Starting contributing code to Weblate¶
To understand Weblate source code, please first look into Исходный код Weblate, Weblate frontend and Weblate internals.
Starting with our codebase¶
If looking for some bugs to familiarize yourself with the Weblate codebase, look for ones labelled good first issue.
Coding Weblate with PyCharm¶
PyCharm is a known IDE for Python, here’s some guidelines to help you setup Weblate project in it.
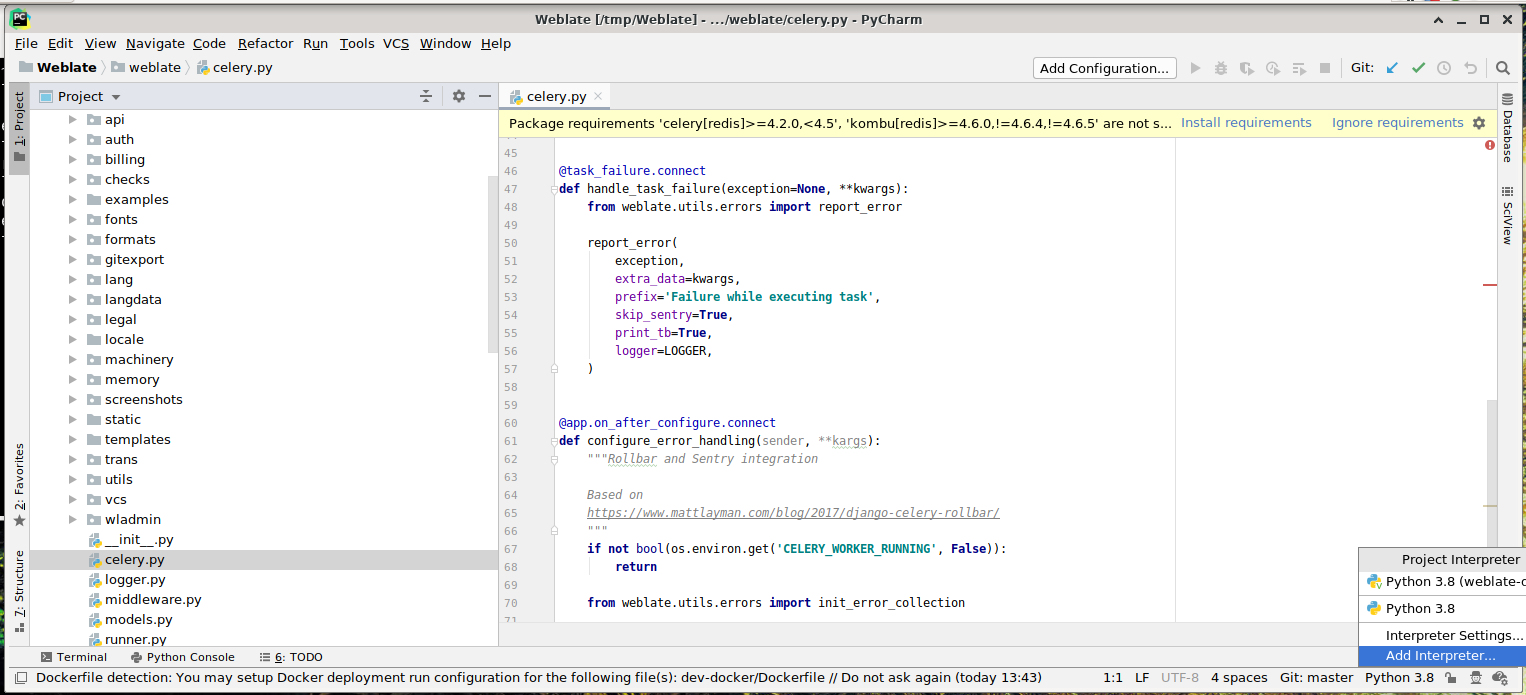
Considering you have just cloned the Github repository, just open the folder in which you cloned it in PyCharm. Once the IDE is open, the first step is to specify the interpreter you want:

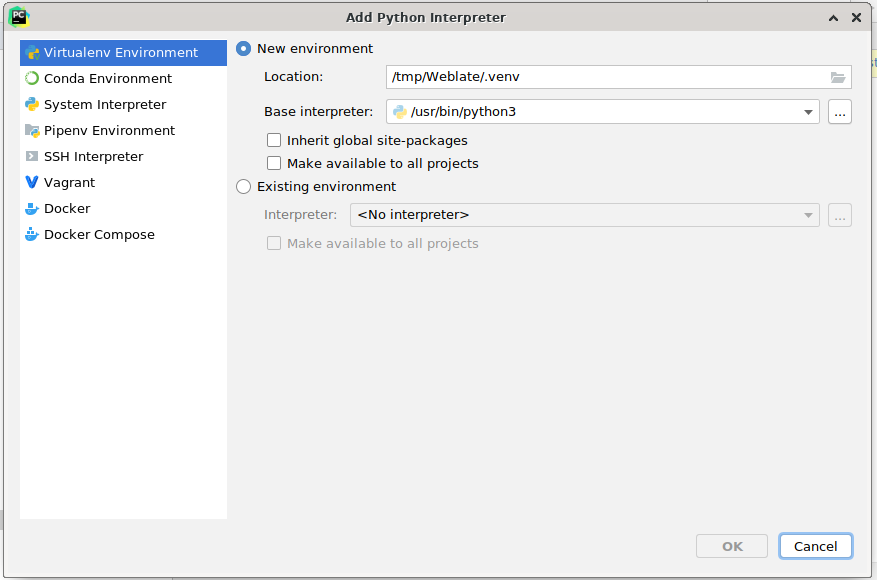
You can either choose to let PyCharm create the virtualenv for you, or select an already existing one:

Don’t forget to install the dependencies once the interpreter is set: you can do it, either through the console (the console from the IDE will directly use your virtualenv by default), or through the interface when you get a warning about missing dependencies.
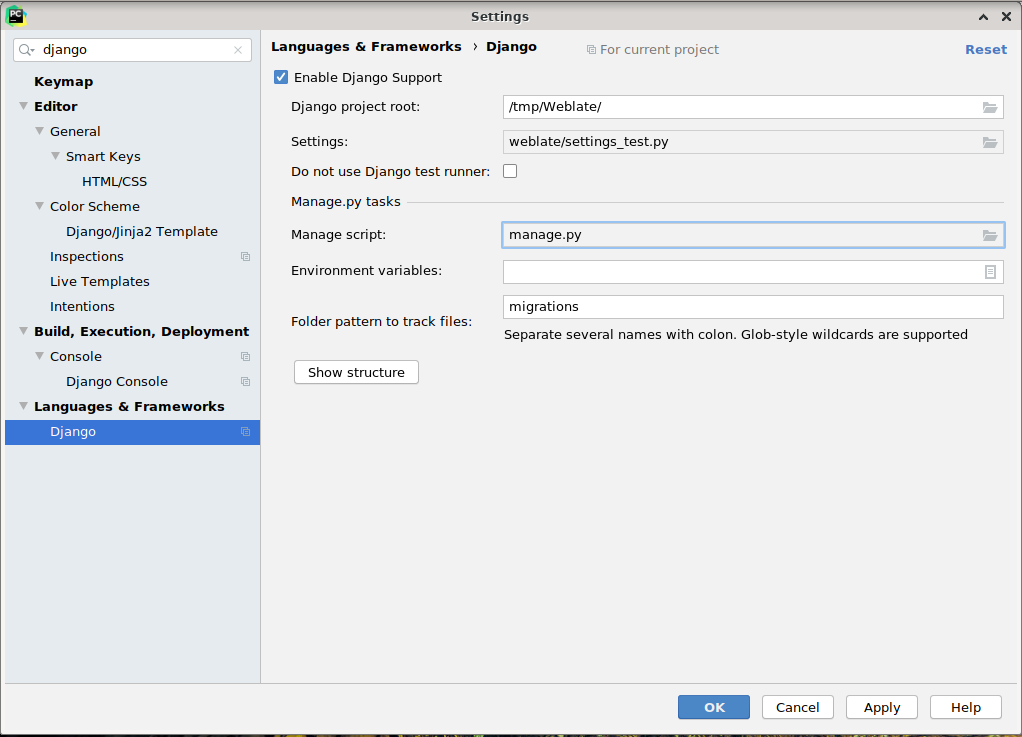
The second step is to set the right information to use natively Django inside PyCharm: the idea is to be able to immediately trigger the unit tests in the IDE. For that you need to specify the root path of Django and the path of one setting:

Be careful, the Django project root is the root of the repository, not the weblate sub-directory. About the settings, I personally use the settings_test from the repository, but you could create your own setting and set it there.
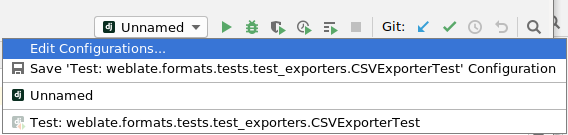
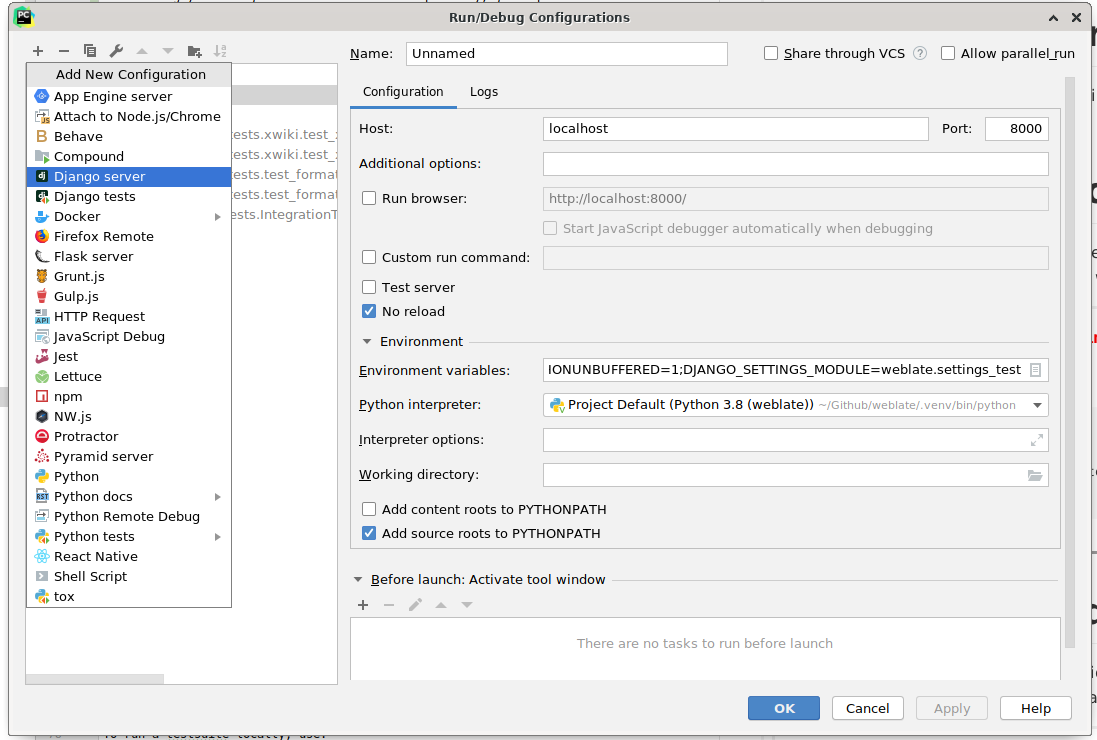
Last step is to be able to run the server and to put breakpoints on the code to be able to debug it. This is done by creating a new Django Server configuration:


Be careful to properly checked «No reload»: you won’t get anymore the server live reload if you modify some files, but the debugger will be stopped on the breakpoint you set.
Running Weblate locally¶
The most comfortable approach to get started with Weblate development is to follow Установка из исходников. It will get you a virtual env with editable Weblate sources.
To install all dependencies useful for development, do:
pip install -r requirements-dev.txt
To start a development server run:
weblate runserver
Depending on your configuration you might also want to start Celery workers:
./weblate/examples/celery start
Running Weblate locally in Docker¶
If you have Docker and docker-compose installed, you can spin up the development environment simply by running:
./rundev.sh
It will create development Docker image and start it. Weblate is running on
<http://127.0.0.1:8080/> and you can sign in with admin user and admin
password. The new installation is empty, so you might want to continue with
Добавление проектов и компонентов перевода.
The Dockerfile and docker-compose.yml for this are located in
dev-docker directory.
The script also accepts some parameters, to execute tests run it with test
parameter and then specify any test parameters, for example:
./rundev.sh test --failfast weblate.trans
Be careful that your Docker containers are up and running before running the tests.
You can check that by running the docker ps command.
To stop the background containers run:
./rundev.sh stop
Running the script without args will recreate Docker container and restart it.
Примечание
Эта установка не подходит для рабочей среды, она включает в себя несколько небезопасных хаков, которые, однако, упрощают разработку.
Bootstraping your devel instance¶
You might want to use import_demo to create demo translations and
createadmin to create admin user.