Comea çar a contribuir código para o Weblate
Entenda o código-fonte do Weblate a passar por Código-fonte do Weblate, Frontend do Weblate e Componentes internos do Weblate.
Comea çar com a base de código
Familiarize-se com a base de código do Weblate, a dar uma olhada nos bugs etiquetados como good first issue.
Execução local de Weblate
A abordagem mais confortável para começar a desenvolver Weblate é seguir …/admin/install/source. Isso lhe dará um virtualenv com fontes editáveis do Weblate.
Clone o código-fonte do Weblate:
git clone https://github.com/WeblateOrg/weblate.git cd weblateCrie um virtualenv:
virtualenv .venv .venv/bin/activate
Instale Weblate (para isso, vai precisar de algumas dependências do sistema, veja …/admin/install/source):
pip install -e .
Instale todas as dependências úteis para o desenvolvimento:
pip install -r requirements-dev.txt
Inicie um servidor de desenvolvimento:
weblate runserver
Dependendo da sua configuração, também quereria inciar workers do Celery:
./weblate/examples/celery start
Para executar um teste (veja Teste local para mais detalhes):
. scripts/test-database ./manage.py test
Veja também
Executando Weblate localmente no Docker
Se tiver Docker e docker-compose instalados, pode pôr para funcionar o ambiente de desenvolvimento simplesmente a executar:
./rundev.sh
Isso irá criar uma imagem do Docker de desenvolvimento e iniciá-lo. Weblate está a ser executado em <http://127.0.0.1:8080/> e pode entrar como o utilizador admin, a usar admin como a palavra-passe. A nova instalação está vazia, então quererá seguir Adicionando projetos e componentes de tradução.
Os ficheiros Dockerfile e docker-compose.yml para isso estão localizados no diretório dev-docker.
O script também aceita alguns parâmetros; para executar testes, execute-o com o parâmetro test e então especifique qualquer parâmetro test, por exemplo executar apenas testes no módulo weblate.machine:
./rundev.sh test --failfast weblate.machine
Nota
Tenha cuidado para que os seus contentores Docker estejam prontos e em execução antes de fazer os testes. Pode verificar isso a executar o comando docker ps.
Para exibir os logs:
./rundev.sh logs
Para parar os contentores em segundo fundo, execute:
./rundev.sh stop
A execução do script sem argumentos vai recriar o contentor Docker e reiniciá-lo.
Nota
Esta não é uma configuração adequada para a produção, pois inclui vários hacks que são inseguros, mas que tornam o desenvolvimento mais fácil.
Codificando Weblate com PyCharm
PyCharm é uma IDE conhecida para Python, aqui estão algumas diretrizes para lhe ajudar a configurar o seu projeto Weblate nele.
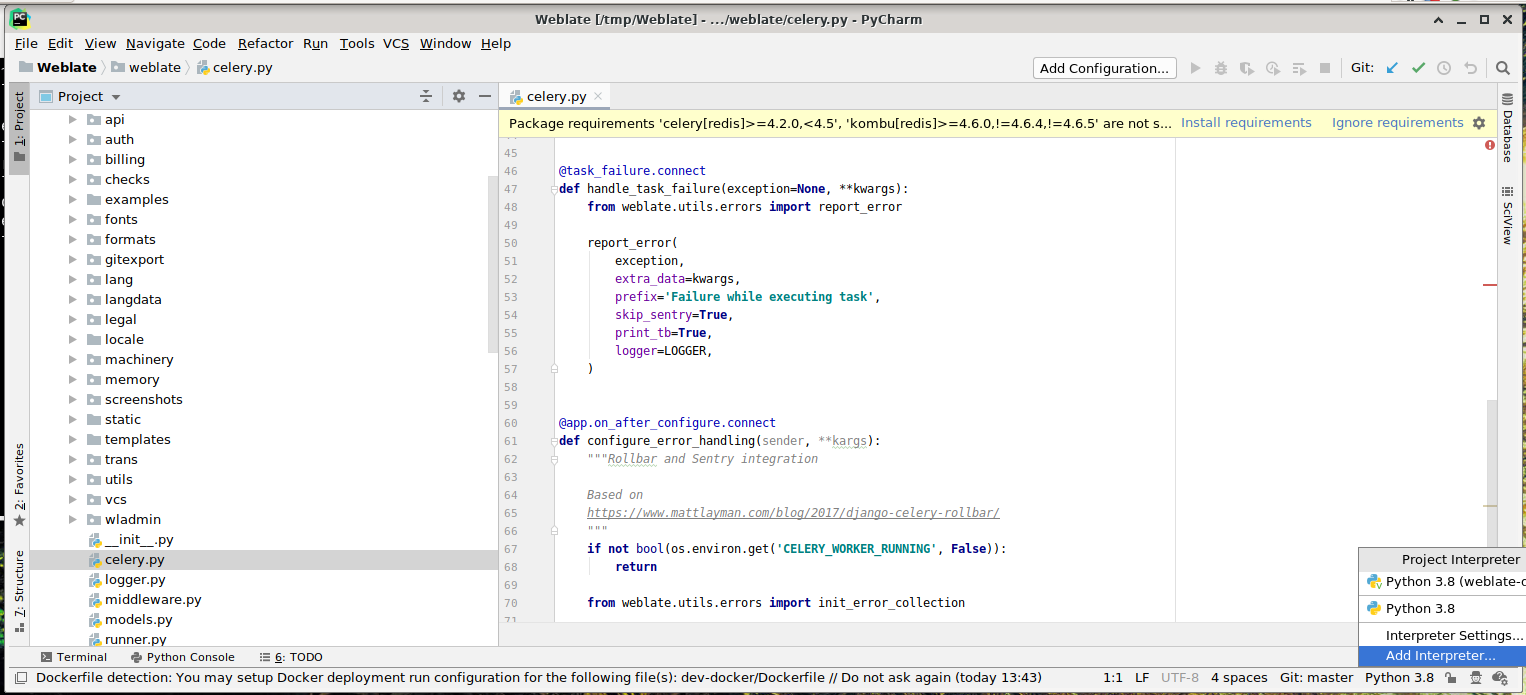
Considerando que acabou de clonar o repositório GitHub, para uma pasta, basta abri-la com o PyCharm. Assim que a IDE estiver aberta, o primeiro passo é especificar o interpretador que deseja:

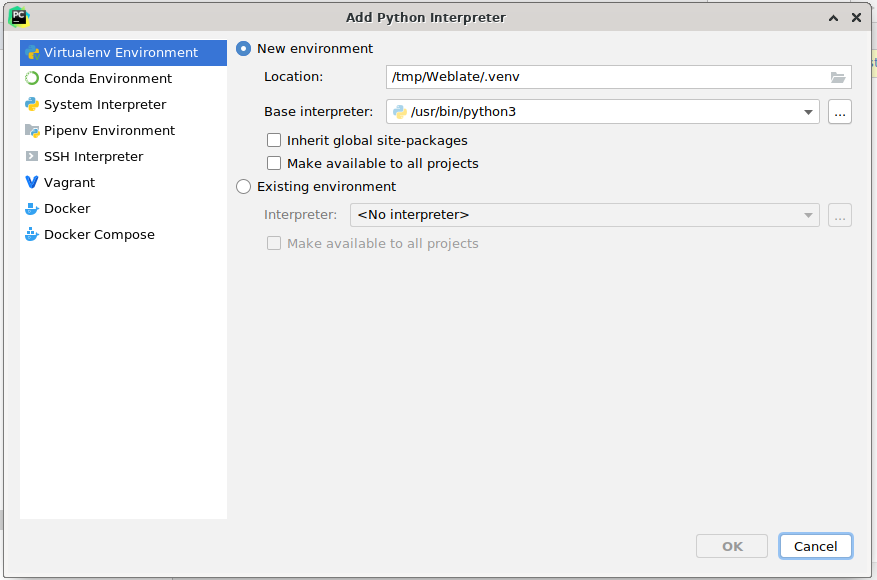
Pode optar por deixar PyCharm criar o virtualenv para si, ou selecionar um já existente:

Não se esqueça de instalar as dependências quando o interpretador estiver configurado: faça isso através do console (o console do IDE vai usar diretamente o seu virtualenv por padrão, ou através da interface quando receber um aviso sobre dependências em falta.
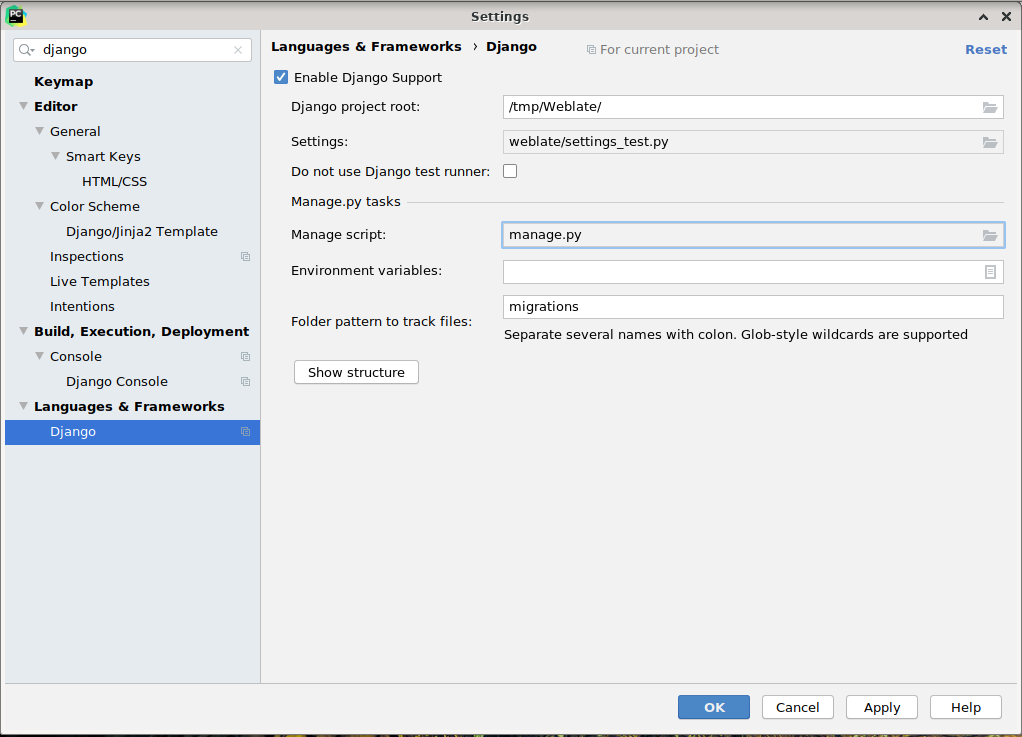
O segundo passo é definir a informação certa para usar o Django nativo dentro do PyCharm: a ideia é ser capaz de acionar imediatamente os testes unitários no IDE. Para isso, precisa especificar o caminho raiz do projeto Django e o caminho para as suas configurações:

Tenha cuidado, Django project root é a raiz real do repositório, não o subdiretório do Weblate. Sobre as configurações, poderia usar o weblate/settings_test.py do repositório, mas pode criar a sua própria configuração e configurá-la lá.
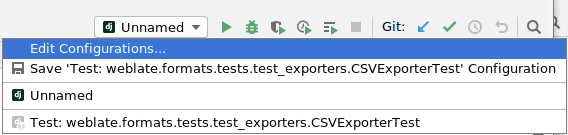
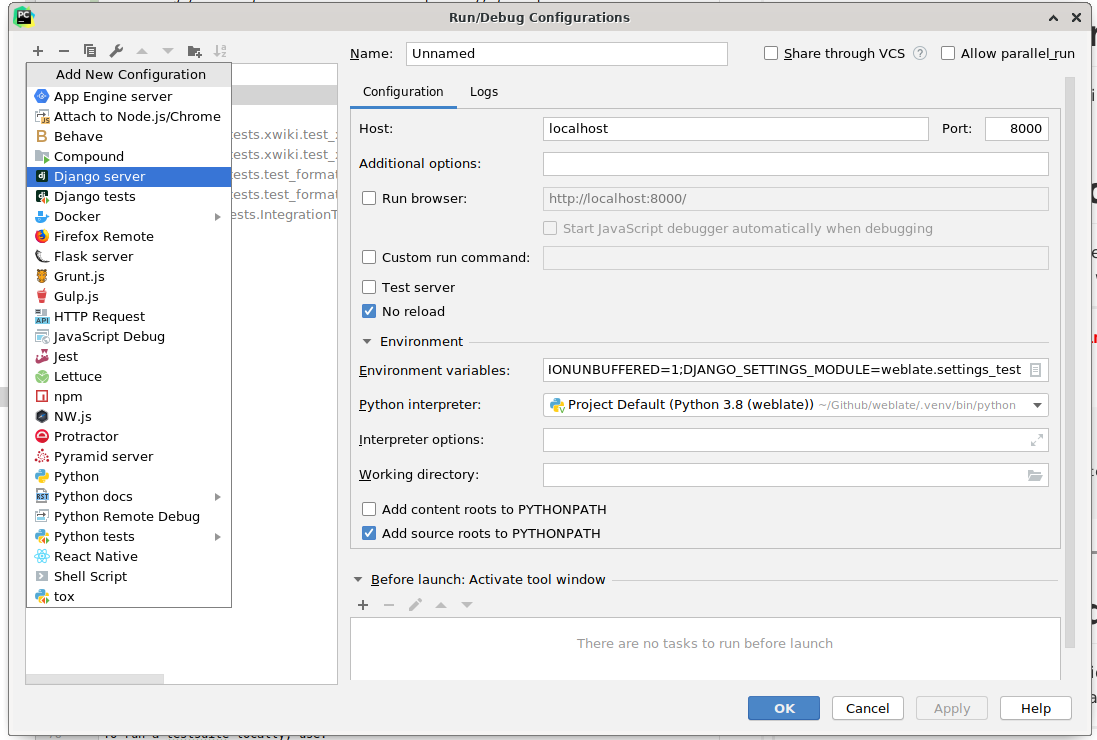
O último passo é executar o servidor e pôr pontos de interrupção no código para poder depurá-lo. Isto é feito a criar uma nova configuração do Django Server:


Dica
Tenha cuidado com a propriedade chamada No reload: ela evita do servidor ser recarregado automaticamente quando modificar os ficheiros. Isso permite que os pontos de interrupção de depuração existentes persistam, quando eles normalmente seriam descartados no recarregamento do servidor.
Inicializar a sua instância de desenvolvimento
Quererá usar import_demo para criar traduções de demonstração e createadmin para criar um utilizador administrador.