Перші кроки у програмуванні коду Weblate¶
Щоб краще зрозуміти початковий код Weblate, будь ласка, спочатку зверніться до розділів Початковий код Weblate, Оболонка Weblate та Нутрощі Weblate.
Перші кроки на основі базового програмного коду¶
Якщо ви шукаєте якісь вади, які допоможуть ознайомитися із початковим кодом Weblate, зверніться до тих з них, які позначено міткою good first issue.
Ми будемо раді, якщо ви почнете роботу над цими проблемами, навіть нічого не питаючи. Просто повідомте про початок роботи у гілці звіту щодо вади, щоб усі знали, що над вирішенням проблеми уже хтось працює.
Локальний запуск Weblate¶
Найкомфортнішим способом розпочати розробку Weblate є виконання настанов розділу ../admin/install/source. Виконання цих настанов надасть вам змогу отримати віртуальне середовище із придатними до редагування початковими кодами Weblate.
Клонувати початковий код Weblate:
git clone https://github.com/WeblateOrg/weblate.git cd weblate
Створіть віртуальне середовище:
virtualenv .venv . .venv/bin/activate
Install Weblate (for this you need some system dependencies, see Установлення з початкового коду) and all dependencies useful for development:
pip install -e '.[all,dev,ci,test,mypy,lint]'
Запустити сервер розробки:
weblate runserverЗалежно від ваших налаштувань, вам може знадобитися запуск обробників Celery:
./weblate/examples/celery startДля запуску тестування (див. Локальне тестування, щоб дізнатися більше):
. scripts/test-database.sh ./manage.py test
Дивись також
Запуск Weblate локально у Docker¶
If you have Docker and the docker-compose-plugin installed, you need an additional tool
called jq which you can install through your favorite package manager. Then, you can
spin up the development environment by simply running:
./rundev.sh
У результаті буде створено і запущено образ Docker для розробки. Weblate працюватиме за адресою <http://127.0.0.1:8080/>, і ви зможете увійти від імені користувача admin із паролем admin. Новий встановлений екземпляр буде порожнім, тому ви можете продовжити з Додавання проєктів і складників перекладу.
Файли Dockerfile і docker-compose.yml для цього екземпляра зберігатимуться у каталозі dev-docker.
Крім того, скрипт приймає декілька параметрів. Щоб виконати перевірки, запустіть його з параметром test, а потім вкажіть будь-які параметри test. Приклад запуску тестів лише у модулі weblate.machine:
./rundev.sh test --failfast weblate.machine
Примітка
Переконайтеся, що ваші контейнери Docker запущено, і вони працюють, перш ніж запускати тести. Зробити це можна за допомогою команди docker ps.
Для перегляду журналів:
./rundev.sh logs
Щоб зупинити контейнери, які працюють у фоновому режимі, віддайте таку команду:
./rundev.sh stop
Запуск скрипту без аргументів призведе до повторного створення контейнера Docker і його перезапуску.
Примітка
Ця конфігурація є непридатною для промислових варіантів, до неї включено декілька модифікацій, які не є безпечними, але пришвидшують розробку.
Самопобудова вашого екземпляра для розробки¶
Ймовірно, вам варто скористатися import_demo для створення демонстраційних перекладів і createadmin, щоб створити запис користувача-адміністратора.
Програмування Weblate з використанням PyCharm¶
PyCharm є відомим комплексним середовищем розробки для Python. У цьому розділі наведено декілька порад, які допоможуть вам налаштувати ваш проєкт Weblate.
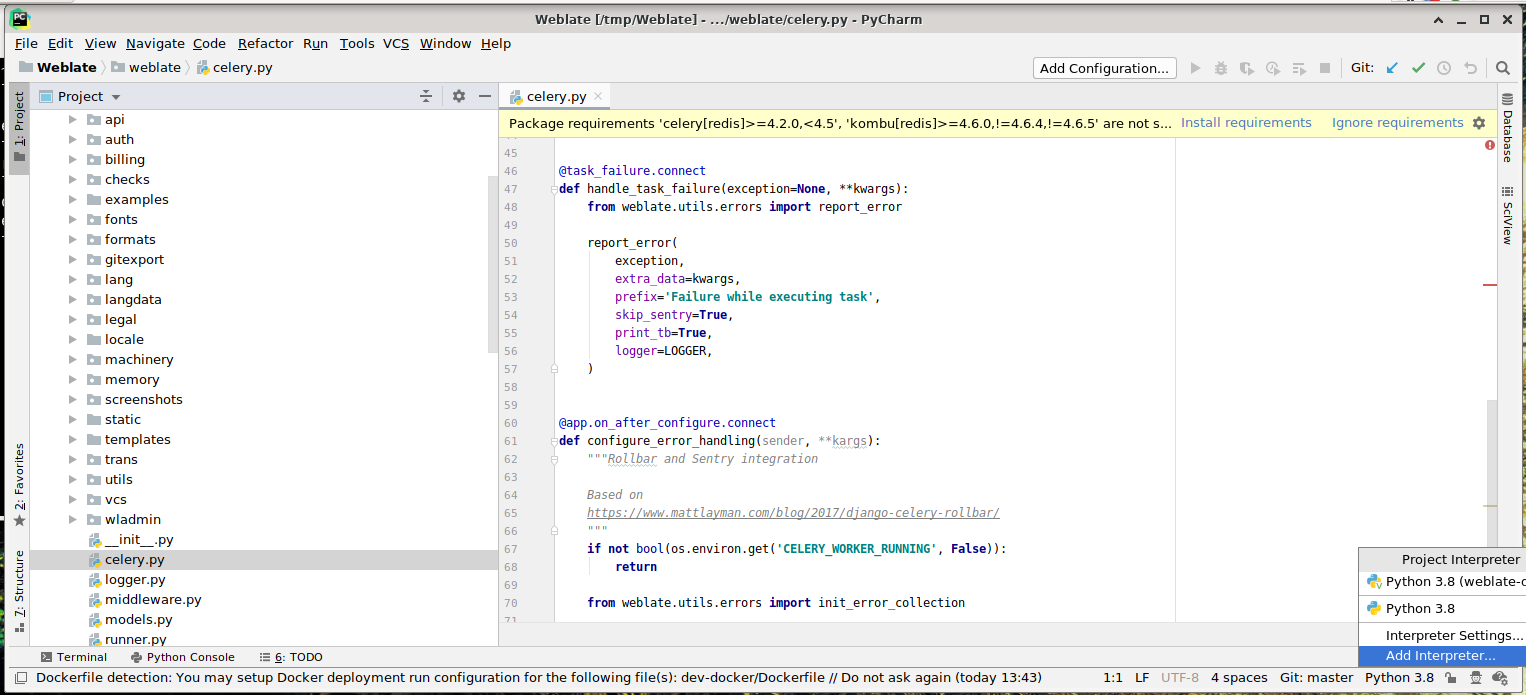
Припустімо, що ви вже створили клон сховища GitHub і відкрили теку, до якої було клоновано код, у PyCharm. Після відкриття вікна середовища розробки першим кроком є визначення потрібного вам інтерпретатора:

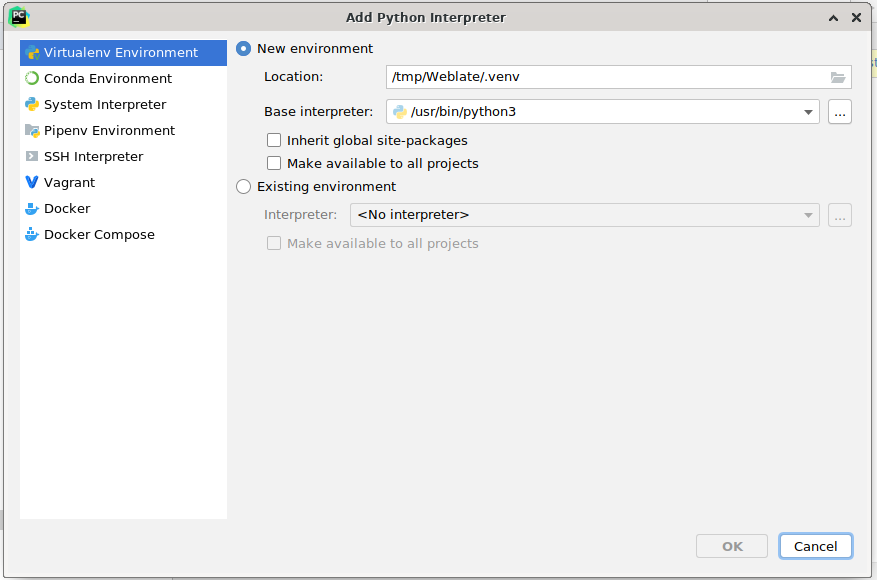
Ви можете або дозволити PyCharm створити для вас віртуальне середовище, або вибрати наявне середовище:

Не забудьте встановити залежності після встановлення інтерпретатора. Зробити це можна або за допомогою консолі (вбудована консоль типово безпосередньо використовуватиме ваше віртуальне середовище), або за допомогою графічного інтерфейсу, коли ви отримаєте попередження щодо невстановлених залежностей.
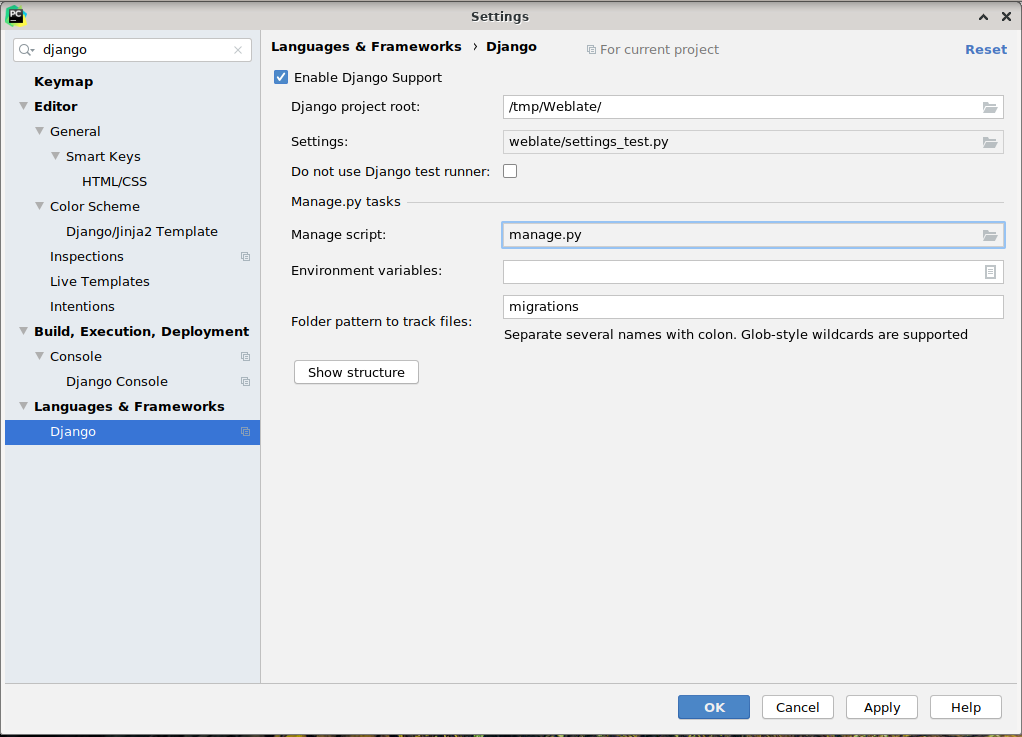
Другим кроком є належне налаштовування для використання Django у PyCharm: основна проблема полягає в уможливленні негайного запуску тестів модулів у комплексному середовищі для розробки. Для цього вам слід вказати кореневий шлях до проєкту Django та шлях до його параметрів:

Будьте обережні, корінь проєкту Django є кореневою текою сховища, а не підкаталогом Weblate. Щодо параметрів, ви можете скористатися weblate/settings_test.py з сховища коду, але ви можете створити власні параметри і вказати їх у відповідному місці.
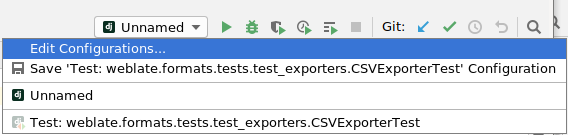
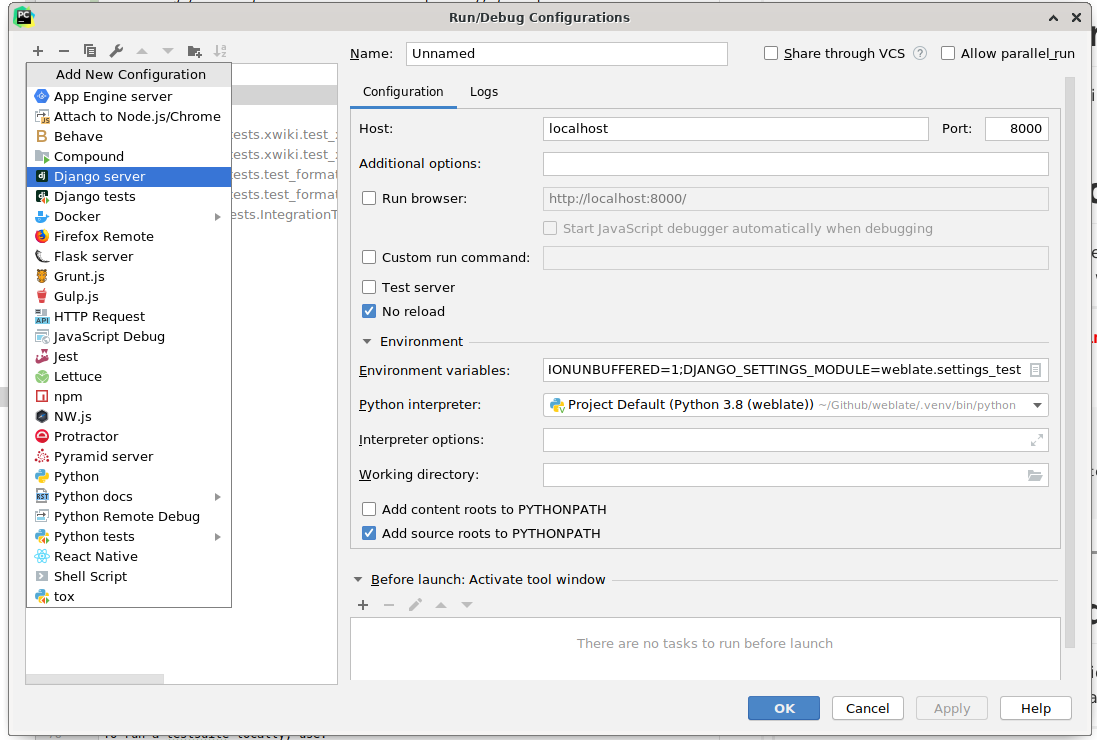
Останнім кроком є уможливлення запуску сервера і розставляння точок зупинки у коді, щоб уможливити його діагностування. Це можна зробити створенням нових налаштувань Django Server:


Підказка
Будьте обережні із властивістю із назвою Не перезавантажувати: якщо ви позначите цей пункт, під час внесення змін до файлів не відбуватиметься автоматичного перезавантаження сервера. Це уможливлює збереження поточних діагностичних точок зупинення для зневадження, які відкидаються у результаті перезавантаження.