Weblate kodlarına katkıda bulunmaya başlama
Understand the Weblate source code by going through Weblate kaynak kodları, Weblate frontend and Weblate internals.
Starting with the codebase
Familiarize yourself with the Weblate codebase, by having a go at the bugs labelled good first issue.
Weblate’i yerel olarak çalıştırma
Weblate geliştirmeye başlamak için en rahat yaklaşım Installing from sources bölümündeki talimatları izlemektir. Bu, size düzenlenebilir Weblate kaynaklarını içeren bir sanal ortam sağlayacaktır.
Clone the Weblate source code:
git clone https://github.com/WeblateOrg/weblate.git cd weblateCreate a virtualenv:
virtualenv .venv .venv/bin/activate
Install Weblate (for this you need some system dependencies, see Installing from sources):
pip install -e .
Geliştirme için faydalı olacak tüm bağımlılıkları kurun:
pip install -r requirements-dev.txt
Bir geliştirme sunucusu başlatın:
weblate runserver
Depending on your configuration, you might also want to start Celery workers:
./weblate/examples/celery start
To run a test (see Local testing for more details):
. scripts/test-database ./manage.py test
Ayrıca bakınız
Weblate’i Docker’da yerel olarak çalıştırma
If you have Docker and docker-compose installed, you can spin up the development environment by simply running:
./rundev.sh
It will create a development Docker image and start it. Weblate is running on
<http://127.0.0.1:8080/> and you can sign in as the user admin using admin
as the password. The new installation is empty, so you might want to continue with
Adding translation projects and components.
The Dockerfile and docker-compose.yml for this are located in the
dev-docker directory.
The script also accepts some parameters, to execute tests, run it with the
test parameter and then specify any test parameters,
for example running only tests in the weblate.machine module:
./rundev.sh test --failfast weblate.machine
Not
Be careful that your Docker containers are up and running before running the
tests. You can check that by running the docker ps command.
To display the logs:
./rundev.sh logs
To stop the background containers, run:
./rundev.sh stop
Running the script without arguments will re-create the Docker container and restart it.
Not
This is not a suitable setup for production, as it includes several hacks which are insecure, but they make development easier.
Coding Weblate with PyCharm
PyCharm is a known IDE for Python, here are some guidelines to help you set up your Weblate project in it.
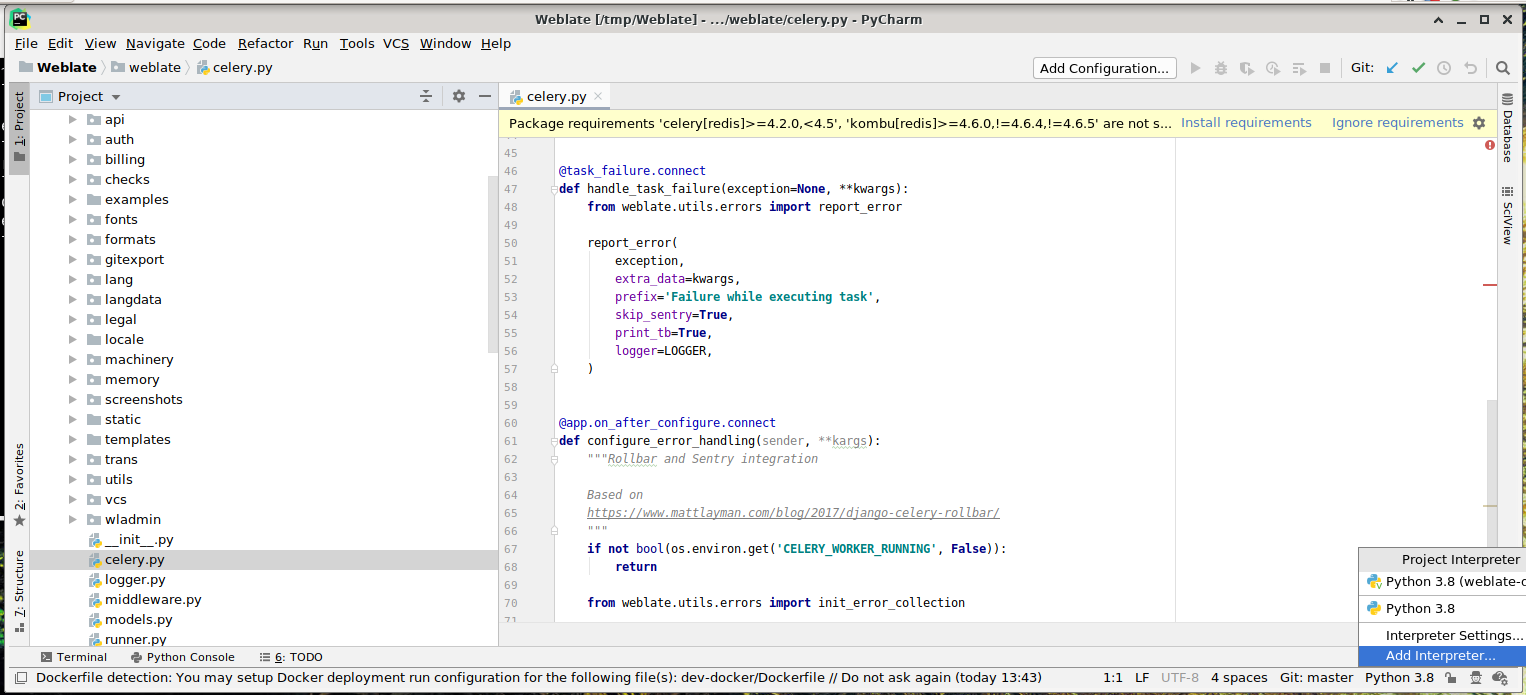
Considering you have just cloned the GitHub repository to a folder, just open it with PyCharm. Once the IDE is open, the first step is to specify the interpreter you want to use:

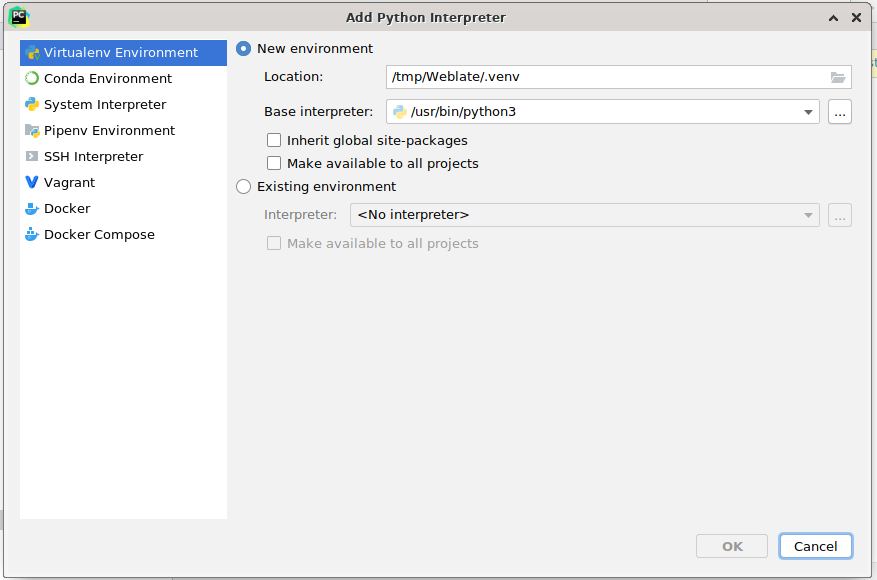
You can either choose to let PyCharm create the virtualenv for you, or select an already existing one:

Don’t forget to install the dependencies once the interpreter is set: Either through the console (the console from the IDE will directly use your virtualenv by default), or through the interface when you get a warning about missing dependencies.
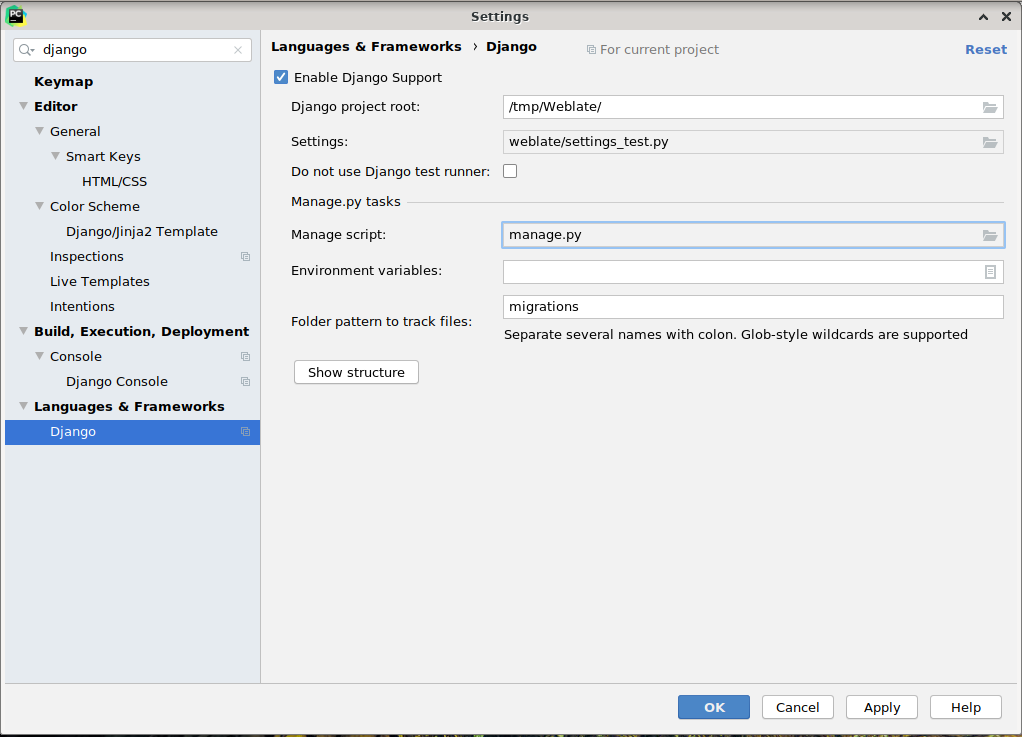
The second step is to set the right info to use Django natively inside PyCharm: The idea is to be able to immediately trigger the unit tests in the IDE. For that you need to specify the root path of the Django project and the path to its settings:

Be careful, the Django project root is the actual root of the repository, not the Weblate
sub-directory. About the settings, you could use the weblate/settings_test.py from the
repository, but you could create your own setting and set it there.
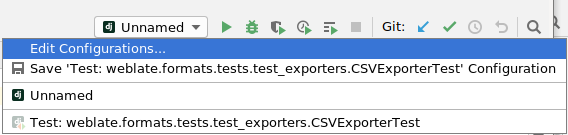
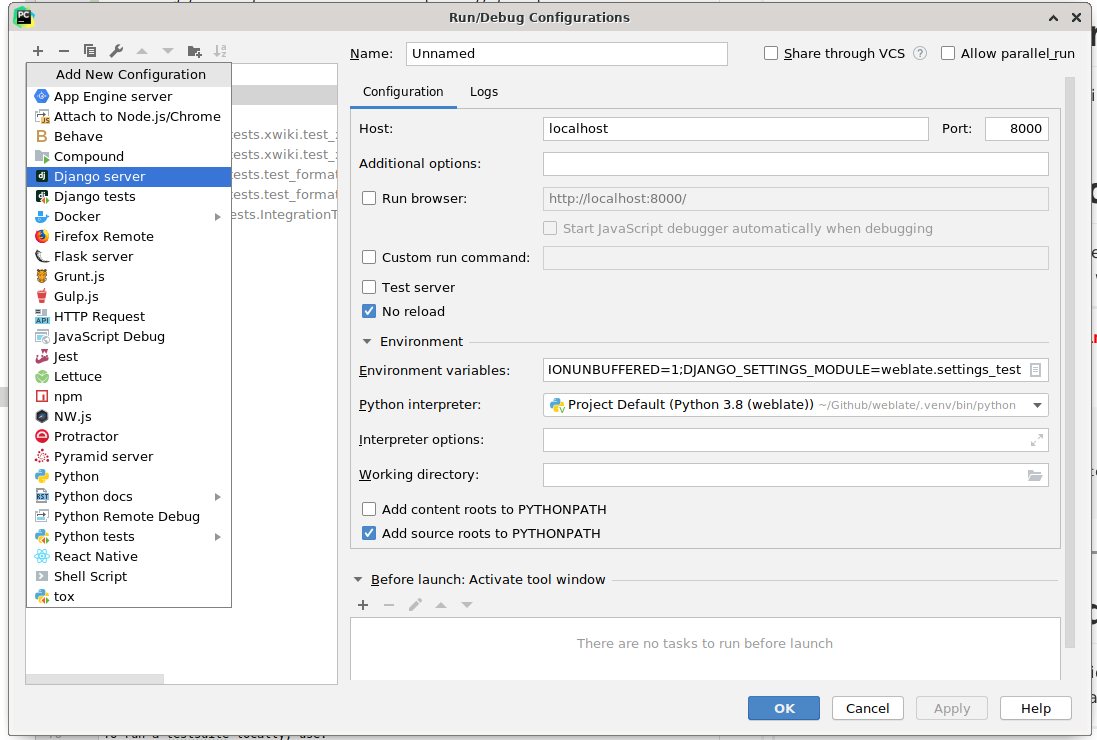
The last step is to run the server and to put breakpoints in the code to be able to debug it. This is done by creating a new Django Server configuration:


İpucu
Be careful with the property called No reload: It prevents the server from being reloaded live if you modify files. This allows the existing debugger breakpoints to persist, when they normally would be discarded upon reloading the server.
Bootstrapping your devel instance
You might want to use import_demo to create demo translations and
createadmin to make an admin user.