Începeți să contribuiți cu cod la Weblate¶
Înțelegeți codul sursă Weblate, parcurgând Codul sursă Weblate, Weblate front-end și Interne Weblate.
Pornind de la baza de cod¶
Familiarizați-vă cu baza de cod Weblate, încercând să vă familiarizați cu bug-urile etichetate ca fiind prima problemă bună.
You are welcome to start working on these issues without asking. Just announce that in the issue, so that it’s clear that somebody is working on that issue.
Rularea Weblate la nivel local¶
Cea mai confortabilă abordare pentru a începe dezvoltarea Weblate este să urmați Instalarea din surse. Acesta vă va oferi un virtualenv cu surse Weblate editabile.
Clonați codul sursă Weblate:
git clone https://github.com/WeblateOrg/weblate.git cd weblate
Creați un virtualenv:
virtualenv .venv . .venv/bin/activate
Install Weblate (for this you need some system dependencies, see Instalarea din surse) and all dependencies useful for development:
pip install -e '.[all,dev,ci,test,mypy,lint]'
Porniți un server de dezvoltare:
weblate runserverÎn funcție de configurația dvs., este posibil să doriți, de asemenea, să porniți Celery workers:
./weblate/examples/celery startPentru a rula un test (a se vedea Testare locală pentru mai multe detalii):
. scripts/test-database.sh ./manage.py test
Vezi și
../admin/install/sursă
Rularea Weblate la nivel local în Docker¶
If you have Docker and the docker-compose-plugin installed, you need an additional tool
called jq which you can install through your favorite package manager. Then, you can
spin up the development environment by simply running:
./rundev.sh
Se va crea o imagine Docker de dezvoltare și se va porni. Weblate rulează pe <http://127.0.0.1:8080/> și vă puteți autentifica ca utilizator admin folosind admin ca parolă. Noua instalare este goală, așa că poate doriți să continuați cu Adăugarea de proiecte și componente de traducere.
Fișierul Dockerfile și docker-compose.yml pentru acest lucru se află în directorul dev-docker.
Scriptul acceptă și câțiva parametri, pentru a executa teste, rulați-l cu parametrul test și apoi specificați orice parametru test, de exemplu rularea doar a testelor din modulul weblate.machine:
./rundev.sh test --failfast weblate.machine
Notă
Aveți grijă ca containerele Docker să fie funcționale înainte de a rula testele. Puteți verifica acest lucru executând comanda docker ps.
Pentru a afișa jurnalele:
./rundev.sh logs
Pentru a opri containerele din fundal, rulați:
./rundev.sh stop
Rularea scriptului fără argumente va re-crea containerul Docker și îl va reporni.
Notă
Aceasta nu este o configurație potrivită pentru producție, deoarece include mai multe hack-uri care sunt nesigure, dar care facilitează dezvoltarea.
Inițializarea instanței voastre de dezvoltare¶
You might want to use import_demo to create demo translations and
createadmin to make an admin user.
Codarea Weblate cu PyCharm¶
PyCharm este un IDE cunoscut pentru Python, iată câteva linii directoare pentru a vă ajuta să vă configurați proiectul Weblate în el.
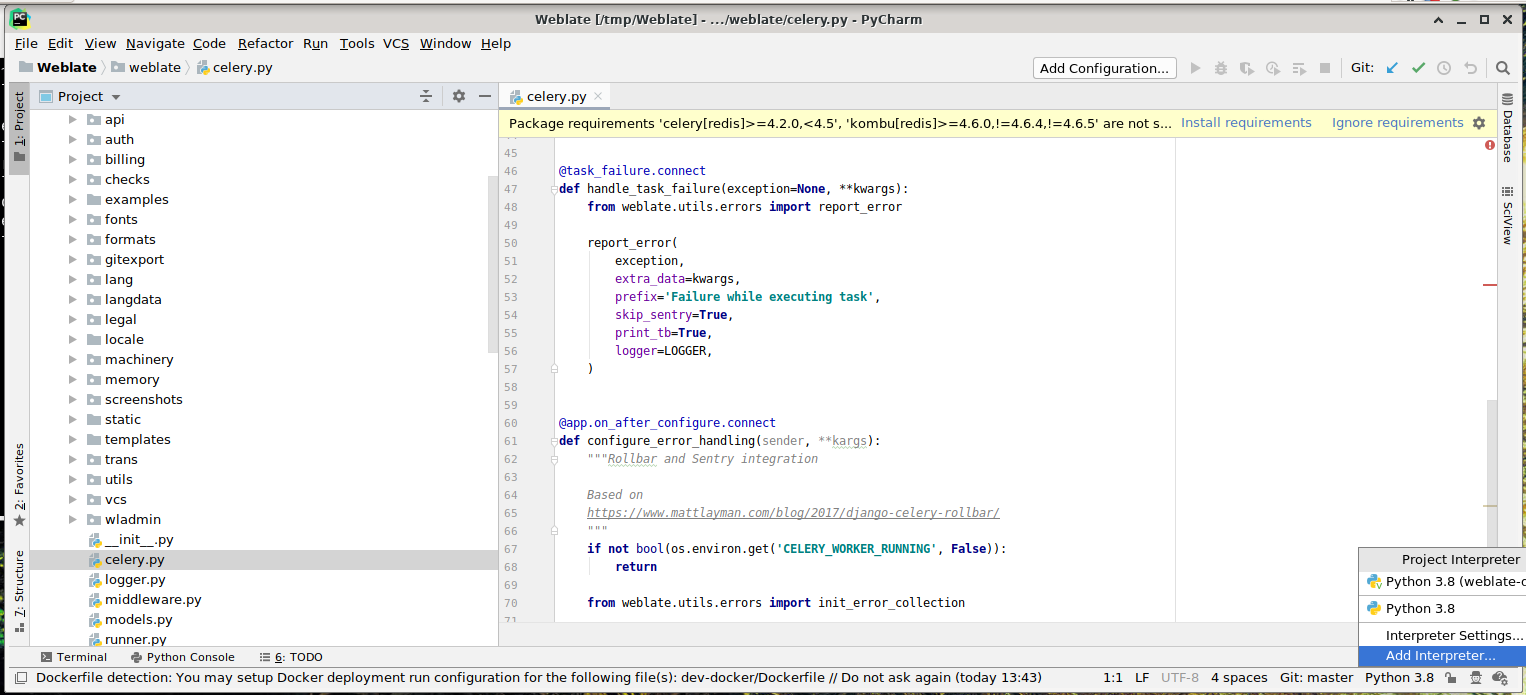
Având în vedere că tocmai ați clonat depozitul GitHub într-un folder, deschideți-l cu PyCharm. Odată ce IDE-ul este deschis, primul pas este să specificați interpretorul pe care doriți să îl utilizați:

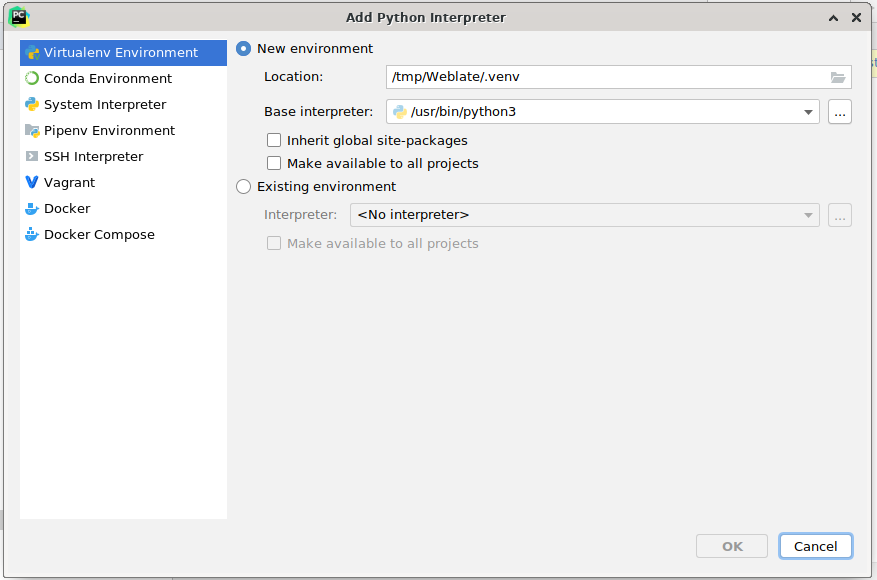
Puteți alege fie să lăsați PyCharm să creeze un virtualenv pentru dumneavoastră, fie să selectați unul deja existent:

Nu uitați să instalați dependențele odată ce interpretul este setat: Fie prin intermediul consolei (consola din IDE va utiliza în mod implicit direct virtualenv-ul dumneavoastră), fie prin intermediul interfeței, atunci când primiți un avertisment cu privire la dependențele lipsă.
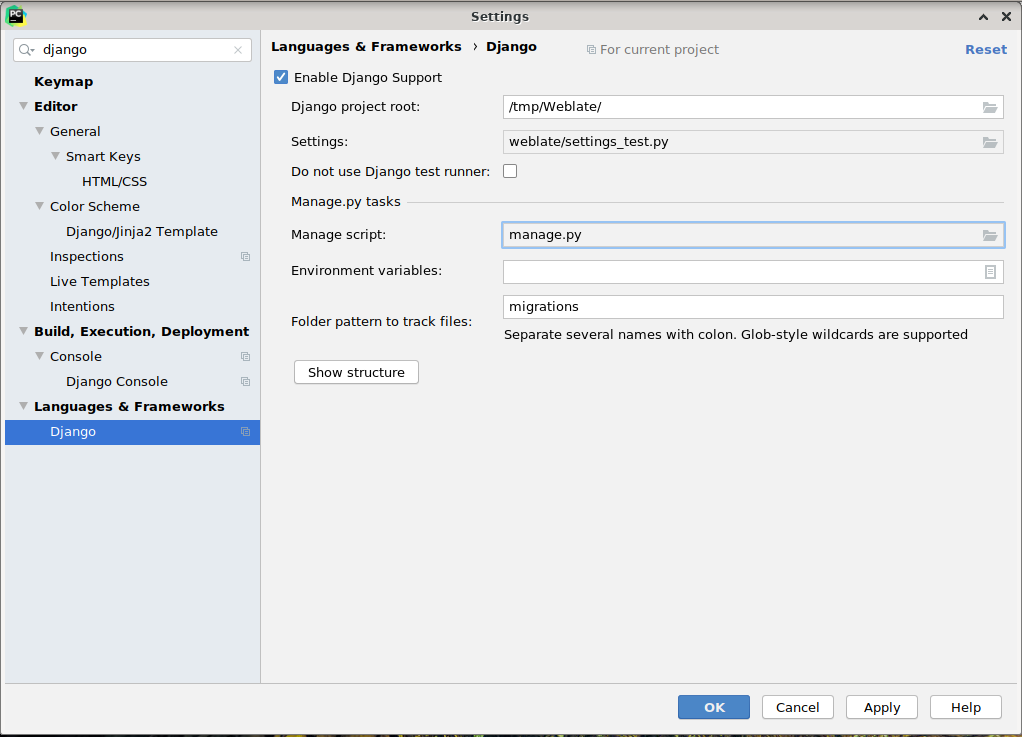
Al doilea pas este de a seta informațiile corecte pentru a utiliza Django în mod nativ în PyCharm: Ideea este de a putea declanșa imediat testele unitare în IDE. Pentru aceasta trebuie să specificați calea rădăcină a proiectului Django și calea către setările acestuia:

Aveți grijă, Django project root este rădăcina reală a depozitului, nu subdirectorul Weblate. În ceea ce privește setările, ați putea folosi fișierul weblate/settings_test.py din depozit, dar ați putea să vă creați propriile setări și să le definiți acolo.
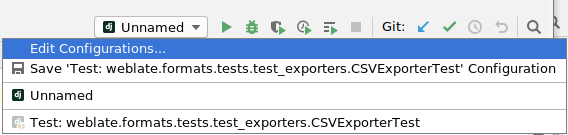
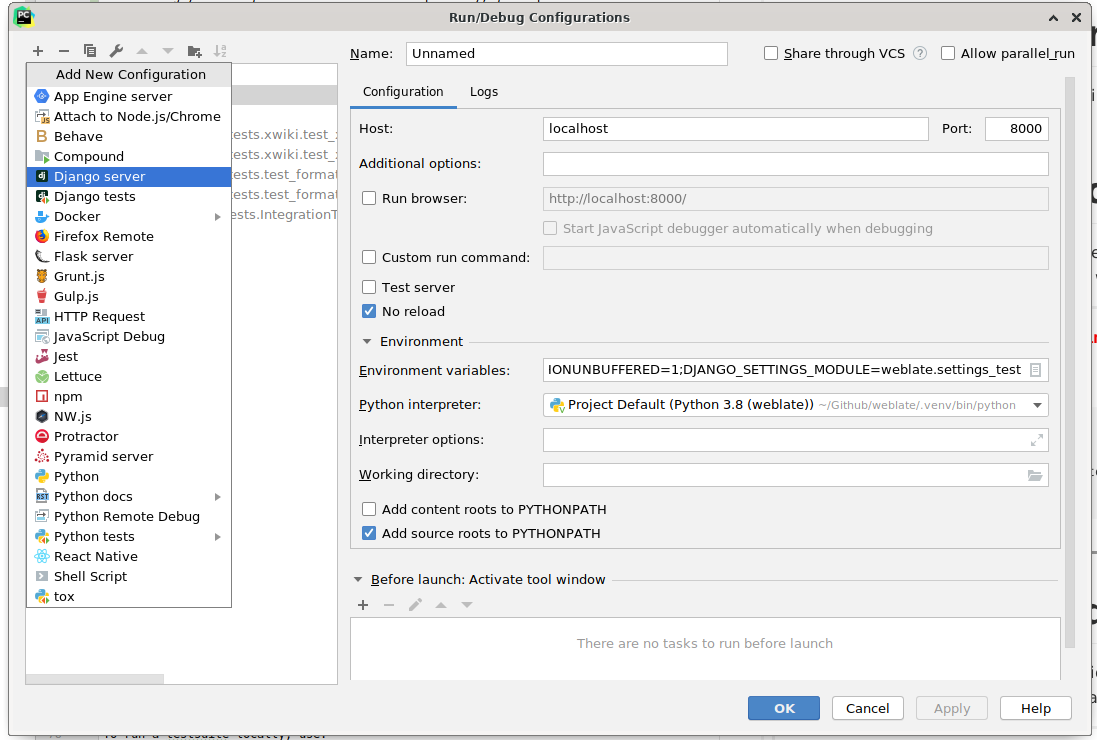
Ultimul pas este rularea serverului și plasarea de puncte de întrerupere în cod pentru a putea depana. Acest lucru se face prin crearea unei noi configurații Django Server:


Sugestie
Aveți grijă la proprietatea numită No reload: Aceasta previne reîncărcarea serverului în direct dacă modificați fișiere. Acest lucru permite ca punctele de întrerupere existente în debugger să persiste, în timp ce în mod normal acestea ar fi eliminate la reîncărcarea serverului.