Starting contributing code to Weblate¶
To understand Weblate source code, please first look into Código-fonte do Weblate, Weblate frontend and Weblate internals.
Starting with our codebase¶
If looking for some bugs to familiarize yourself with the Weblate codebase, look for ones labelled good first issue.
Running Weblate locally¶
The most comfortable approach to get started with Weblate development is to follow Installing from sources. It will get you a virtualenv with editable Weblate sources.
Clonar o código-fonte do Weblate:
git clone https://github.com/WeblateOrg/weblate.git cd weblateCreate an virtualenv:
virtualenv .venv .venv/bin/activate
Install Weblate (this will need some system deps, see Installing from sources):
pip install -e .
Install all dependencies useful for development:
pip install -r requirements-dev.txt
Start a development server:
weblate runserver
Depending on your configuration you might also want to start Celery workers:
./weblate/examples/celery start
To run test (see Local testing for more details):
. scripts/test-database ./manage.py test
Ver também
Running Weblate locally in Docker¶
If you have Docker and docker-compose installed, you can spin up the development environment simply by running:
./rundev.sh
It will create development Docker image and start it. Weblate is running on
<http://127.0.0.1:8080/> and you can sign in with admin user and admin
password. The new installation is empty, so you might want to continue with
Adding translation projects and components.
The Dockerfile and docker-compose.yml for this are located in
dev-docker directory.
The script also accepts some parameters, to execute tests run it with test
parameter and then specify any test parameters, for example:
./rundev.sh test --failfast weblate.trans
Nota
Be careful that your Docker containers are up and running before running the
tests. You can check that by running the docker ps command.
To display the logs:
./rundev.sh logs
To stop the background containers run:
./rundev.sh stop
Running the script without args will recreate Docker container and restart it.
Nota
This is not suitable setup for production, it includes several hacks which are insecure, but make development easier.
Coding Weblate with PyCharm¶
PyCharm is a known IDE for Python, here’s some guidelines to help you setup Weblate project in it.
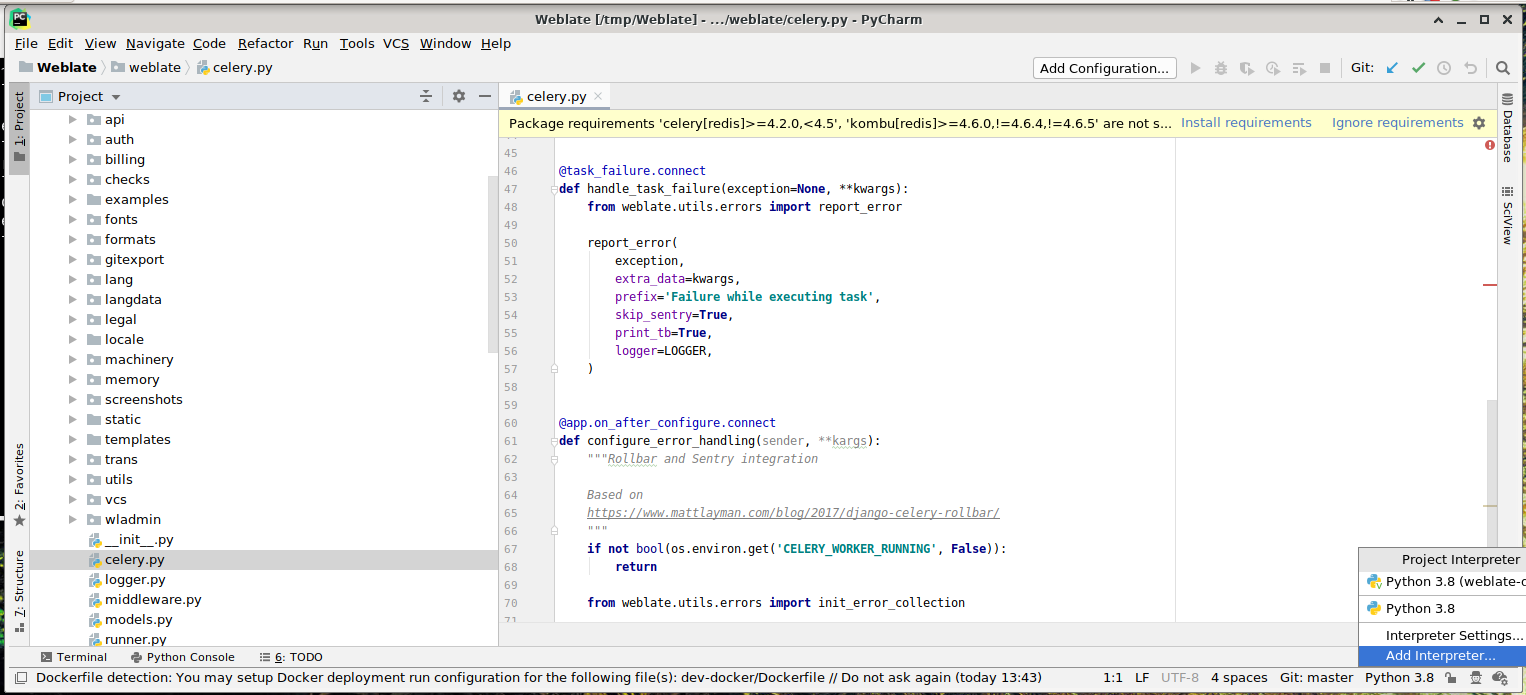
Considering you have just cloned the GitHub repository, just open the folder in which you cloned it in PyCharm. Once the IDE is open, the first step is to specify the interpreter you want:

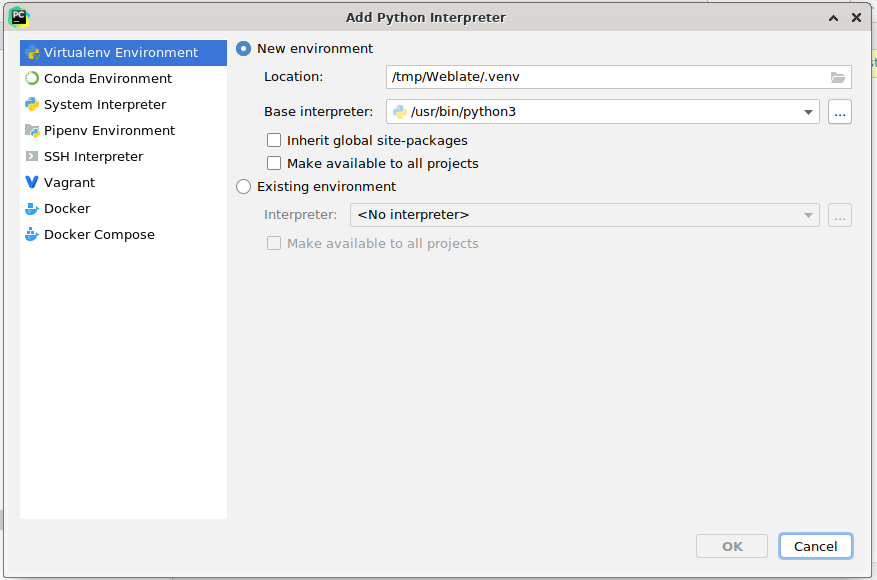
You can either choose to let PyCharm create the virtualenv for you, or select an already existing one:

Don’t forget to install the dependencies once the interpreter is set: you can do it, either through the console (the console from the IDE will directly use your virtualenv by default), or through the interface when you get a warning about missing dependencies.
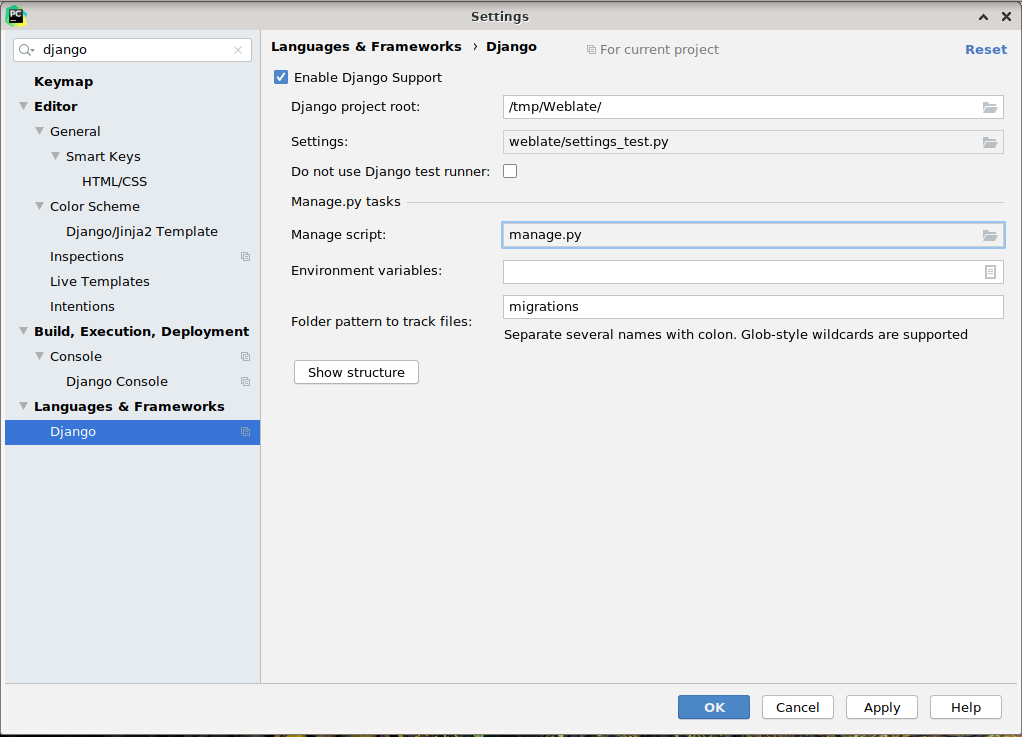
The second step is to set the right information to use natively Django inside PyCharm: the idea is to be able to immediately trigger the unit tests in the IDE. For that you need to specify the root path of the Django project and the path to its settings:

Be careful, the Django project root is the root of the repository, not the weblate sub-directory. About the settings, I personally use the settings_test from the repository, but you could create your own setting and set it there.
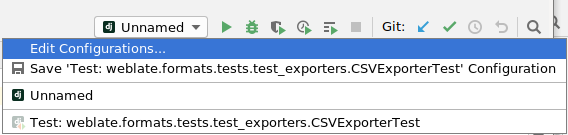
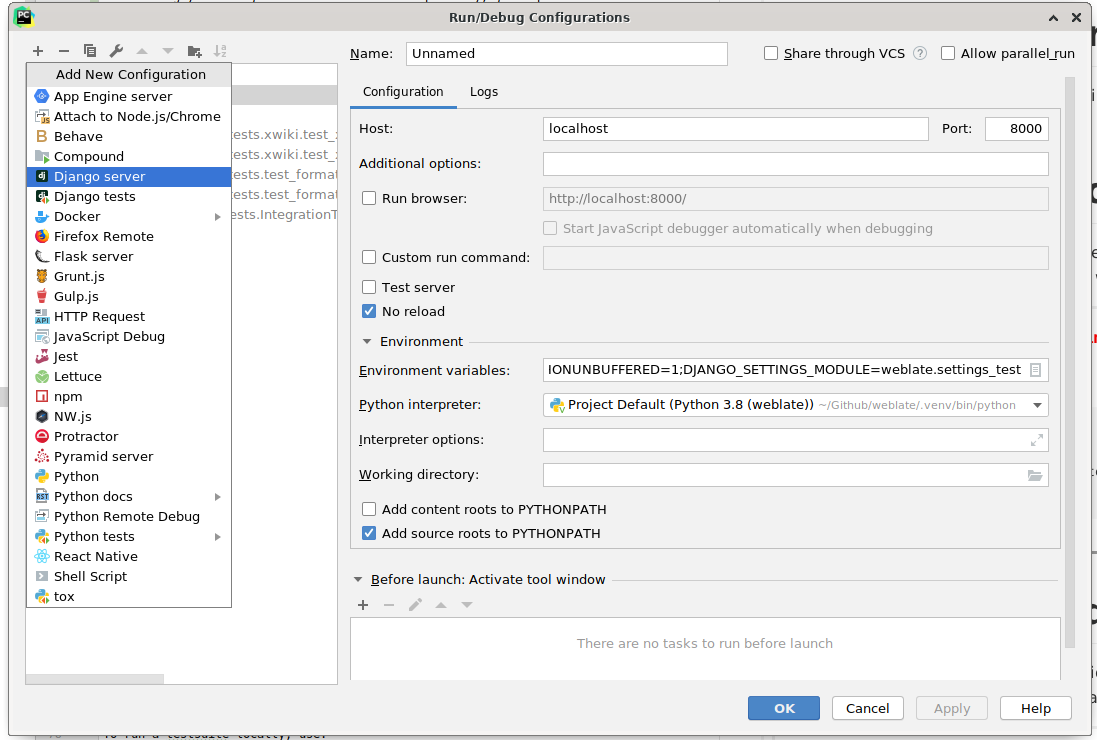
Last step is to be able to run the server and to put breakpoints on the code to be able to debug it. This is done by creating a new Django Server configuration:


Dica
Be careful with the property called No reload: if you check it, the server live reloads won’t happened when you modify files. This allows the existing debugger breakpoints to persist as these would be discarded on reload.
Bootstraping your devel instance¶
You might want to use import_demo to create demo translations and
createadmin to create admin user.