開始為 Weblate 貢獻代碼¶
要理解 Weblate 來源碼,請瀏覽 Weblate 來源碼、 Weblate 前端 和 Weblate 內部。
Starting with the codebase¶
要讓您自己熟悉 Weblate 代碼庫,那麼請查看標記為 good first issue 的那些 bug。
You are welcome to start working on these issues without asking. Just announce that in the issue, so that it’s clear that somebody is working on that issue.
本地執行 Weblate¶
開始 Weblate 開發的最舒適的方法是按照 從來源碼中安裝。它將給您一個帶有可編輯的 Weblate 來源碼的虛擬環境。
複製 Weblate 來源碼:
git clone https://github.com/WeblateOrg/weblate.git cd weblate
Create a virtualenv:
virtualenv .venv . .venv/bin/activate
Install Weblate (for this you need some system dependencies, see 從來源碼中安裝) and all dependencies useful for development:
pip install -e '.[all,dev,ci,test,mypy,lint]'
Start a development server:
weblate runserver取決於組態,您也許想啟動 Celery workers:
./weblate/examples/celery start要執行測試 (更多細節見 本地測試):
. scripts/test-database.sh ./manage.py test
也參考
在 Docker 中本地執行 Weblate¶
If you have Docker and the docker-compose-plugin installed, you need an additional tool
called jq which you can install through your favorite package manager. Then, you can
spin up the development environment by simply running:
./rundev.sh
它將新建 Docker 影響並啟動它。 Weblate 執行在 <http://127.0.0.1:8080/> 上,並且您可以以 admin 為使用者名, admin 為密碼來登入。新的安裝是空的,所以您會想要以 新增翻譯項目和組件 來繼續。
對此,Dockerfile 和 docker-compose.yml 位於本地的 dev-docker 目錄中。
The script also accepts some parameters, to execute tests, run it with the
test parameter and then specify any test parameters,
for example running only tests in the weblate.machine module:
./rundev.sh test --failfast weblate.machine
備註
小心在執行測試前您的 Docker 容易活動並執行。您可以通過執行 docker ps 命令來檢查。
To display the logs:
./rundev.sh logs
為了停止後台容器,執行:
./rundev.sh stop
執行沒有任何參數的腳本將重建 Docker 容器並重啟動它。
備註
這不是用於生產的合適設定,因它包括幾個不安全的小技巧,但它們會使開發更容易。
Bootstrapping your devel instance¶
You might want to use import_demo to create demo translations and
createadmin to make an admin user.
使用 PyCharm 為 Weblate 編寫代碼¶
PyCharm 是 Python 的著名 IDE,這裡有一些幫助您在其中建立您的 Weblate 項目的指南。
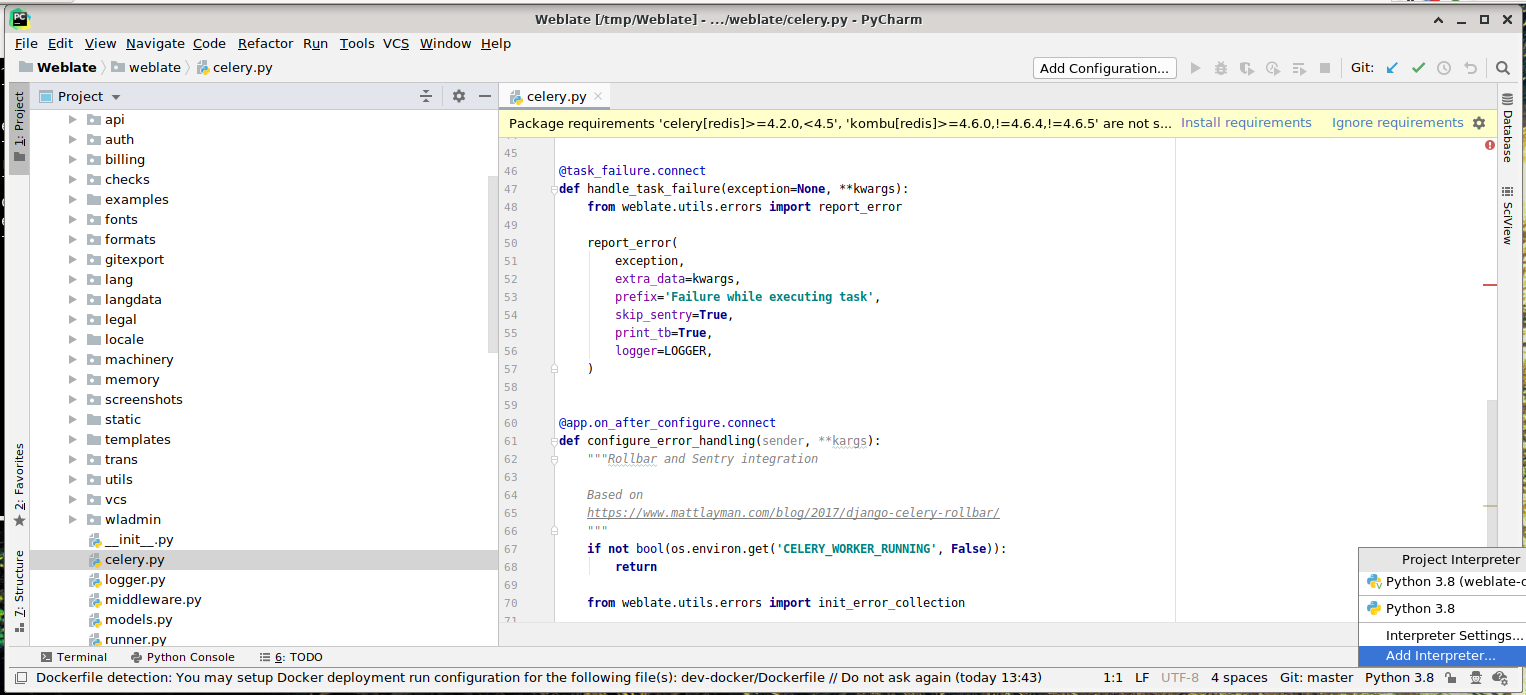
考慮到您剛剛將 GitHub 儲存庫複製到一個資料夾中,只需使用 PyCharm 開啟它。一旦 IDE 開啟,第一步要做的是指定您想要使用的直譯器:

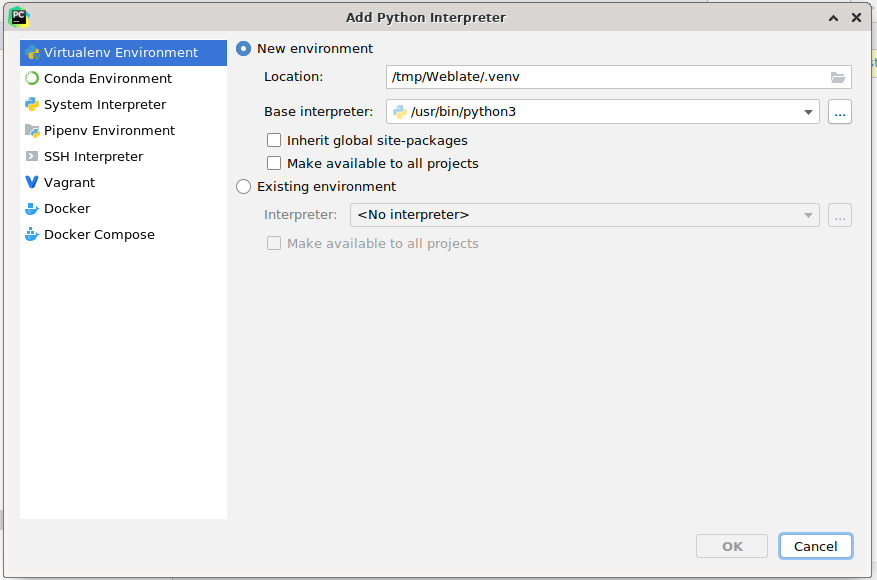
可以或者選擇讓 PyCharm 為您建立 virtualenv(虛擬環境),或者選擇已經存在的:

一旦設定了解釋程序不要忘記安裝相依:要麼通過控制台(IDE的控制台預設情況下會直接使用您的 virtualenv),或者當您得到一個關於缺少相依項的警告時通過接口。
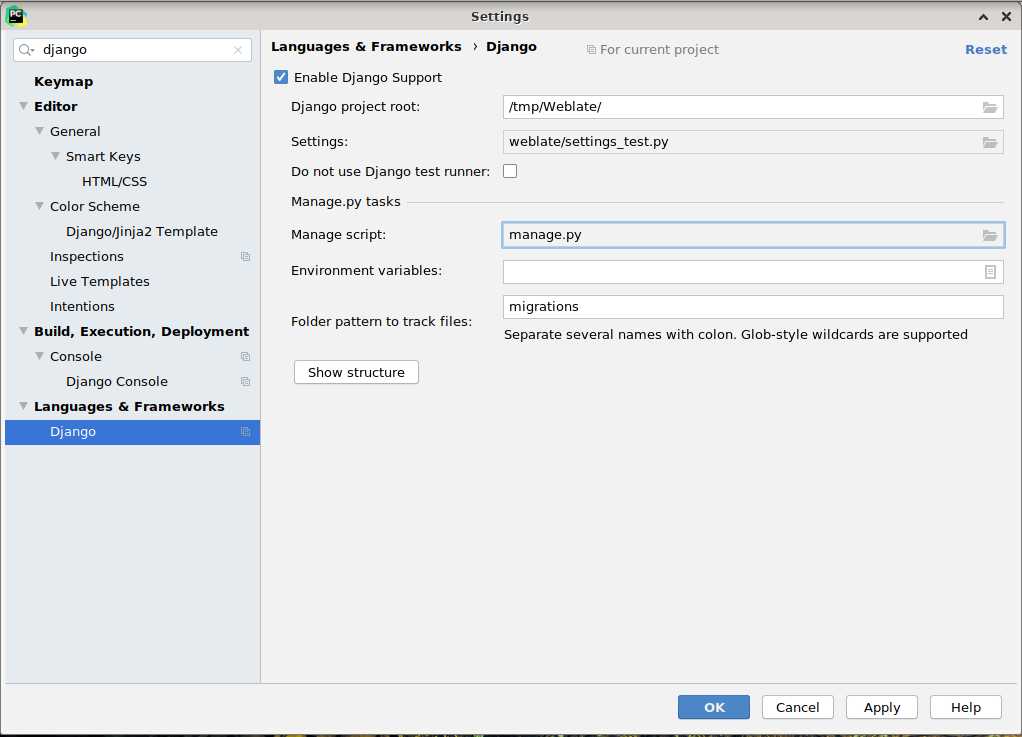
第二步是設定正確的資訊來在 PyCharm 中原生使用 Django:理念是能夠立即觸發 IDE 中的單元測試。為此,您需要指定該 Django 項目的根路徑及其設定路徑:

要小心,Django project root`(Dejango 項目的根)是代碼庫的實際根目錄,而不是 Weblate 子目錄。關於設定,您可以使用來自代碼庫的 :file:`weblate/settings_test.py,您也可以建立自己的設定並在那裡設定它。
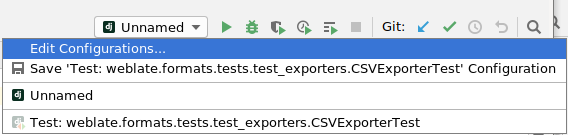
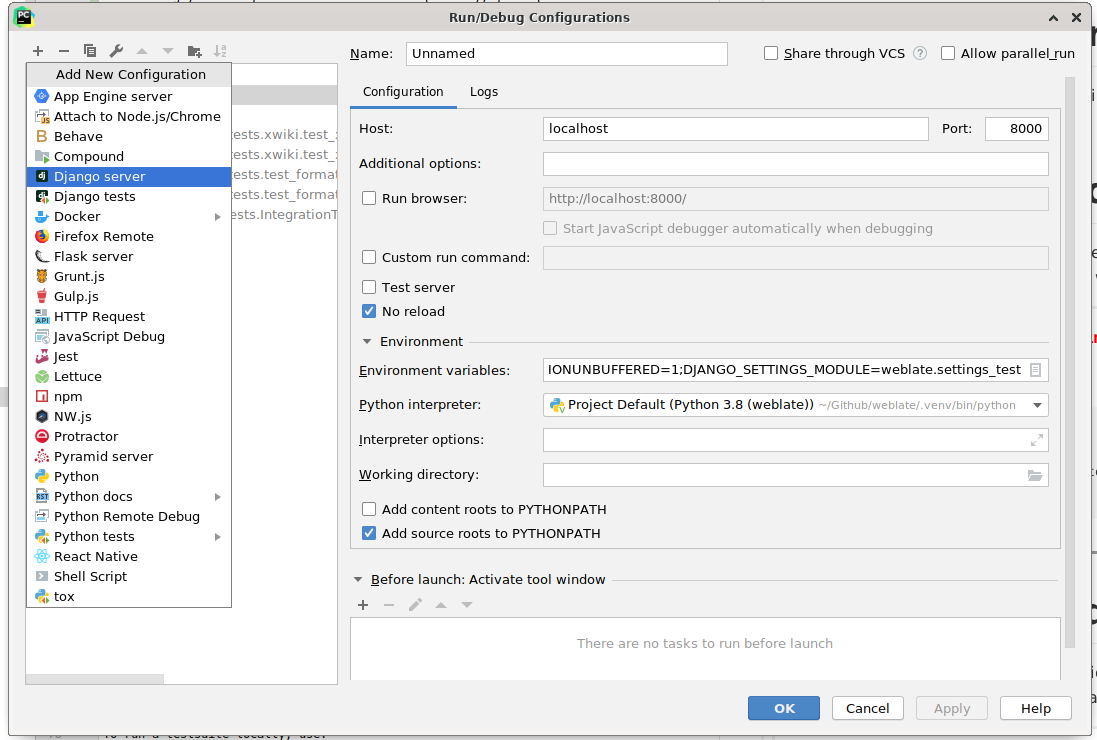
最後一步是執行伺服器,並將斷點放置在代碼中而能夠調試它。這通過新建新的 Django Server 組態來完成:


提示
小心被稱為 :guilabel:`No reload`的屬性:如果您修改文件,它會阻止伺服器被實時重新載入。這允許保留現有的調試器斷點,而它們通常會在重新載入伺服器時被丟棄。