Empezar a contribuir con código a Weblate#
Para entender el código fuente de Weblate, explore Código fuente de Weblate, Interfaz de Weblate y Weblate por dentro.
Primeros pasos con el código#
Familiarize yourself with the Weblate codebase, by having a go at the bugs labelled good first issue.
You are welcome to start working on these issues without asking. Just announce that in the issue, so that it’s clear that somebody is working on that issue.
Ejecutar Weblate localmente#
The most comfortable approach to get started with Weblate development is to follow Instalar desde el código fuente. It will get you a virtualenv with editable Weblate sources.
Clone el código fuente de Weblate:
git clone https://github.com/WeblateOrg/weblate.git cd weblate
Cree un entorno virtual:
virtualenv .venv . .venv/bin/activate
Instale Weblate (para esto necesitará algunas dependencias de sistema; vea Instalar desde el código fuente):
pip install -e '.[all]'
Install all dependencies useful for development:
pip install -r requirements-dev.txt
Inicie un servidor de desarrollo:
weblate runserverDepending on your configuration, you might also want to start Celery workers:
./weblate/examples/celery startTo run a test (see Puesta a prueba local for more details):
. scripts/test-database.sh ./manage.py test
Ver también
Ejecutar Weblate localmente en Docker#
If you have Docker and docker-compose-plugin installed, you can spin up the development environment by simply running:
./rundev.sh
It will create a development Docker image and start it. Weblate is running on
<http://127.0.0.1:8080/> and you can sign in as the user admin using admin
as the password. The new installation is empty, so you might want to continue with
Añadir proyectos y componentes de traducción.
The Dockerfile and docker-compose.yml for this are located in the
dev-docker directory.
The script also accepts some parameters, to execute tests, run it with the
test parameter and then specify any test parameters,
for example running only tests in the weblate.machine module:
./rundev.sh test --failfast weblate.machine
Nota
Be careful that your Docker containers are up and running before running the
tests. You can check that by running the docker ps command.
Para mostrar los registros:
./rundev.sh logs
Para detener los contenedores en segundo plano, ejecute:
./rundev.sh stop
Ejecutar la secuencia de órdenes sin argumentos recreará el contenedor de Docker y lo reiniciará.
Nota
Esta no es una puesta en funcionamiento ideal para entornos de producción, puesto que incluye varios arreglos apurados inseguros que, sin embargo, facilitan el desarrollo.
Bootstrapping your devel instance#
You might want to use import_demo to create demo translations and
createadmin to make an admin user.
Trabajar en Weblate con PyCharm#
PyCharm es un conocido EID para Python. A continuación le ofrecemos algunas recomendaciones para configurar Weblate en este programa.
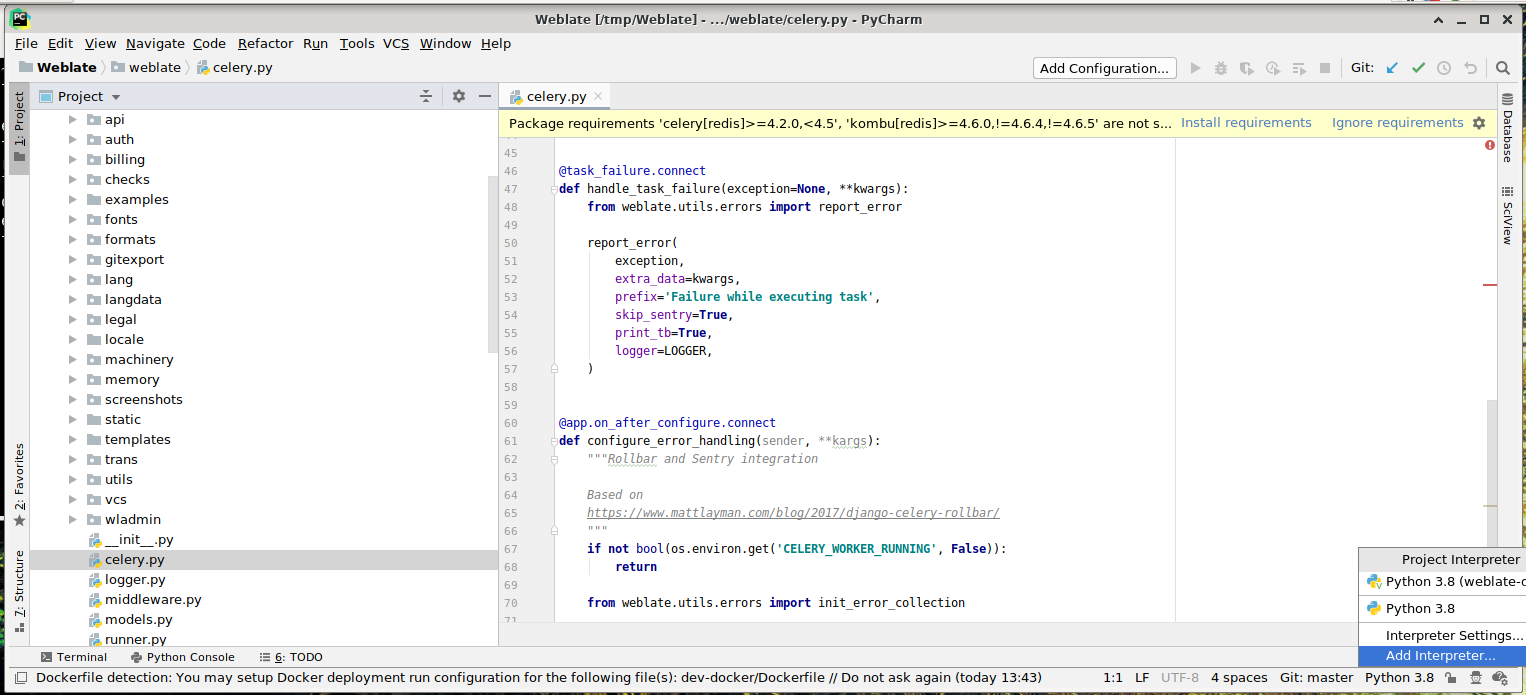
Considering you have just cloned the GitHub repository to a folder, just open it with PyCharm. Once the IDE is open, the first step is to specify the interpreter you want to use:

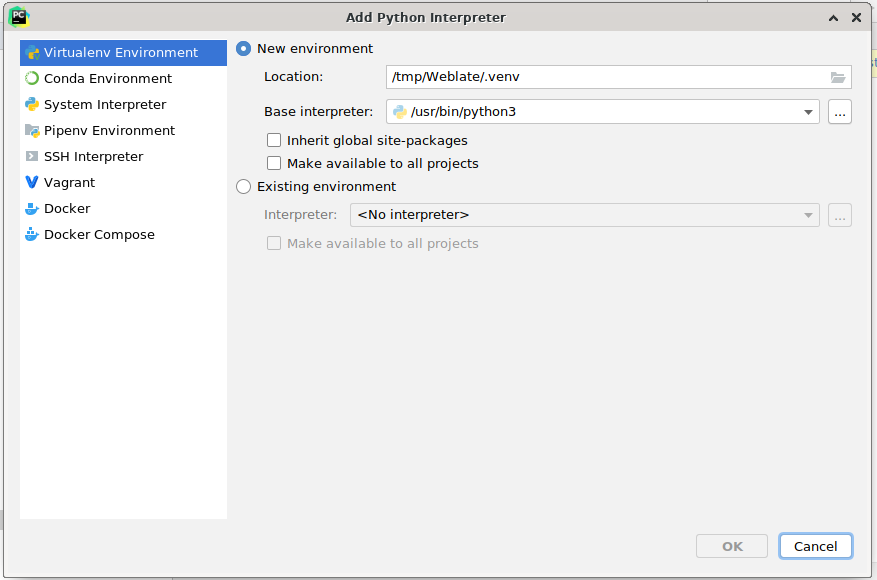
You can either choose to let PyCharm create the virtualenv for you, or select an already existing one:

Don’t forget to install the dependencies once the interpreter is set: Either through the console (the console from the IDE will directly use your virtualenv by default), or through the interface when you get a warning about missing dependencies.
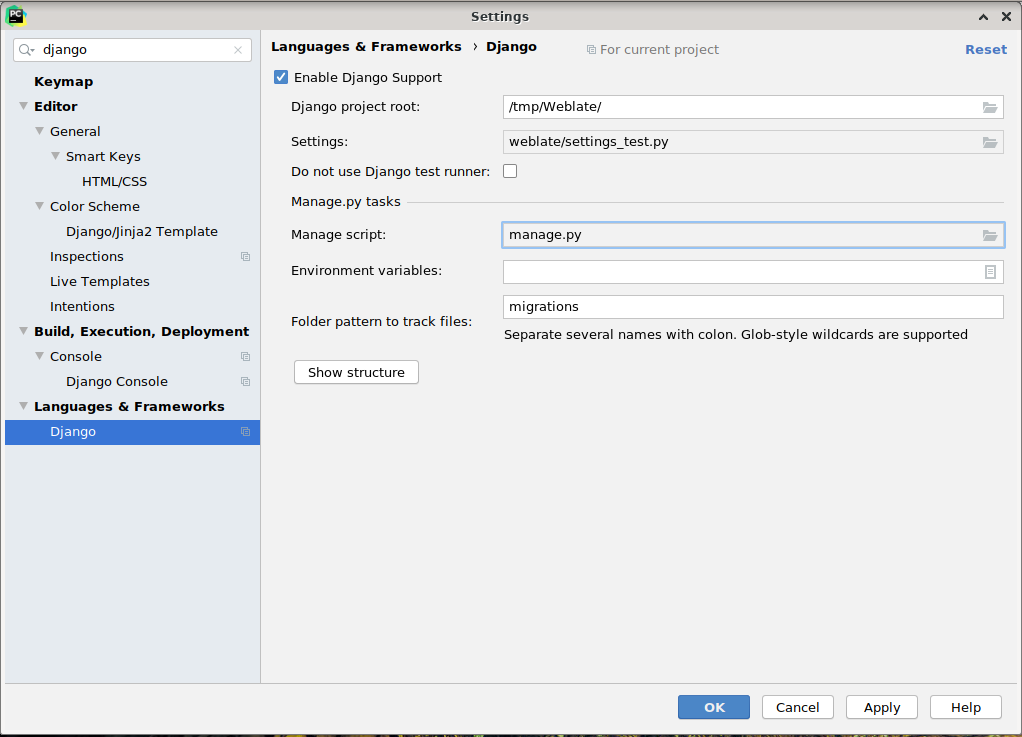
The second step is to set the right info to use Django natively inside PyCharm: The idea is to be able to immediately trigger the unit tests in the IDE. For that you need to specify the root path of the Django project and the path to its settings:

Be careful, the Django project root is the actual root of the repository, not the Weblate
sub-directory. About the settings, you could use the weblate/settings_test.py from the
repository, but you could create your own setting and set it there.
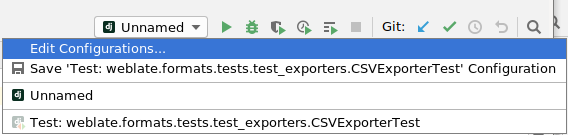
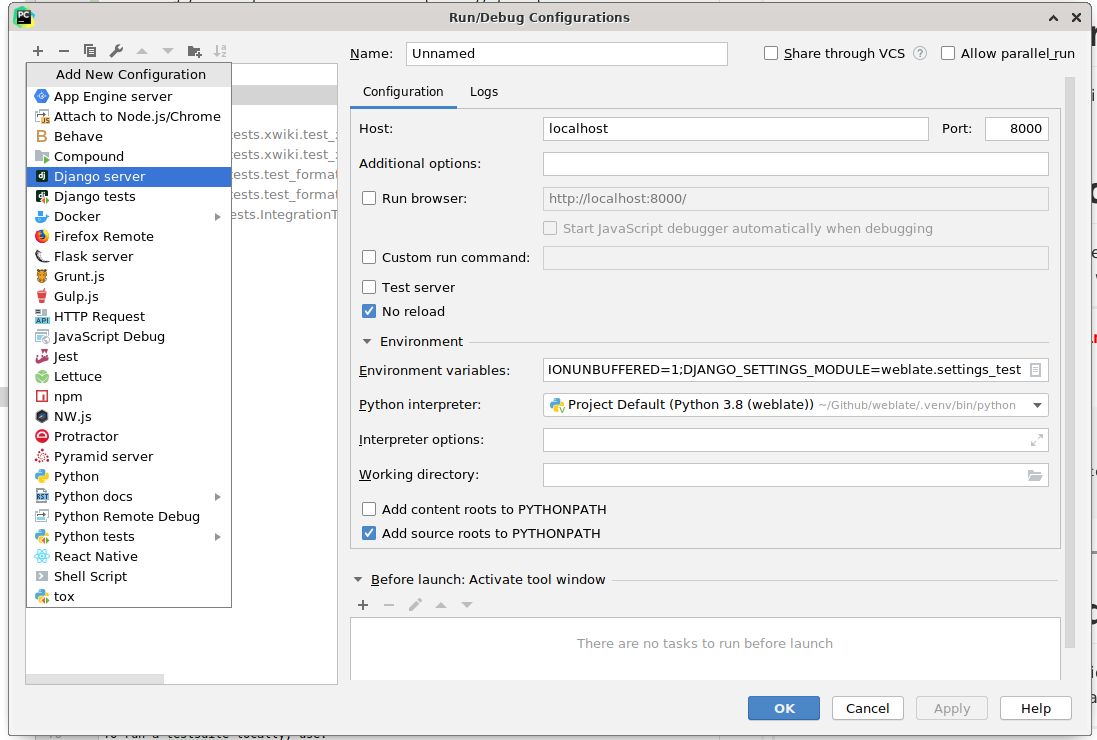
The last step is to run the server and to put breakpoints in the code to be able to debug it. This is done by creating a new Django Server configuration:


Consejo
Be careful with the property called No reload: It prevents the server from being reloaded live if you modify files. This allows the existing debugger breakpoints to persist, when they normally would be discarded upon reloading the server.