开始为 Weblate 贡献代码¶
要理解 Weblate 源代码,请查看 Weblate 源代码、 Weblate 前端 和 Weblate 内部。
从代码库开始¶
要让你自己熟悉 Weblate 代码库,那么请查看标记为 good first issue 的那些 bug。
本地运行 Weblate¶
开始 Weblate 开发的最舒适的方法是按照 从源文件安装。它将给您一个带有可编辑的 Weblate 源代码的虚拟环境。
复制 Weblate 源码:
git clone https://github.com/WeblateOrg/weblate.git cd weblate创建一个虚拟环境:
virtualenv .venv .venv/bin/activate
安装 Weblate(这需要一些系统依赖,见 从源文件安装):
pip install -e .
安装用于开发的所有依赖性:
pip install -r requirements-dev.txt
启动一台开发服务器:
weblate runserver
取决于配置,你也许想启动 Celery workers:
./weblate/examples/celery start
要运行测试 (更多细节见 本地测试):
. scripts/test-database ./manage.py test
参见
在 Docker 中本地运行 Weblate¶
如果你已经安装了 Docker 和 Docker -compose,你就可以启动开发环境,只需运行:
./rundev.sh
它将新建 Docker 影响并启动它。Weblate 运行在 <http://127.0.0.1:8080/> 上,并且你可以以 admin 为用户名, admin 为密码来登录。新的安装是空的,所以您会想要以 添加翻译项目和组件 来继续。
对此,Dockerfile 和 docker-compose.yml 位于本地的 dev-docker 目录中。
脚本还接受一些参数,要执行测试,以 test 参数来运行,然后指定任何 test 参数,例如:
./rundev.sh test --failfast weblate.trans
注解
小心在运行测试前您的 Docker 容易活动并运行。您可以通过运行 docker ps 命令来检查。
展示日志:
./rundev.sh logs
为了停止后台容器,运行:
./rundev.sh stop
运行没有任何参数的脚本将重建 Docker 容器并重启动它。
注解
这不是用于生产的合适设置,因它包括几个不安全的小技巧,但它们会使开发更容易。
使用 PyCharm 为 Weblate 编写代码¶
PyCharm 是 Python 的著名 IDE,这里有一些帮助你在其中建立你的 Weblate 项目的指南。
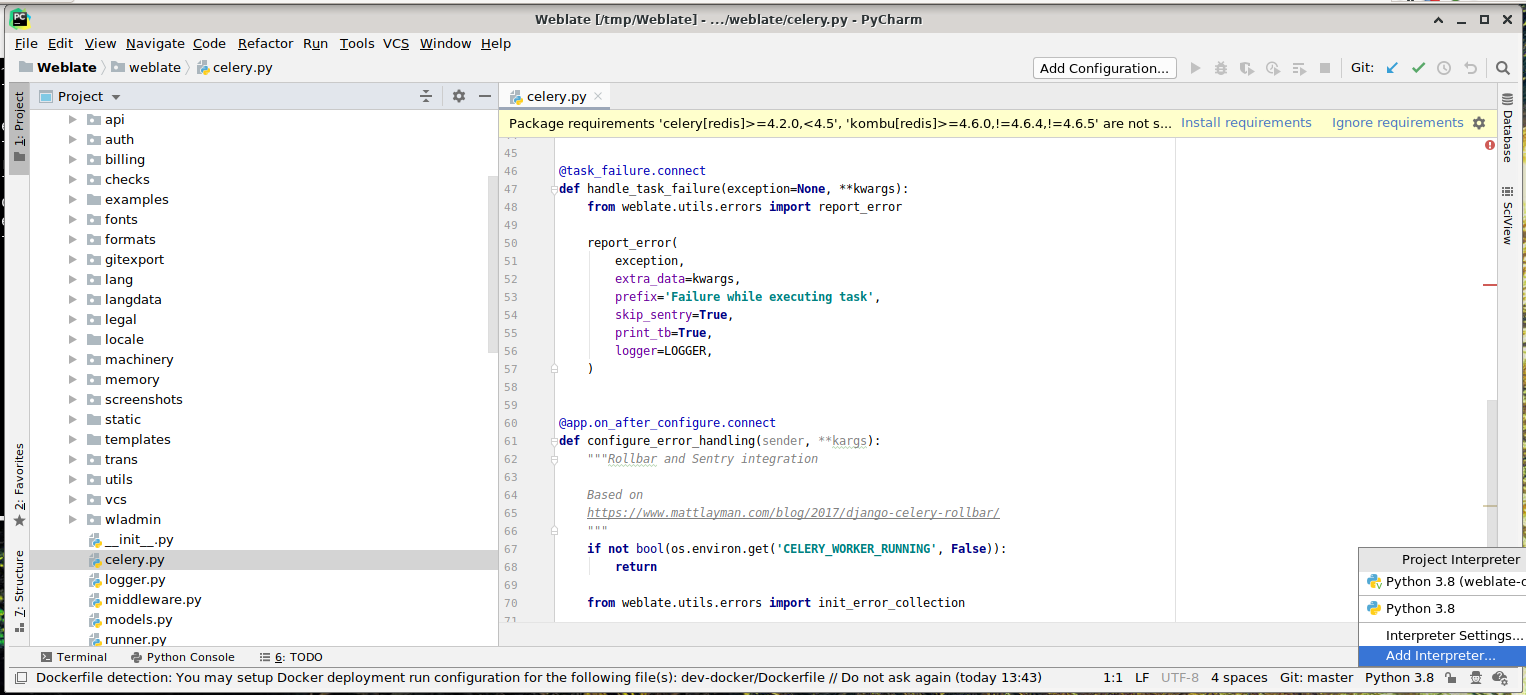
考虑到你刚刚将 GitHub 存储库复制到一个文件夹中,只需使用 PyCharm 打开它。一旦 IDE 打开,第一步要做的是指定你想要使用的解释器:

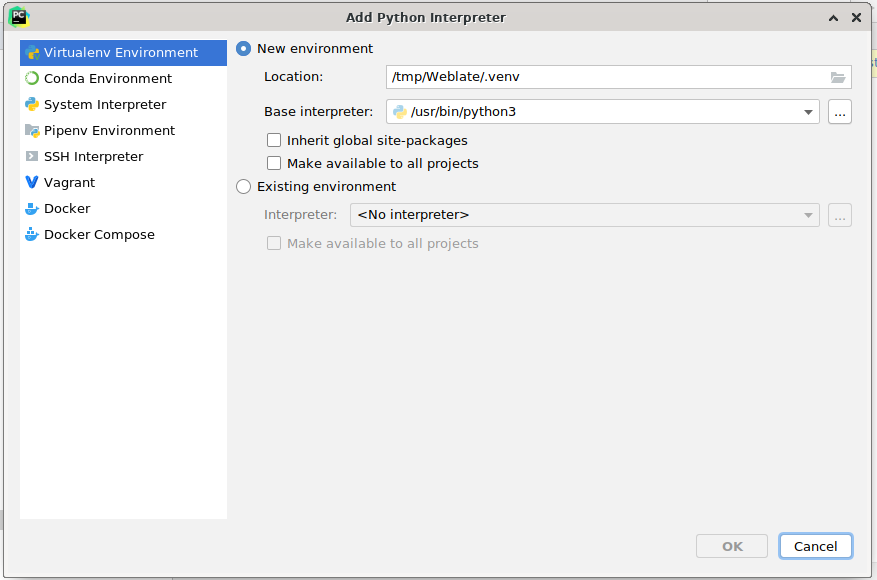
可以或者选择让 PyCharm 为您创建 virtualenv(虚拟环境),或者选择已经存在的:

一旦设置了解释程序不要忘记安装依赖:要么通过控制台(IDE的控制台默认情况下会直接使用你的 virtualenv),或者当你得到一个关于缺少依赖项的警告时通过接口。
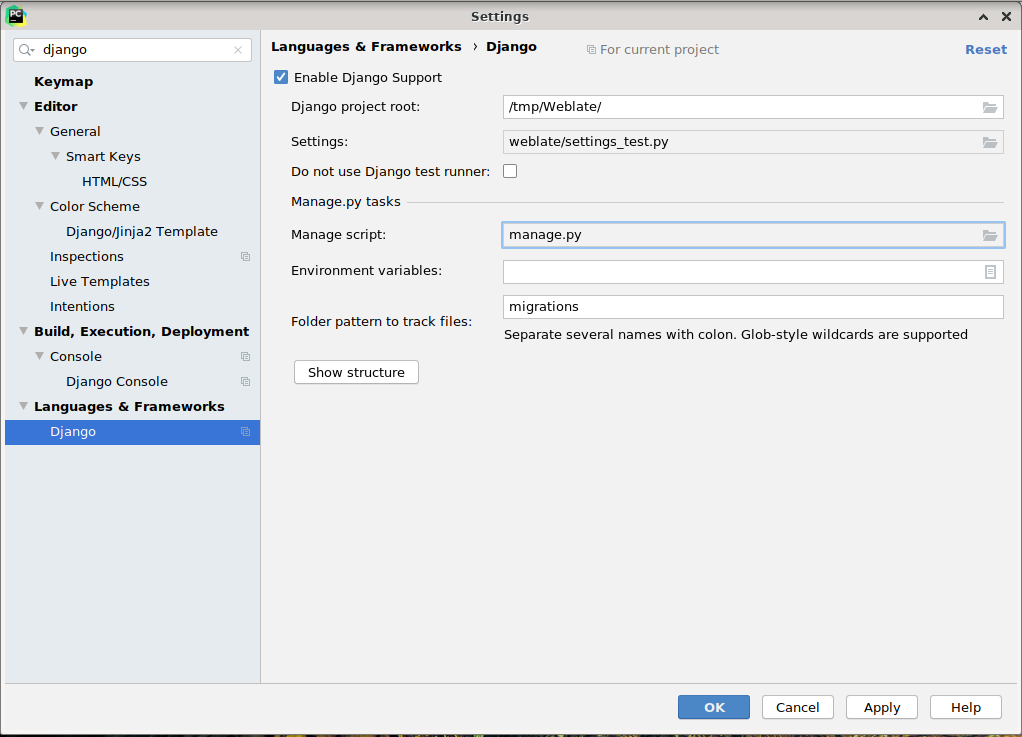
第二步是设置正确的信息来在 PyCharm 中原生使用 Django:理念是能够立即触发 IDE 中的单元测试。 为此,你需要指定该 Django 项目的根路径及其设置路径:

要小心,Django project root`(Dejango 项目的根)是代码库的实际根目录,而不是 Weblate 子目录。关于设置,你可以使用来自代码库的 :file:`weblate/settings_test.py,你也可以创建自己的设置并在那里设置它。
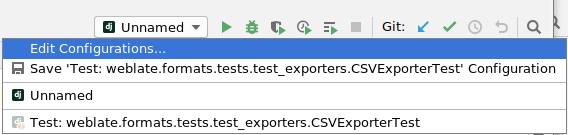
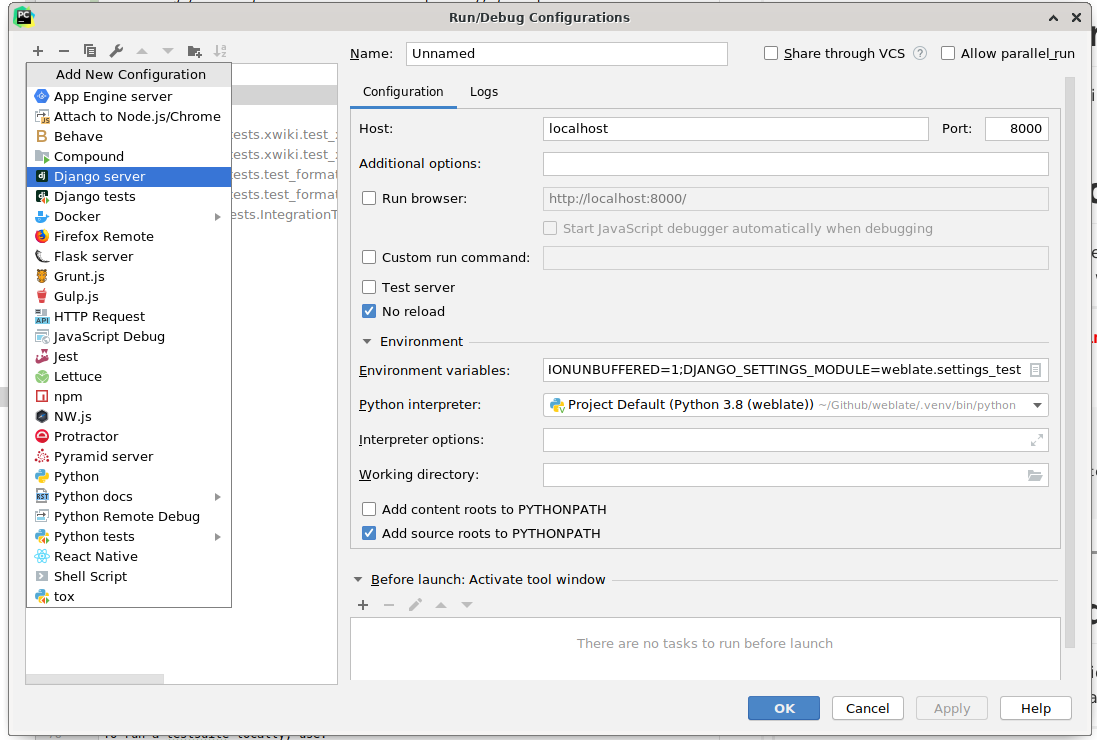
最后一步是运行服务器,并将断点放置在代码中而能够调试它。这通过新建新的 Django Server 配置来完成:


提示
小心被称为 :guilabel:`No reload`的属性:如果你修改文件,它会阻止服务器被实时重新加载。这允许保留现有的调试器断点,而它们通常会在重新加载服务器时被丢弃。
引导你的开发实例¶
您会想要使用 import_demo 来新建演示翻译,并且使用 createadmin 来创建一名管理用户。