedicated push user registered on GitHub, Bitbucket and GitLab (with username weblate named Weblate push user). You need to add this user as a collaborator and give it permission to push to your repository.
The user is added to the repository (in some cases this happens immediately, on GitHub it typically happens after accepting invitations what happens automatically every hour), you can configure your component push URL to a ssh URL of your repository (see Component configuration) and enjoy Weblate automatically pushing changes to your repository.
In case you do not want direct pushes by Weblate, there is support for GitHub pull requests or Gerrit reviews, you can activate these by choosing GitHub or Gerrit as VCS in Component configuration.
Protected branches¶
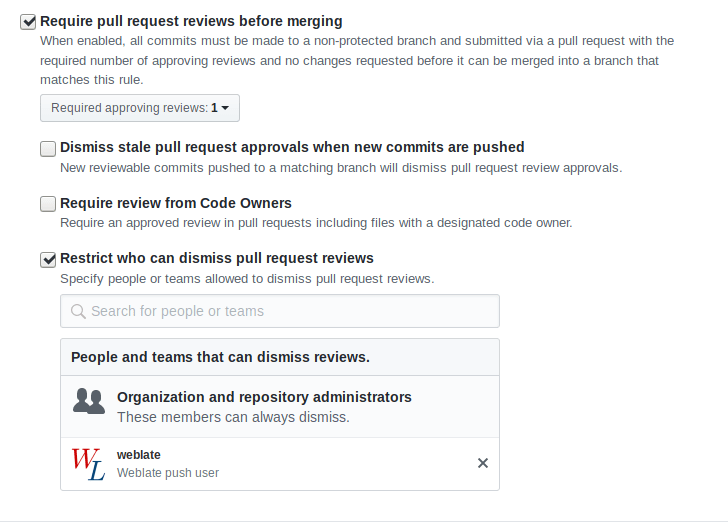
If you are using Weblate on protected branch, you can configure it to use pull requests and perform actual review on the translations (what might be problematic for languages you do not know). Alternative approach is to to waive this limitation for the Weblate push user.
For example on GitHub this can be done in the repository configuration:

Merge or rebase¶
By default, Weblate merges the upstream repository into its own. This is the safest way in case you also access the underlying repository by other means. In case you don’t need this, you can enable rebasing of changes on upstream, which will produce history with fewer merge commits.
Примечание
Rebasing can cause you trouble in case of complicated merges, so carefully consider whether or not you want to enable them.
Lazy commits¶
The behaviour of Weblate is to group commits from the same author into one commit if possible. This greatly reduces the number of commits, however you might need to explicitly tell it to do the commits in case you want to get the VCS repository in sync, e.g. for merge (this is by default allowed for the Managers group, see Access control).
The changes in this mode are committed once any of the following conditions are fulfilled:
- Somebody else changes an already changed string.
- A merge from upstream occurs.
- An explicit commit is requested.
- Change is older than period defined as Age of changes to commit on Component configuration.
If you want to commit changes more frequently and without checking of age, you can schedule a regular task to perform a commit:
CELERY_BEAT_SCHEDULE = {
# Unconditionally commit all changes every 2 minutes
'commit': {
'task': 'weblate.trans.tasks.commit_pending',
# Ommiting hours will honor per component settings,
# otherwise components with no changes older than this
# won't be committed
'kwargs': {'hours': 0},
# How frequently to execute the job in seconds
'schedule': 120,
}
}
Processing repository with scripts¶
The way to customize how Weblate interacts with the repository is Addons. Consult Executing scripts from addon for info on how to execute external scripts through addons.