Weblate にコードの提供開始¶
Weblate のソース コードを理解するには、まず Weblate のソース コード、Weblate フロントエンド、Weblate の内部 を確認してください。
コードベースから始める¶
Weblate コードベースに慣れるためにバグを探しているなら、good first issue というラベルのついたものを探してください。
Weblate をローカルで実行¶
Weblate の開発を始める最も快適な方法は、ソースからインストール に従うことです。編集可能な Weblate のソースを付属した virtualenv を入手します。
Weblate ソースのクローン:
git clone https://github.com/WeblateOrg/weblate.git cd weblatevirtualenv の作成:
virtualenv .venv .venv/bin/activate
Weblate のインストール(複数のシステム内のプログラムが必要、参照: ソースからインストール):
pip install -e .
開発に便利な依存関係をすべてインストール:
pip install -r requirements-dev.txt
開発サーバーの起動:
weblate runserver
設定すると、Celery Worker を起動することもできます:
./weblate/examples/celery start
テストの実行(詳細は Local testing を確認してください):
. scripts/test-database ./manage.py test
参考
Docker上でローカルに Weblate の実行¶
Docker と docker-compose をインストールしている場合は、以下を実行するだけで開発環境を起動できます。
./rundev.sh
開発用 Docker イメージを作成して起動します。Weblate は <http://127.0.0.1:8080/> で動作しており、admin ユーザと admin パスワードでサインインできます。新しいインストールは空なので、Adding translation projects and components に進んでください。
Dockerfile と docker-compose.yml は、dev-docker ディレクトリにあります。
スクリプトは、複数のパラメータを受け取り、テストを実行するために test パラメータを指定して実行し、次に test パラメータを指定します。使用例:
./rundev.sh test --failfast weblate.trans
注釈
テストを実行する前に、Docker コンテナが稼働していることを確認してください。これは docker ps コマンドを実行して確認できます。
ログの表示方法:
./rundev.sh logs
バックグラウンド コンテナの実行の停止方法:
./rundev.sh stop
引数を指定せずにスクリプトを実行すると、Docker コンテナが再作成されて再起動します。
注釈
これは本番環境には適していません。安全とは言えないものの開発を容易にする複数のハックを含んでいます。
PyCharm による Weblate のコーディング¶
PyCharm は Python の IDE として知られていますが、この中に Weblate プロジェクトをセットアップするためのガイドラインがあります。
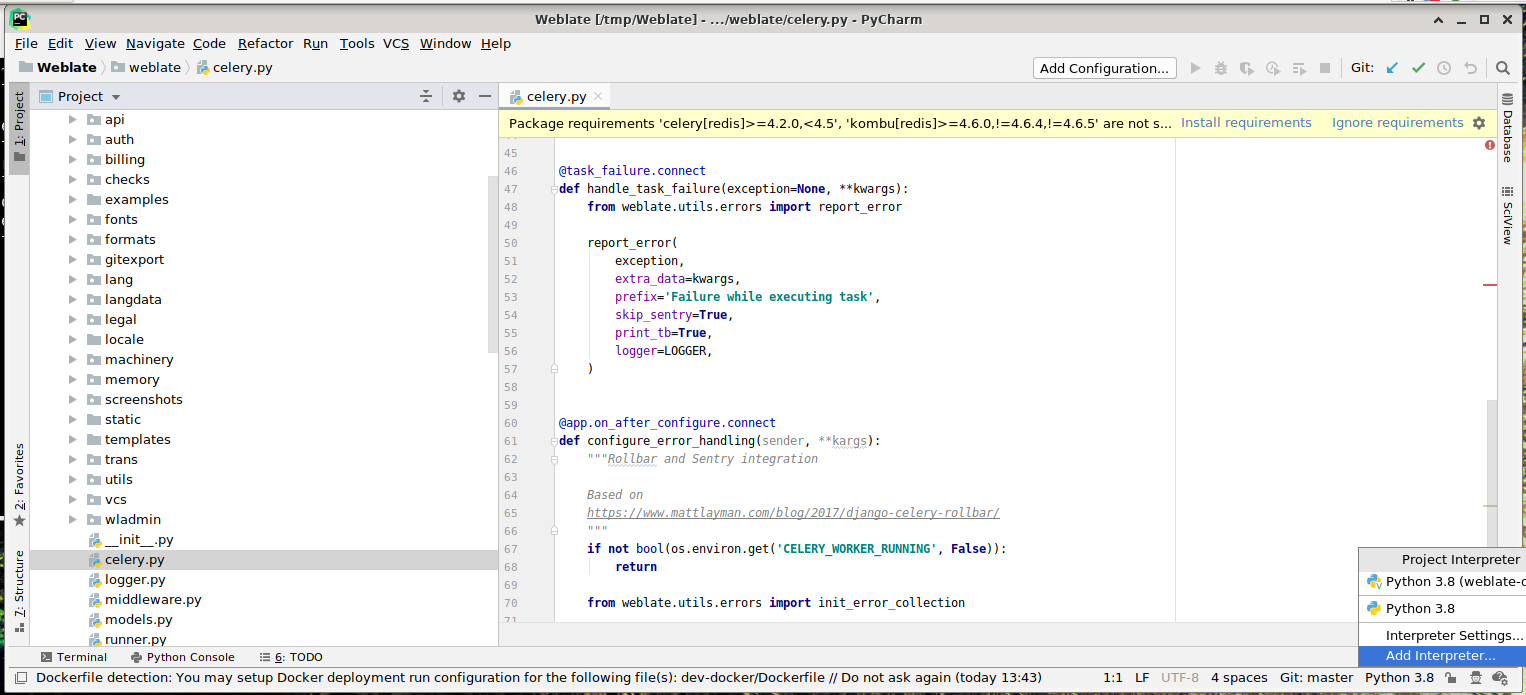
GitHub リポジトリをクローンした直後なので、PyCharm でクローンしたフォルダを開くだけです。IDE を開いて、最初に必要なインタプリターの指定方法:

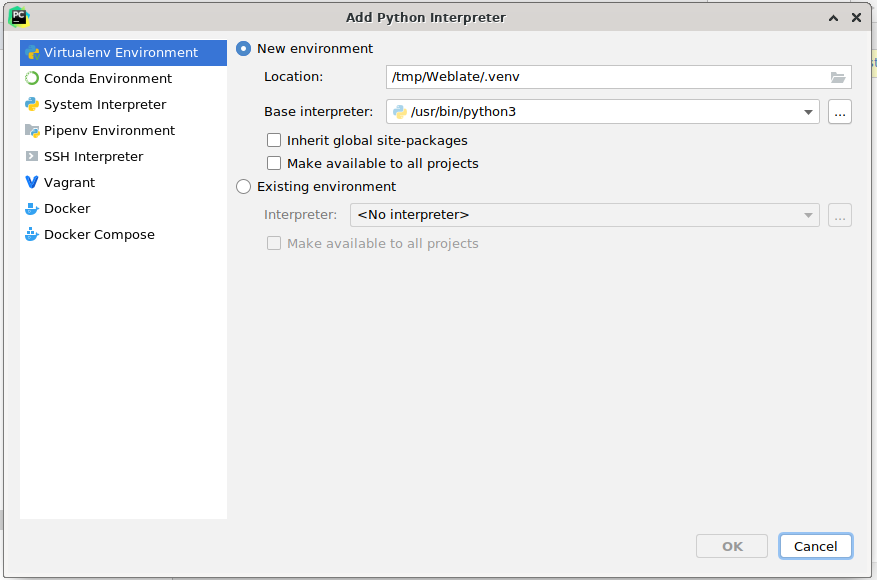
PyCharm で virtualenv を作成するか、または既存の仮想環境の選択方法:

インタープリターを設定したら、依存関係をインストールすることを忘れないでください: 依存関係は、コンソール(デフォルトでは、IDE のコンソールが virtualenv を直接使用する)からインストールします。また、依存関係が存在しない、という警告が表示されたときはインターフェースからインストールします。
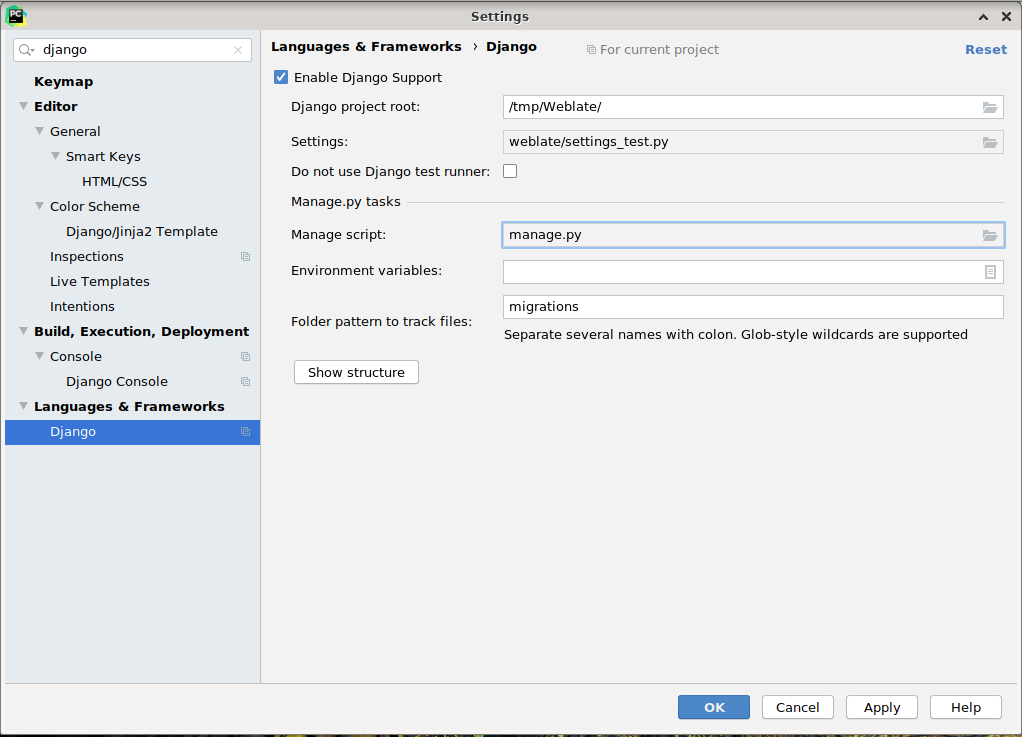
2 番目のステップは、PyCharm 内でネイティブで Django を使用するための適切な情報の設定: アイデアは、IDE で単体テストをすぐに起動できるようにすることです。そのためには、Django プロジェクトのルート パスと、その設定へのパスを指定することが必要:

Be careful, the Django project root is the root of the repository, not the weblate
sub-directory. About the settings, you could use the weblate/settings_test.py from the
repository, but you could create your own setting and set it there.
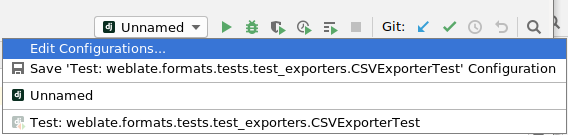
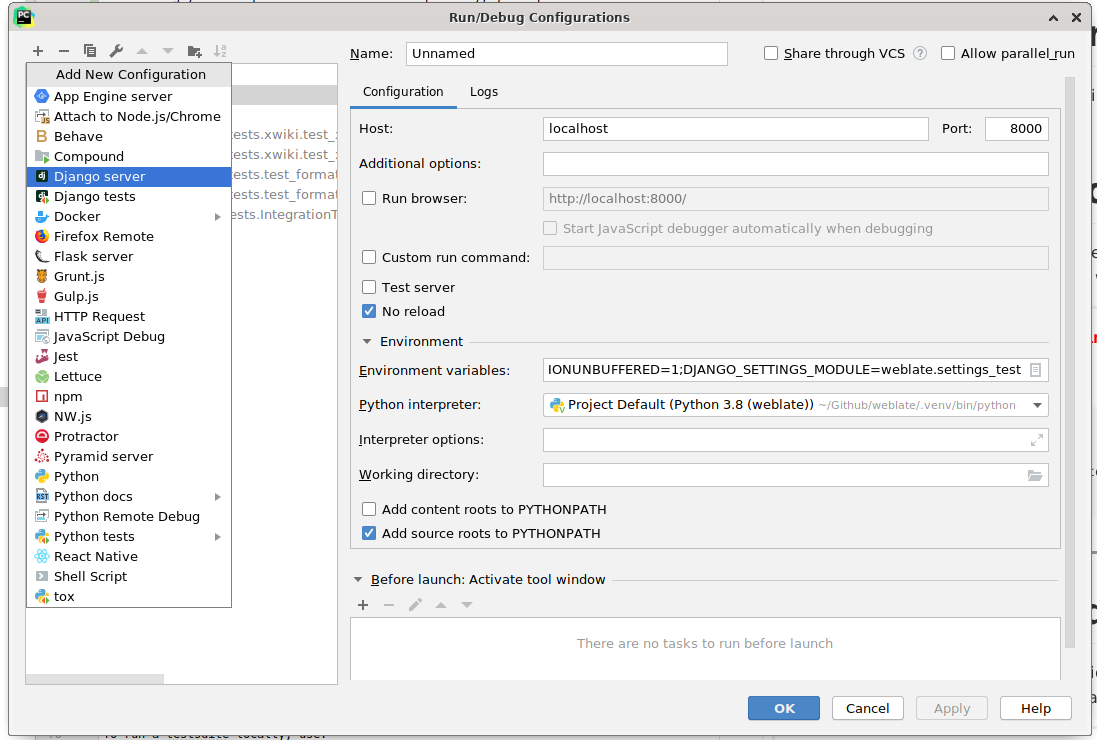
最後のステップは、サーバーを実行して、コードにブレークポイントを設定してデバッグできること。そのための、新しい Django Server 設定の作成方法:


ヒント
Be careful with the property called No reload: if you check it, the server live reloads won't happened when you modify files. This allows the existing debugger breakpoints to persist as these would be discarded on reload.
Bootstrapping your devel instance¶
import_demo を使用してデモ翻訳を作成し、createadmin を使用して管理者ユーザーを作成できます。