Code für Weblate beisteuern¶
Verstehen Sie den Quellcode von Weblate, indem Sie Weblate-Quellcode, Weblate-Frontend und Weblate-Interna durchgehen.
Mit der Codebasis beginnen¶
Machen Sie sich mit der Codebasis von Weblate vertraut, indem Sie die mit good first issue gekennzeichneten Fehler ausprobieren.
Sie können gerne mit der Arbeit an diesen Themen beginnen, ohne zu fragen. Kündigen Sie dies einfach im Issue an, damit klar ist, dass jemand an diesem Problem arbeitet.
Weblate lokal ausführen¶
Der bequemste Weg, um mit der Weblate-Entwicklung zu beginnen, ist, Installieren aus Quellen zu folgen. Damit erhalten Sie virtualenv mit editierbaren Weblate-Quellen.
Klonen des Weblate-Quellcodes:
git clone https://github.com/WeblateOrg/weblate.git cd weblate
Eine virtualenv erstellen:
virtualenv .venv . .venv/bin/activate
Install Weblate (for this you need some system dependencies, see Installieren aus Quellen) and all dependencies useful for development:
pip install -e '.[all,dev,ci,test,mypy,lint]'
Einen Entwicklungsserver starten:
weblate runserverJe nach Konfiguration möchten Sie vielleicht auch Celery-Worker starten:
./weblate/examples/celery startUm einen Test durchzuführen (siehe Lokale Tests für weitere Details):
. scripts/test-database.sh ./manage.py test
Siehe auch
Weblate lokal in Docker ausführen¶
If you have Docker and the docker-compose-plugin installed, you need an additional tool
called jq which you can install through your favorite package manager. Then, you can
spin up the development environment by simply running:
./rundev.sh
Es wird ein Entwicklungs-Docker-Image erstellt und gestartet. Weblate läuft auf <http://127.0.0.1:8080/> und Sie können sich als Benutzer admin mit admin als Passwort anmelden. Die neue Installation ist leer, daher sollten Sie mit Übersetzungsprojekte und Komponenten hinzufügen fortfahren.
Das Dockerfile und docker-compose.yml hierfür befinden sich im Verzeichnis dev-docker.
Das Skript akzeptiert auch einige Parameter, um Tests auszuführen, führen Sie es mit dem Parameter test aus und geben Sie dann alle test-Parameter an, um zum Beispiel nur Tests im Modul weblate.machine auszuführen:
./rundev.sh test --failfast weblate.machine
Bemerkung
Achten Sie darauf, dass Ihre Docker-Container in Betrieb sind, bevor Sie die Tests ausführen. Sie können dies überprüfen, indem Sie den Befehl docker ps ausführen.
Um die Protokolle anzuzeigen:
./rundev.sh logs
Um die Hintergrund-Container zu stoppen, führen Sie dies aus:
./rundev.sh stop
Wenn Sie das Skript ohne Argumente ausführen, wird der Docker-Container neu erstellt und neu gestartet.
Bemerkung
Dies ist keine geeignete Einrichtung für die Produktion, da es mehrere Hacks enthält, die unsicher sind, aber sie erleichtern die Entwicklung.
Bootstrapping Ihrer Entwicklungsinstanz¶
Sie können import_demo verwenden, um Demo-Übersetzungen zu erstellen und createadmin, um einen Admin-Benutzer anzulegen.
Weblate mit PyCharm programmieren¶
PyCharm ist eine bekannte Entwicklungsumgebung für Python. Hier sind einige Richtlinien, die Ihnen helfen, Ihr Weblate-Projekt in dieser IDE einzurichten.
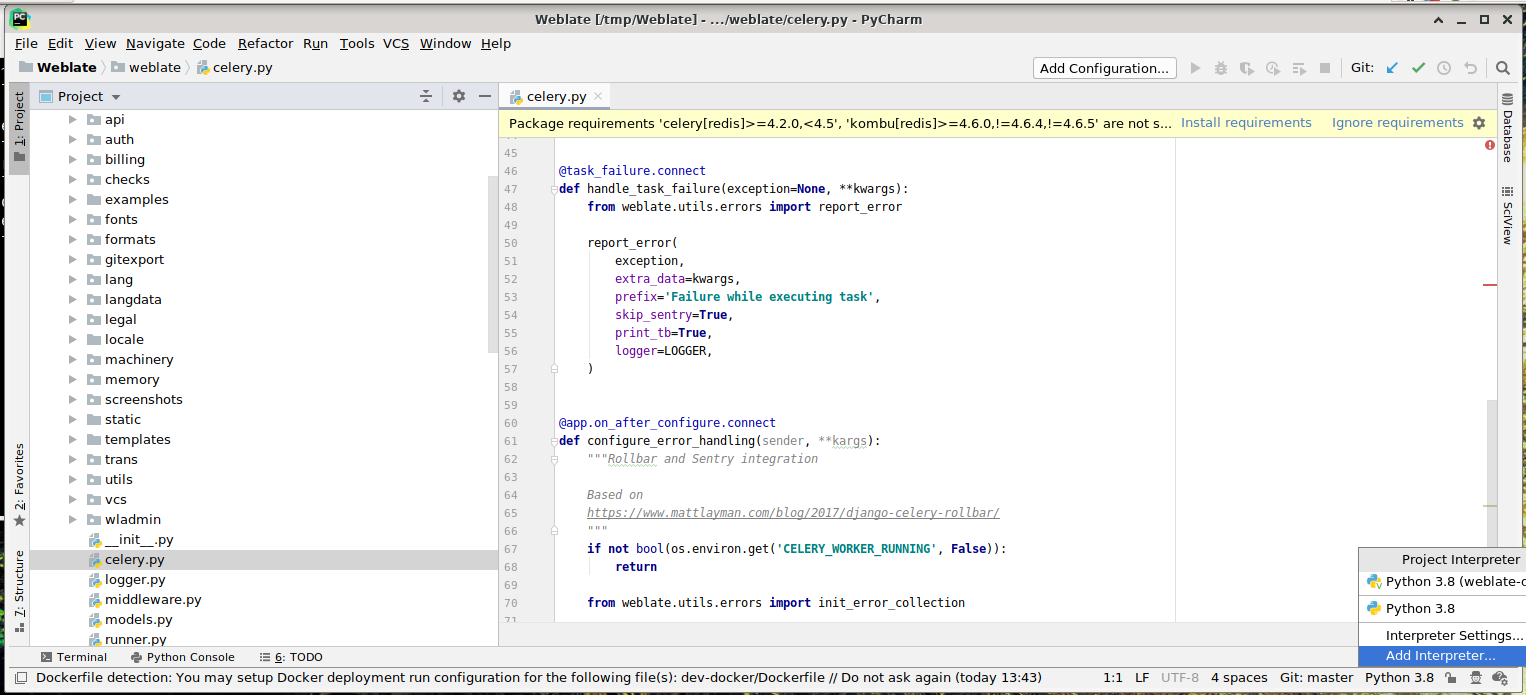
Da Sie das GitHub-Repository gerade in einen Ordner geklont haben, öffnen Sie es einfach mit PyCharm. Sobald die IDE geöffnet ist, besteht der erste Schritt darin, den Interpreter anzugeben, den Sie verwenden möchten:

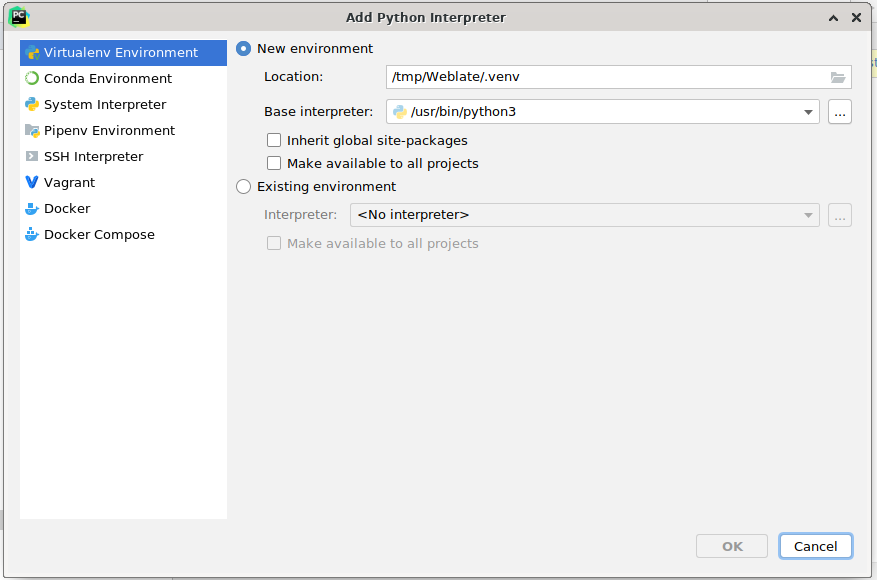
Sie können entweder PyCharm die virtualenv für Sie erstellen lassen oder eine bereits vorhandene auswählen:

Vergessen Sie nicht, die Abhängigkeiten zu installieren, sobald der Interpreter eingestellt ist: Entweder über die Konsole (die Konsole der IDE verwendet standardmäßig direkt Ihre virtualenv), oder über die Bedienoberfläche, wenn Sie eine Warnung über fehlende Abhängigkeiten erhalten.
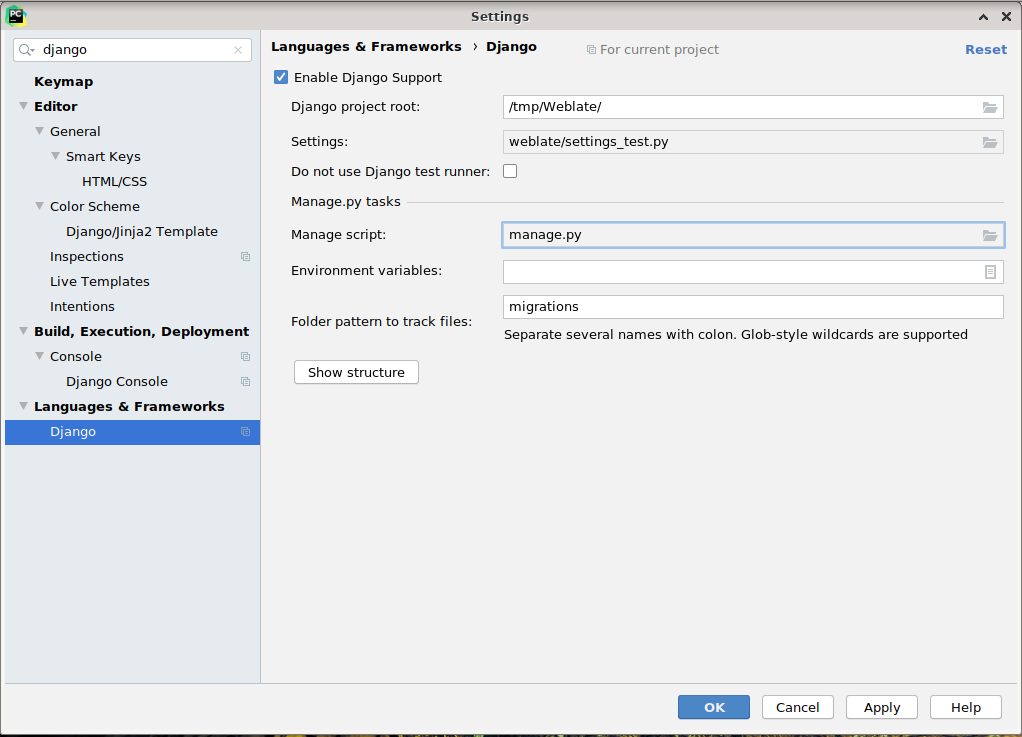
Der zweite Schritt besteht darin, die richtigen Informationen zu setzen, um Django nativ in PyCharm zu verwenden: Die Idee ist, die Einheitentests sofort in der IDE auslösen zu können. Dazu müssen Sie den Wurzelpfad des Django-Projekts und den Pfad zu den Einstellungen angeben:

Seien Sie vorsichtig, das Django project root ist das eigentliche Wurzelverzeichnis des Repositorys, nicht das Unterverzeichnis von Weblate. Für die Einstellungen können Sie die weblate/settings_test.py aus dem Repository verwenden, aber Sie können auch Ihre eigene Einstellung erstellen und sie dort festlegen.
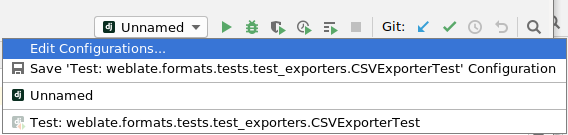
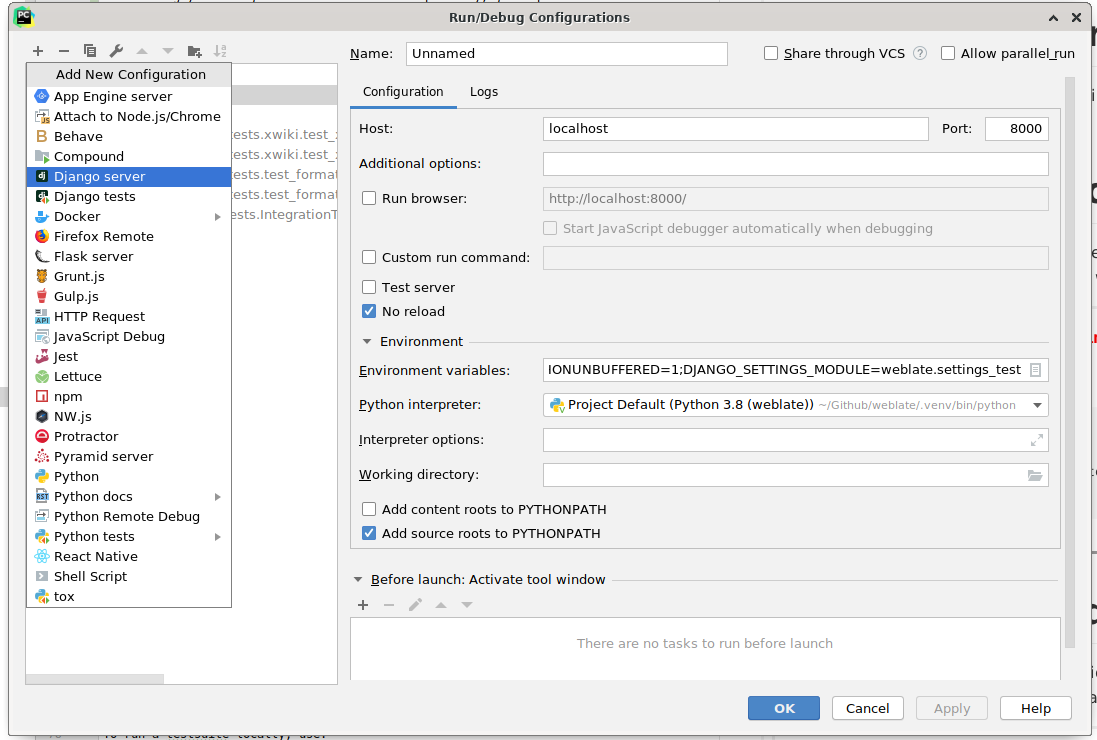
Der letzte Schritt besteht darin, den Server zu starten und Haltepunkte in den Code zu setzen, um ihn zu debuggen. Dies geschieht durch das Erstellen einer neuen Django Server-Konfiguration:


Hinweis
Seien Sie vorsichtig mit der Eigenschaft namens No reload: Sie verhindert, dass der Server live neu geladen wird, wenn Sie Dateien ändern. Dadurch bleiben die vorhandenen Debugger-Haltepunkte erhalten, obwohl sie normalerweise beim Neuladen des Servers verworfen würden.