Начало участия в разработке Weblate¶
Понять исходный код Weblate, пройдя через Исходный код Weblate, Фронтэнд Weblate и Внутреннее устройство Weblate.
Начало работы с кодовой базой¶
Ознакомьтесь с кодовой базой Weblate, попробовав исправить ошибки, помеченные как good first issue.
Вы можете начать работать над этими вопросами, не спрашивая. Просто сообщите об этом в выпуске, чтобы было ясно, что кто-то работает над этим вопросом.
Запуск Weblate локально¶
Самый удобный подход к разработке Weblate — это создать собственное виртуальное окружение (virtualenv) для него с редактируемой версией исходного кода, как описано в Установка из исходников.
Склонируйте исходный код Weblate:
git clone https://github.com/WeblateOrg/weblate.git cd weblate
Создайте виртуальное окружение:
virtualenv .venv . .venv/bin/activate
Install Weblate (for this you need some system dependencies, see Установка из исходников) and all dependencies useful for development:
pip install -e '.[all,dev,ci,test,mypy,lint]'
Запустите сервер разработки:
weblate runserverВ зависимости от ваших настроек, возможно, вы захотите запустить обработчики Celery:
./weblate/examples/celery startЧтобы запустить тесты (смотреть раздел Запуск тестов локально):
. scripts/test-database.sh ./manage.py test
См.также
Запуск Weblate локально внутри Doсker¶
If you have Docker and the docker-compose-plugin installed, you need an additional tool
called jq which you can install through your favorite package manager. Then, you can
spin up the development environment by simply running:
./rundev.sh
Это создаст и запустит образ Docker для разработки. Weblate будет запущен на <http://127.0.0.1:8080/> и вы сможете зайти в него под пользователем admin с паролем admin. Новая установка будет пустой, так что дальше вам скорей всего надо будет добавить туда проекты и компоненты перевода.
Dockerfile и docker-compose.yml для этого расположены в каталоге dev-docker.
Этот скрипт также принимает некоторые параметры. Чтобы выполнить тесты, запустите его с параметром test, а затем укажите любые аргументы команды Django test, например, запуск только тестов в модуле weblate.machine:
./rundev.sh test --failfast weblate.machine
Примечание
Убедитесь, что ваш контейнер Docker запущен и работает до того как запустить тесты. Вы можете проверить это, выполнив docker ps.
Чтобы вывести логи:
./rundev.sh logs
Чтобы остановить контейнер, запущенный в фоне:
./rundev.sh stop
Запуск скрипта без аргументов приведёт к повторному созданию контейнера Docker и его перезапуску.
Примечание
Эта установка не подходит для производства, поскольку она включает в себя несколько хаков, которые небезопасны, но они облегчают разработку.
Инициализация вашего экземпляра devel¶
Возможно, вы захотите использовать import_demo для создания демонстрационных переводов и createadmin для создания администратора.
Разработка Weblate c помощью PyCharm¶
PyCharm — это известная среда разработки для Python, вот некоторые рекомендации, как настроить ваш проект Weblate внутри неё.
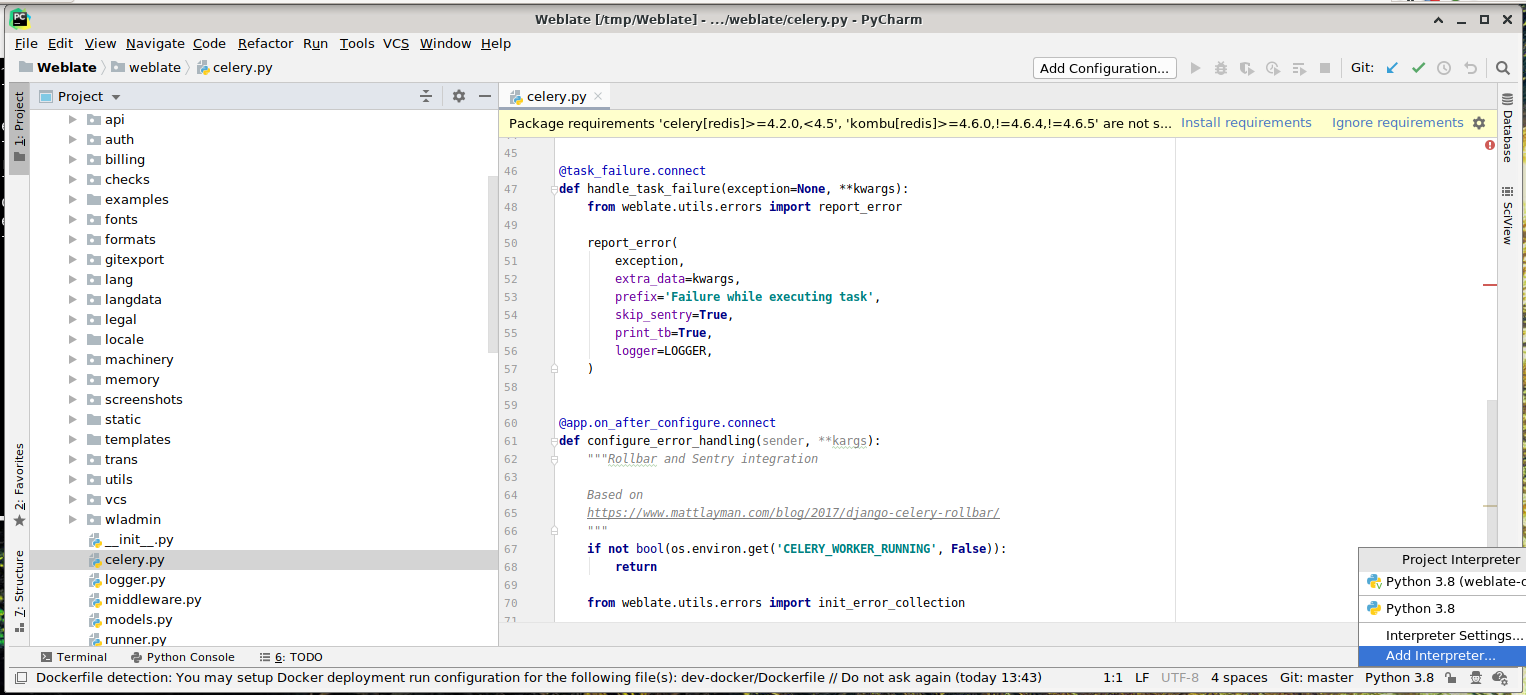
Допустим, вы только что склонировали репозиторий GitHub в папку, просто откройте его с помощью PyCharm. Как только IDE будет открыта, первым шагом будет указание интерпретатора, который вы хотите использовать:

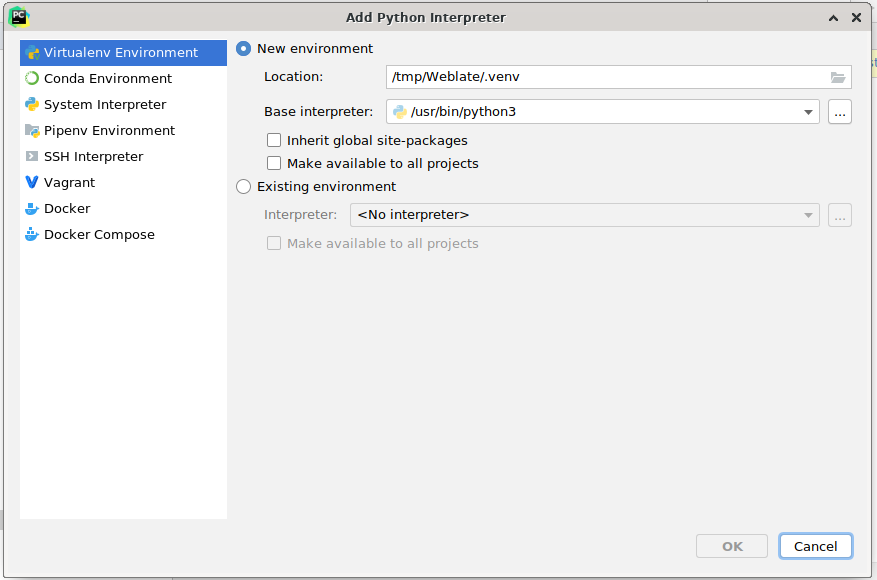
Вы можете либо позволить PyCharm создать виртуальное окружение за вас, либо выбрать уже существующее:

Не забудьте установить зависимости после установки интерпретатора: Либо через консоль (по умолчанию консоль IDE будет напрямую использовать ваш virtualenv), либо через интерфейс, когда вы получите предупреждение о пропущенных зависимостях.
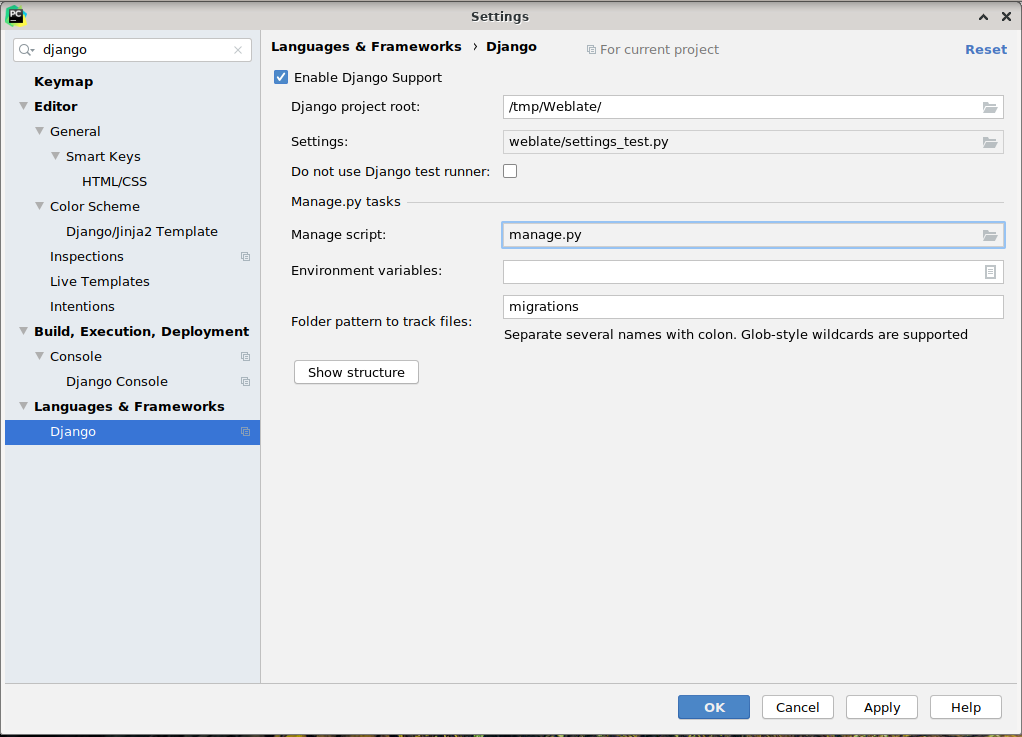
Второй шаг — ввести правильную информацию, чтобы интегрировать Django в PyCharm: Идея в том, чтобы запуск юнит-тестов происходил незамедлительно прямо из IDE. Для этого вам нужно указать путь к корню Django-проекта и путь к его настройкам:

Внимание, в параметре Django project root указывается путь к корню репозитория, а не подкаталога Weblate. Что касается настроек, вы можете использовать weblate/settings_test.py из репозитория, но вы можете создать свой собственный файл настроек и указать его в этом параметре.
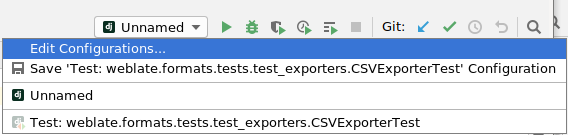
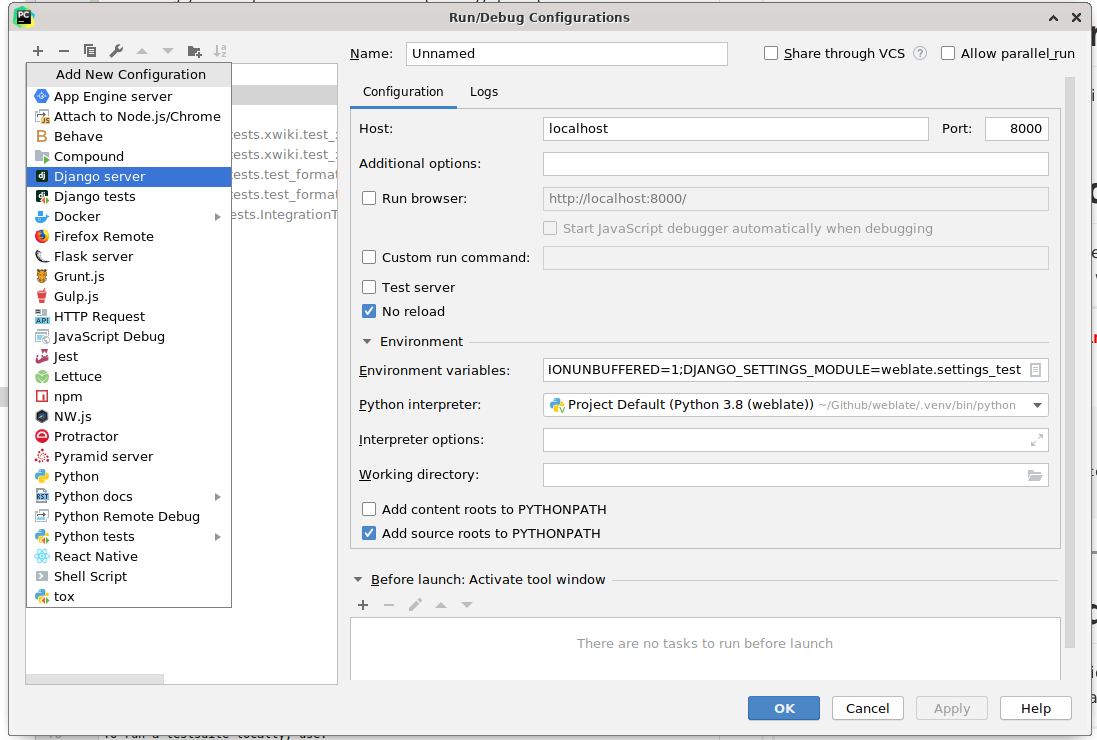
Последний шаг — запустить сервер и установить точки останова в коде так, чтобы возможно было его отлаживать. Это можно сделать, создав новую конфигурацию Django Server:


Подсказка
Осторожнее с параметром No reload: Это предотвращает перезагрузку сервера в реальном времени, если вы изменяете файлы. Но это позволяет сохранить существующие точки останова отладчика, когда они обычно удаляются при перезагрузке сервера.